
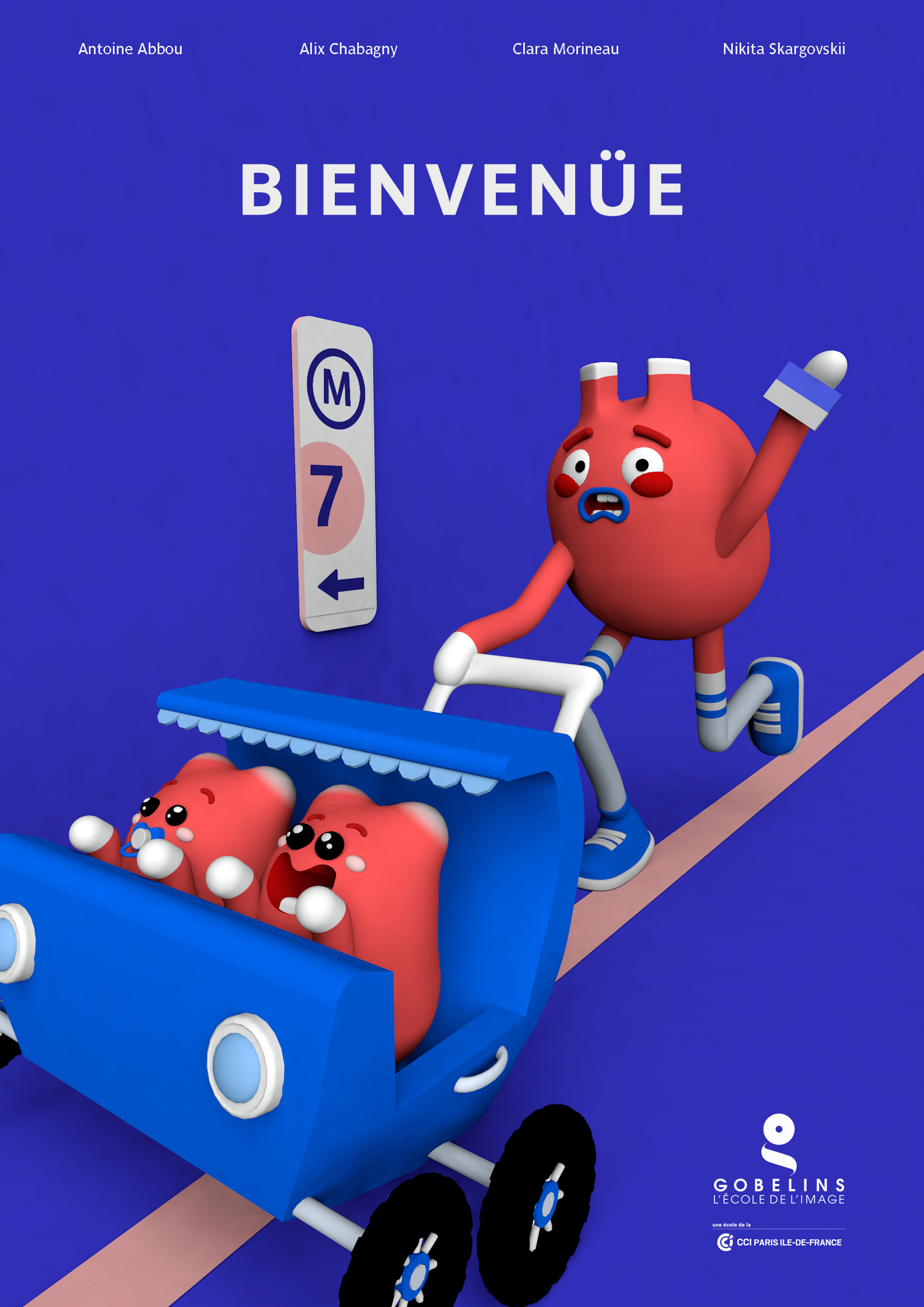
Équipe :
Antoine Abbou (développeur)
Nikita Skargovskii (développeur)
Alix Chabagny (designer)
Clara Morineau (designer)
Formation : DMII 2019 – 1ère année
Technologie : Unity
Objectif :
À l’origine, il nous avait été demandé de réaliser une expérience sur un sujet libre, mais traitée de façon satirique. Léger dans le ton, mais sans concession au niveau du message, pour faire réfléchir, dans un format court (5 minutes). Nous étions libres dans le choix de la technologie, du ou des device(s).
Nous avions 9 semaines en tout pour conduire ce projet jusqu’à la réalisation d’un prototype interactif. Ces 9 semaines ont été ponctuées par plusieurs étapes de recherche et de conception. La première était concentrée sur la recherche utilisateur, la deuxième sur la recherche créative, la troisième sur la scénarisation et la cartographie du parcours utilisateur et une quatrième semaine où nous devions déterminer et poser les différentes spécifications fonctionnelles, techniques et graphiques du projet. Enfin, les 5 autres semaines ont été consacrées au développement de notre prototype.
Contexte :
Le manque d’accessibilité du métro parisien est au coeur de l’actualité et a fait beaucoup de bruit suite à la manifestation du 26 septembre 2018 organisée par l’APF France Handicap. Le réseau RATP compte 303 stations de métro dont seulement 9 sont accessibles aux personnes handicapées. Cela représente 3% du réseau contrairement au métro de Barcelone accessible à 82%. Le problème est d’autant plus préoccupant puisque la RATP propose un réseau de transports publics.
Pitch :
Bienvenüe est un jeu en 3D de 5 minutes sur desktop, réalisé sur Unity, inspiré
et basé sur la mécanique des puzzle game. Le joueur incarne un personnage muni d’une poussette dans le métro parisien dont l’objectif est d’atteindre la rame du métro à travers un parcours sinueux et peuplé d’obstacles divers. Y arrivera t-il ?
Cible :
La cible principale de notre expérience est représentée par les 20 – 35 ans, urbains, usagers du métro et amateurs de jeux vidéo.
Tonalité :
Ce manque d’accessibilité est presque invisible pour certains. C’est pour cela que nous avons souhaité exagéré de manière hyperbolique en allant jusqu’à l’absurde. Cette exagération nous permet de créer des situations comiques. Le ton se veut ludique et satirique.
Message :
Il s’agit de faire prendre conscience aux usagers du métro / parisiens / RATP que l’accessibilité est un problème quotidien pour certains, que ce manque d’accessibilité peut devenir un handicap et rendre le quotidien infernal.
Dossier de conception : Format PDF / Keynote
Teaser : Accéder au teaser
Démo : Télécharger la démo