
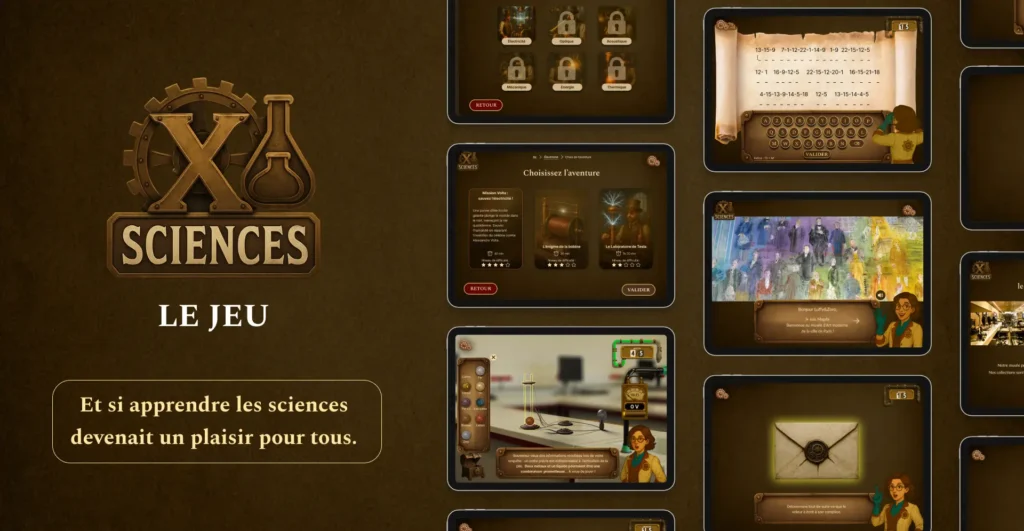
Mus’X, un musée pas comme les autres
Problématique : Comment rendre les cours de sciences captivants et...

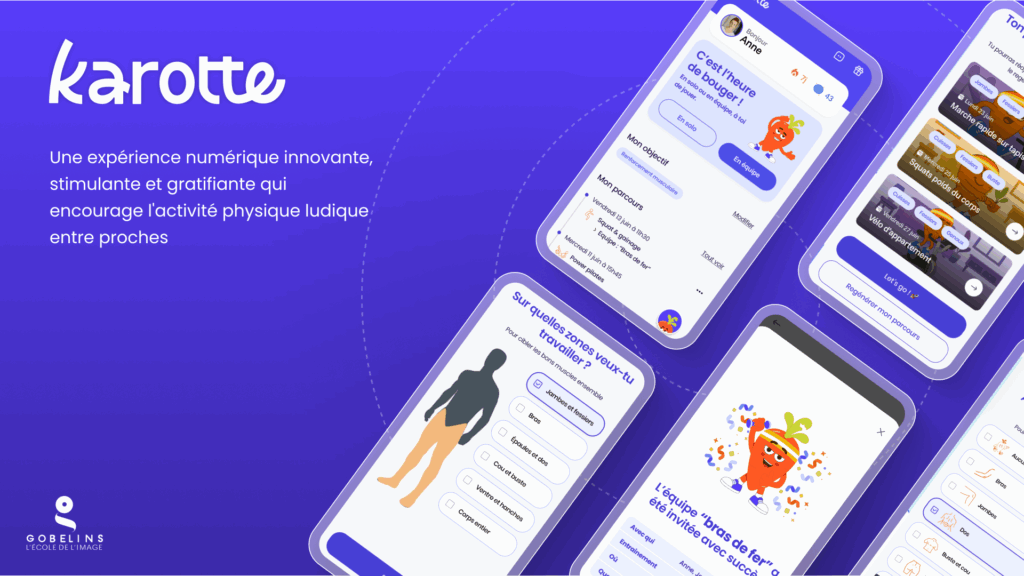
Karotte – Une application mobile qui transforme l’activité physique en une expérience sociale, ludique et motivante, à vivre entre proches.
Problématique : Comment pouvons-nous inciter les amis, familles et collègues...

ALSE : Vers un espace salariés alliant digital et proximité humaine
Problématique : Comment pourrions-nous améliorer l’expérience de suivi d’activité des...

“DiagoRisk Mildiou” – Lutte optimisée contre le mildiou
Problématique : Comment améliorer la santé des vignes et optimiser...

Podcaps — Réinventer l’expérience du podcast à travers une plateforme immersive
Problématique : Comment améliorer la qualité des contenus et l’expérience...

Nebulae World — Combattez pour le destin politique de votre galaxie.
Problématique Comment faire du combat dans Nebulae World une première...

My Social Worker – pas de paperasse entre nous
Problématique : Comment optimiser la gestion administrative
des travailleuses sociales...

Vers un quotidien Zéro déchet, une approche ludique pour amener les familles lyonnaises à s’engager.
Problématique initiale : comment aider les familles de la métropole...

MuzikSelf. L’UX design au service des musiciens
Malgré une envie de jouer et de performer, les difficultés liées à un apprentissage moins strict ou datant de plusieurs années auparavant, peuvent amoindrir les capacités des musiciens, tant pour la pratique de leur instrument que pour la lecture de partitions.

La scénarisation dans le e-learning innovant
Problématique : Comment maintenir la motivation et l’intérêt des utilisateurs...
L’UX Design au service de la simplification des processus métier.
Problématique : Comment alléger la charge quotidienne des chefs de projets SIC...
Lutter contre la sédentarité au travail
Problématique : Comment accompagner les employeurs
dans la mise en place et...
L’UX au service des membres d’un supermarché coopératif et solidaire
Problématique : Comment permettre aux membres d’un supermarché coopératif d’anticiper...
Oxya Origin – Gagner de l’argent en jouant à un jeu vidéo
Problématique : Comment intégrer les principes fondamentaux des NFT (interopérabilité,...
L’accompagnement des personnes en perte d’autonomie et en situation de handicap
Les aidants sont des acteurs à part entière de la...
Développer l’ingénierie culturelle d’un Département avec l’UX design
Problématique : Comment simplifier l’accès aux dispositifs de développement culturel...
La harcèlement au travail dans le secteur public
Problématique : Comment accompagner les agent(e)s du secteur public dans...
Le gâchis dans une démarche éco-responsable : la création de produits cosmétiques maison
Problématique : Comment limiter le gâchis des matières premières lié...
Adolescents hyperconnectés : comment préserver leur bien-être à l’ère du smartphone.
Problématique initiale : Comment aider les adolescents à mieux vivre...
Le partage d’expérience entre malade
Le Syndrome de l’Intestin Irritable est une maladie qui a...
