
Équipe : Théotime Lameyre (Développeur), Rama Herbin (Développeur), Elie Nissen (Product designer), Camille Robillard (Product designer), Ludwig Pilicer (Product designer)
Formation : DMII 2 – 2023/2024
Technologies : Figma – Procreate – Vue – Nuxt – Supabase – Docker
Durée du projet : 3 mois
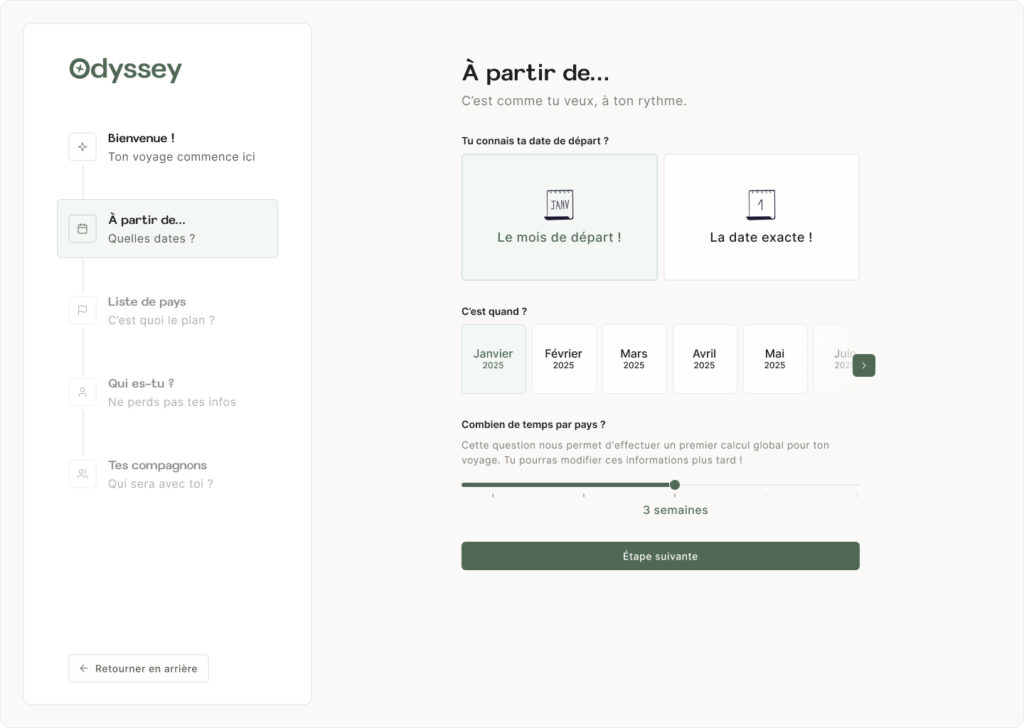
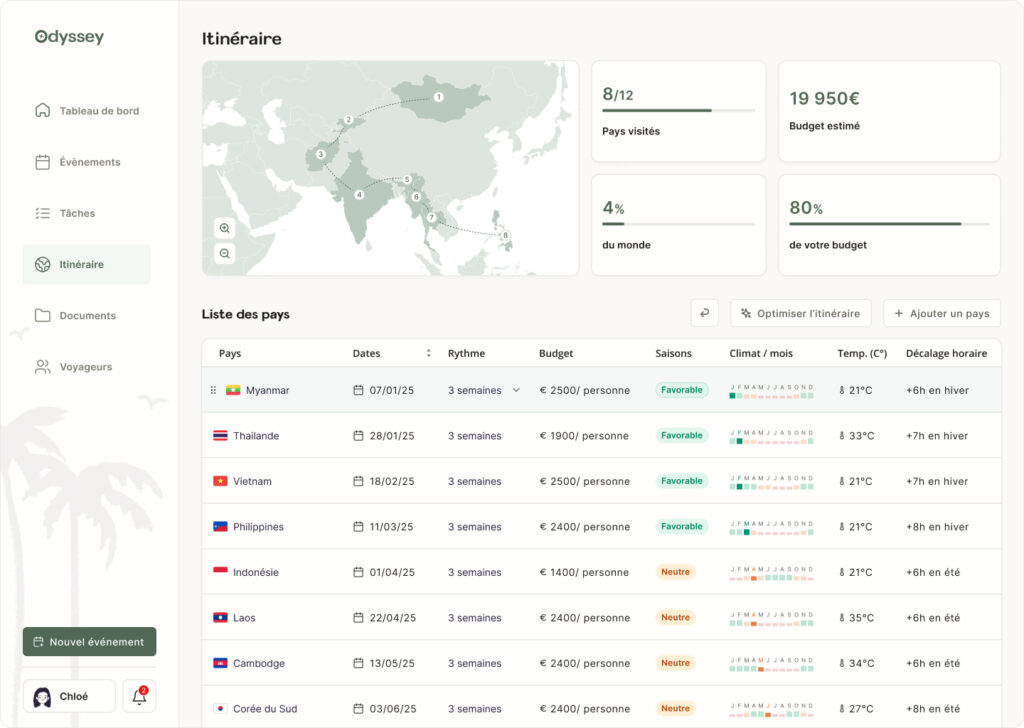
Pitch : Odyssey est une web-app conçue pour rendre l’organisation de voyages longue durée et à travers plusieurs pays aussi simple et fluide que possible.
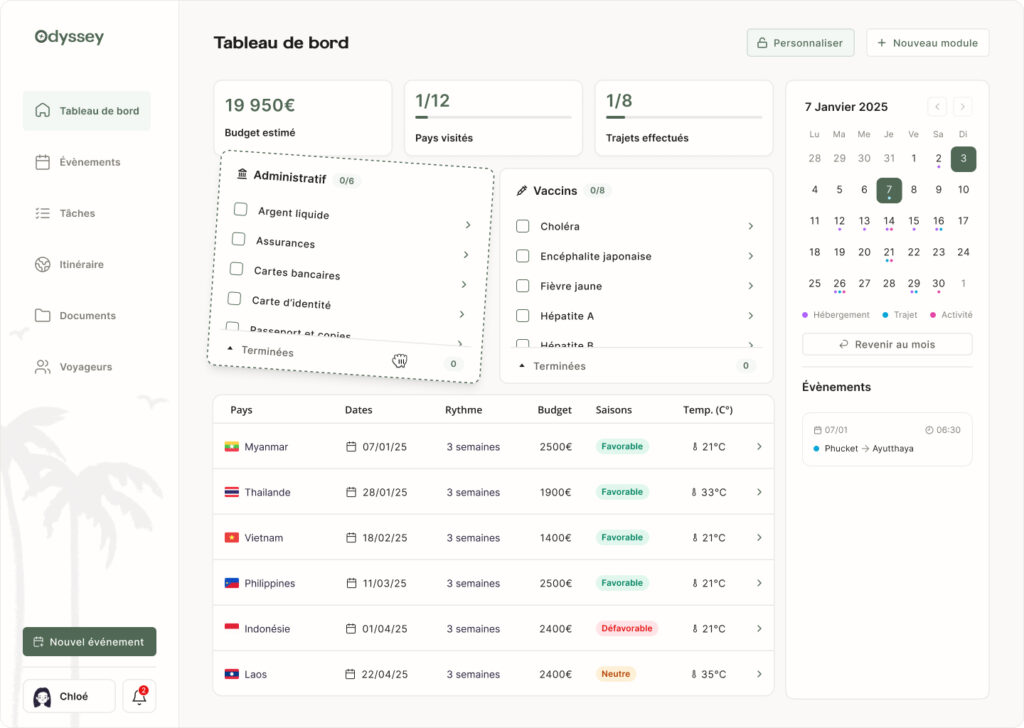
Notre objectif principal est de réduire la complexité d’organisation qui est liée à ces voyages, en centralisant toutes les informations essentielles dont a besoin l’utilisateur, en lui permettant d’avoir son espace tout-en-un adapté à cette organisation, et en automatisant une partie du processus.
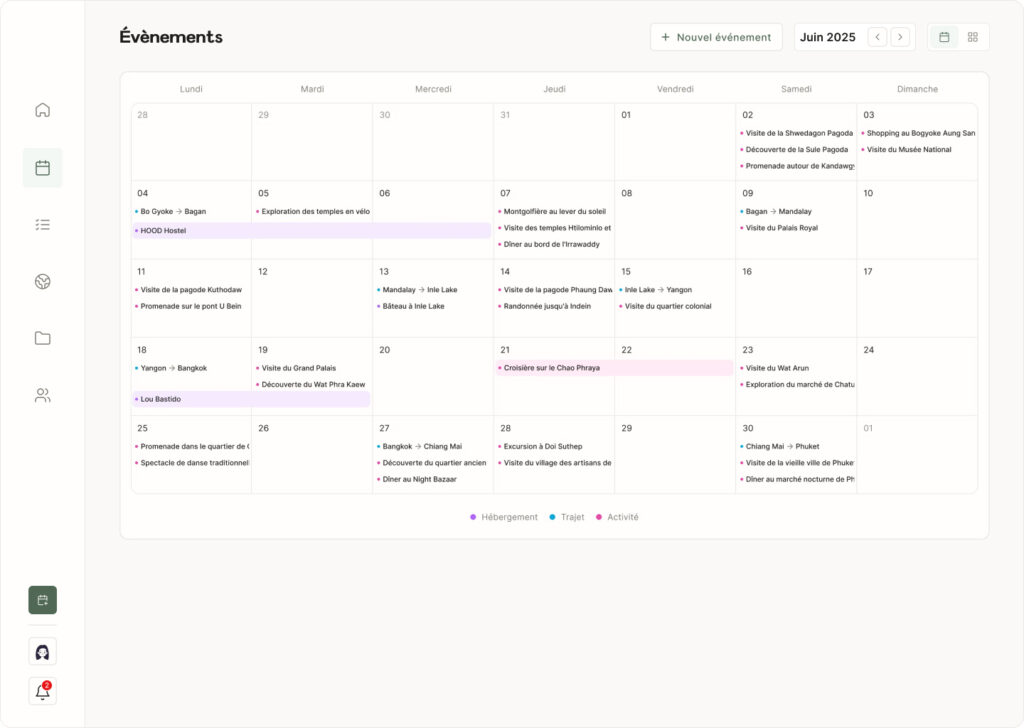
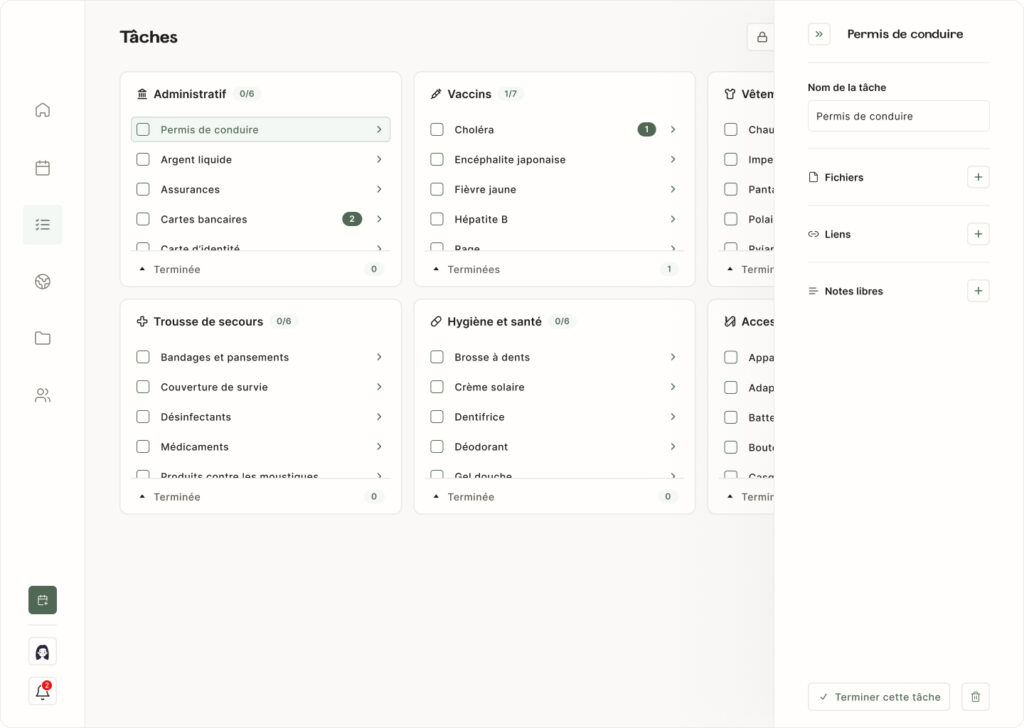
Grâce à une interface utilisateur intuitive et modulable, l’outil propose plusieurs manières d’optimiser le voyage. Par exemple :
– Des listes de tâches automatiques sont disponibles pour vous aider dans l’organisation, en prenant en compte vos destinations.
– Vos destinations seront automatiquement organisées en fonction des meilleures saisons selon vos dates de voyage et de la distance entre chaque pays.
– Toutes les informations importantes de votre voyage, telles que les événements, les trajets et les hébergements, sont regroupées en un seul endroit pour faciliter votre expérience.
Dossier de conception : Consulter ici