
Dans les coulisses de Science Actualités
Problématique : Comment concevoir une expérience de Science Actualités qui...

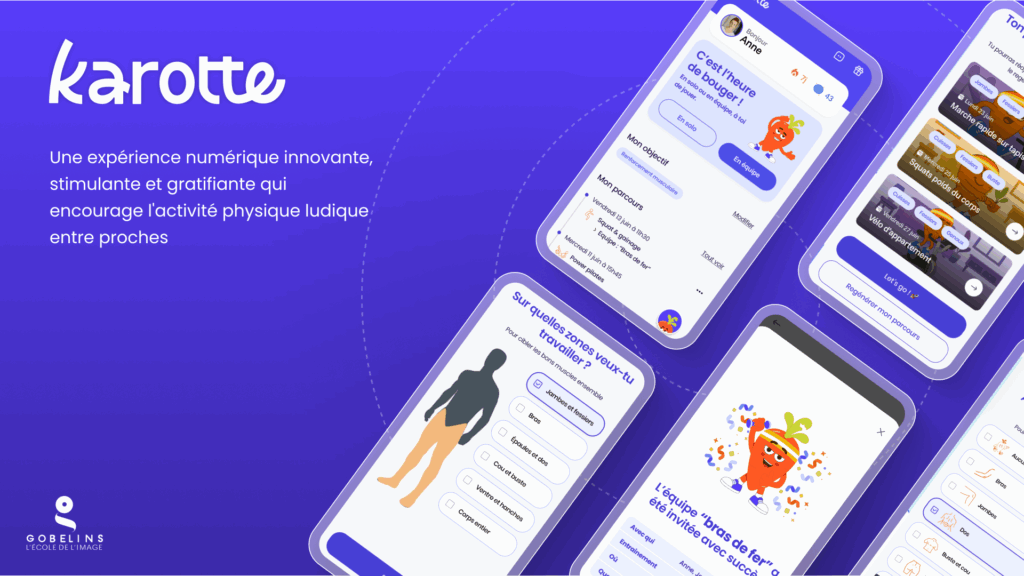
Karotte – Une application mobile qui transforme l’activité physique en une expérience sociale, ludique et motivante, à vivre entre proches.
Problématique : Comment pouvons-nous inciter les amis, familles et collègues...

ALSE : Vers un espace salariés alliant digital et proximité humaine
Problématique : Comment pourrions-nous améliorer l’expérience de suivi d’activité des...

“DiagoRisk Mildiou” – Lutte optimisée contre le mildiou
Problématique : Comment améliorer la santé des vignes et optimiser...

Podcaps — Réinventer l’expérience du podcast à travers une plateforme immersive
Problématique : Comment améliorer la qualité des contenus et l’expérience...

Nebulae World — Combattez pour le destin politique de votre galaxie.
Problématique Comment faire du combat dans Nebulae World une première...

My Social Worker – pas de paperasse entre nous
Problématique : Comment optimiser la gestion administrative
des travailleuses sociales...

Vers un quotidien Zéro déchet, une approche ludique pour amener les familles lyonnaises à s’engager.
Problématique initiale : comment aider les familles de la métropole...

L’UX Design appliqué dans le service public de la Petite Enfance et la recherche d’un mode d’accueil.
Problématique Comment façonner un outil numérique et public permettant aux...
Oxya Origin – Gagner de l’argent en jouant à un jeu vidéo
Problématique : Comment intégrer les principes fondamentaux des NFT (interopérabilité,...
Développer l’ingénierie culturelle d’un Département avec l’UX design
Problématique : Comment simplifier l’accès aux dispositifs de développement culturel...
Le gâchis dans une démarche éco-responsable : la création de produits cosmétiques maison
Problématique : Comment limiter le gâchis des matières premières lié...
Adolescents hyperconnectés : comment préserver leur bien-être à l’ère du smartphone.
Problématique initiale : Comment aider les adolescents à mieux vivre...
La valorisation des ressources pédagogiques pour les enseignants
Problématique : Comment l’OCCE peut-elle, grâce au numérique, encourager l’utilisation...
Repenser l’expérience utilisateur à l’ère de l’IA
Problématique : Comment l’intelligence artificielle peut-elle soutenir la productivité du...
La Halle Tropisme : la collaboration entre résident.e.s d’un tiers-lieu culturel à Montpellier
Problématique :Comment faciliter les rencontres entre les acteur.ice.s de la...
NADK – Les monuments inconstruits du génie humain
Problématique : Comment susciter de l’émotion et mettre l’excellence architecturale...



