Équipe :
Maud Butin (DA, scénario, copywriting, illustrations)
Alexandre Delalleau (Lead 3D, motion design, level design, UI)
Lovis Odin (3D, game design, level design, UX)
Patrick Heng (Creative development, motion design, game design, UX)
Fabien Motte (Creative development, motion design, game design, UX)
+ les copains :
Louis Gabriel Gonzalez (Sound Design)
Antoine Fleury (Animation 2D)
Formation : Master 2 DMII (2018)
https://vimeo.com/277469941
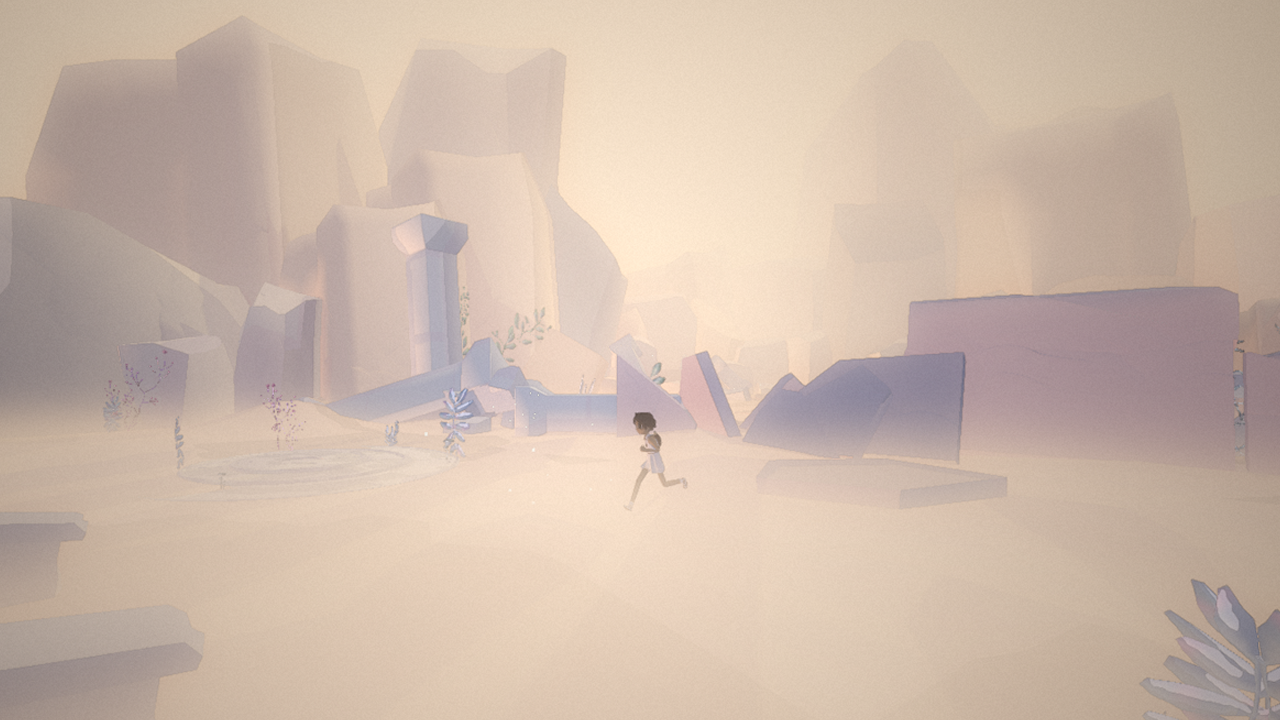
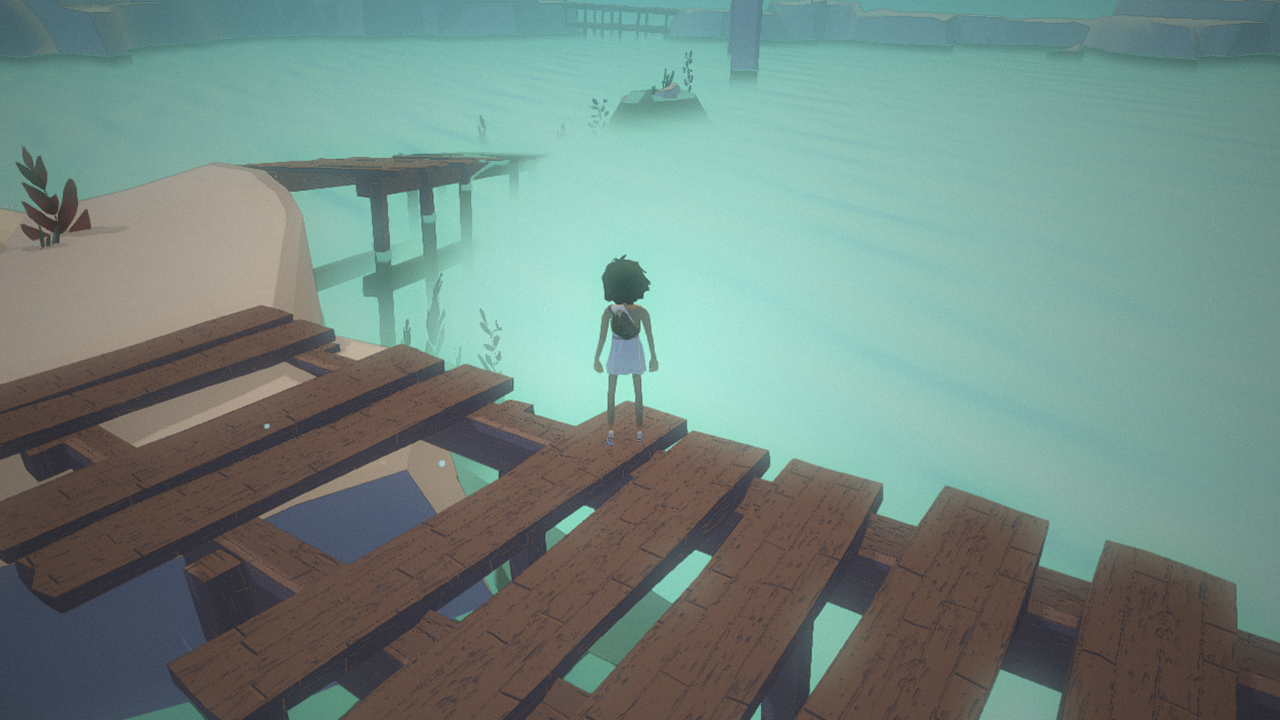
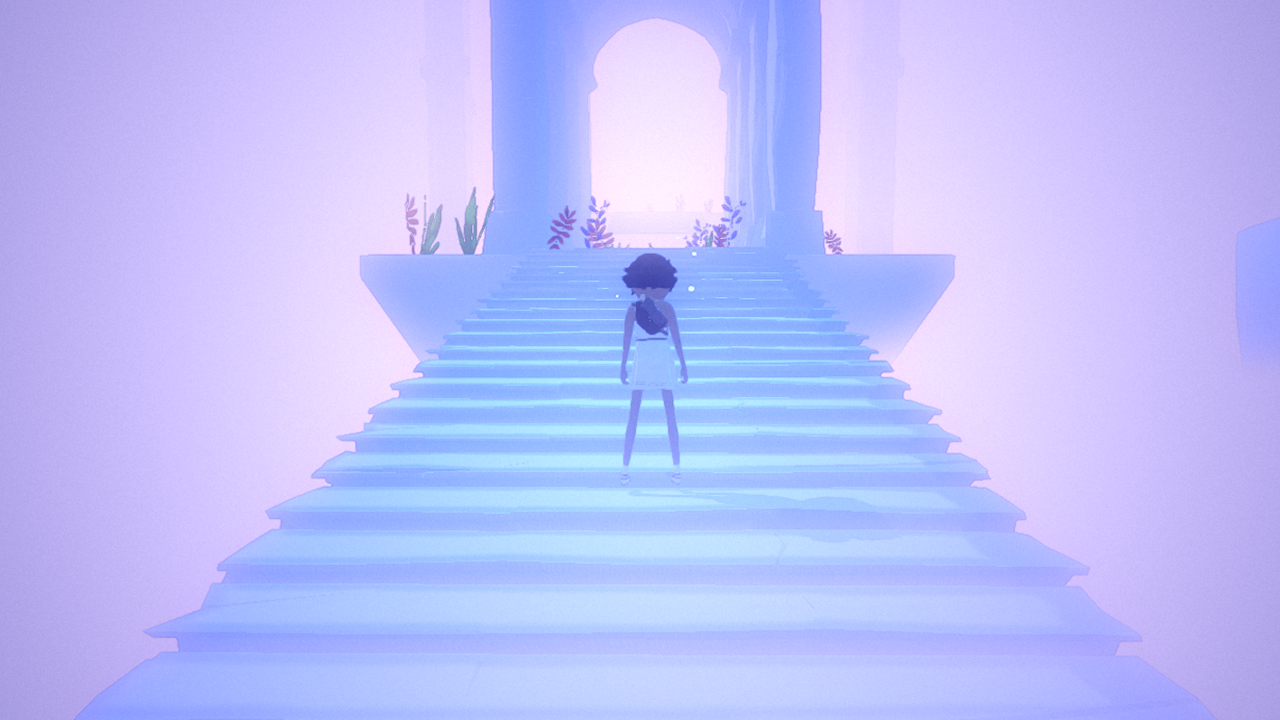
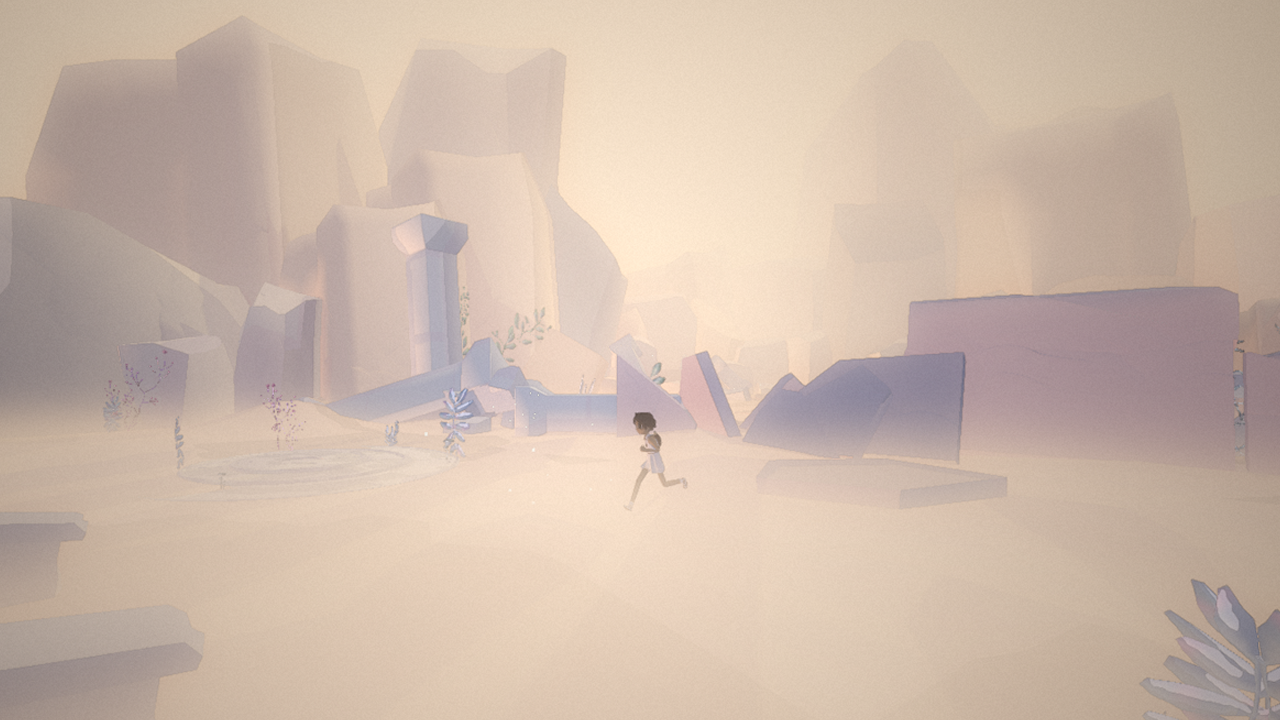
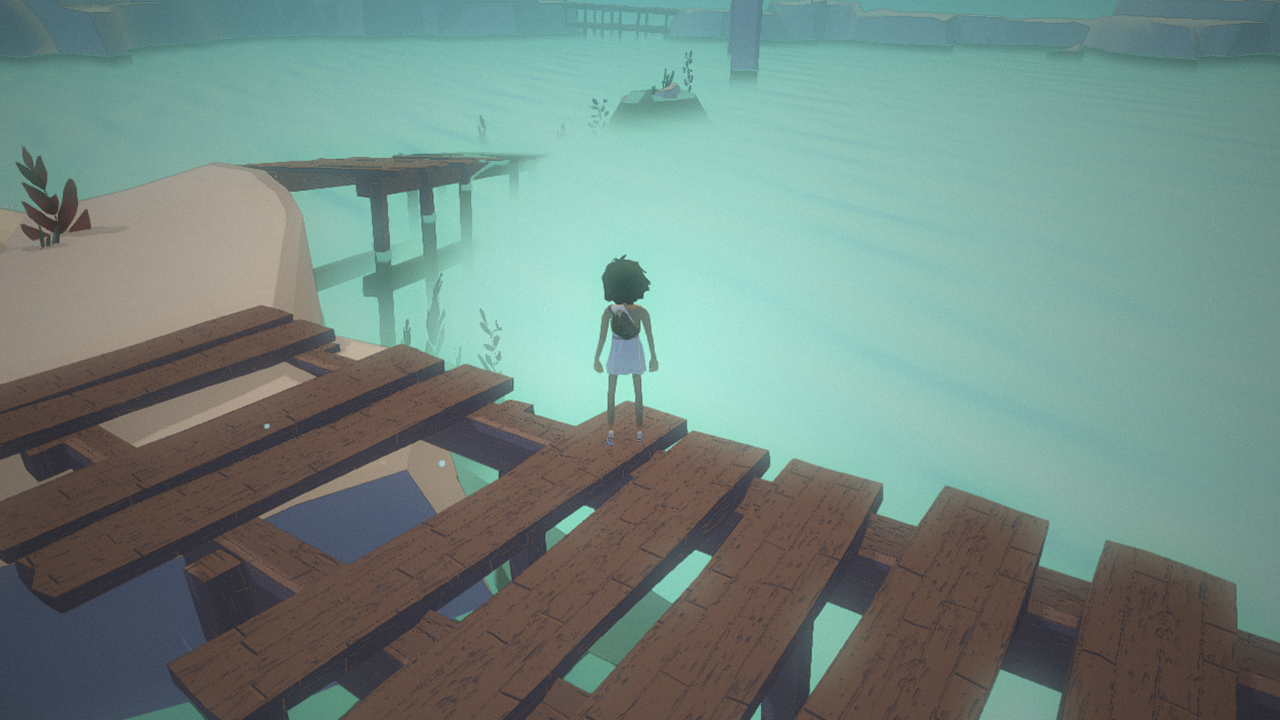
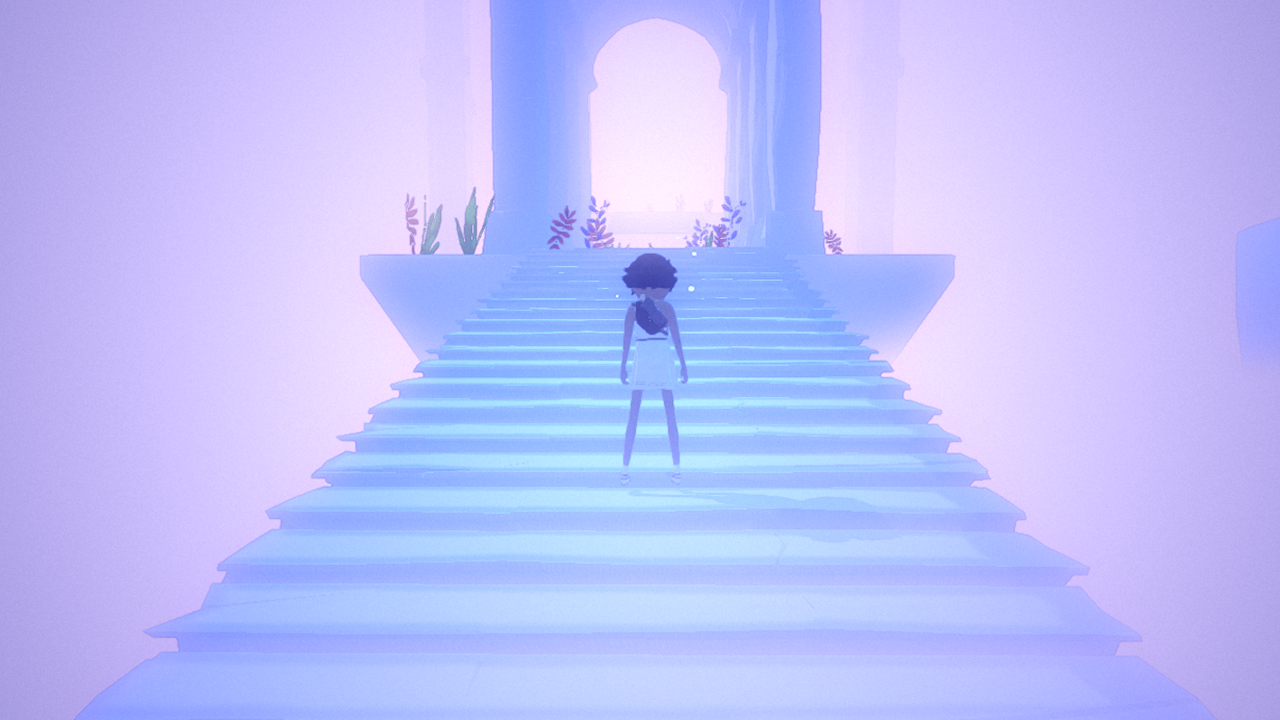
Heraclos est un jeu vidéo d’aventure réalisé en WebGL. Vous pouvez y jouer directement en ligne sur
-> HERACLOSGAME.COM <-
Pitch : Est-ce que vous vous êtes réveillés ce matin avec l’irrésistible envie d’accomplir une quête épique ? Ça tombe bien, Heraclos non plus. Mais il n’a pas eu le choix. Aidez le à survivre et à accomplir sa destinée. Explorez le domaine des dieux en utilisant leurs pouvoirs, et grimpez la montagne sacrée pour devenir un véritable héros.
Durée de production : ~ 3 mois