
Dans les coulisses de Science Actualités
Problématique : Comment concevoir une expérience de Science Actualités qui...

Mus’X, un musée pas comme les autres
Problématique : Comment rendre les cours de sciences captivants et...

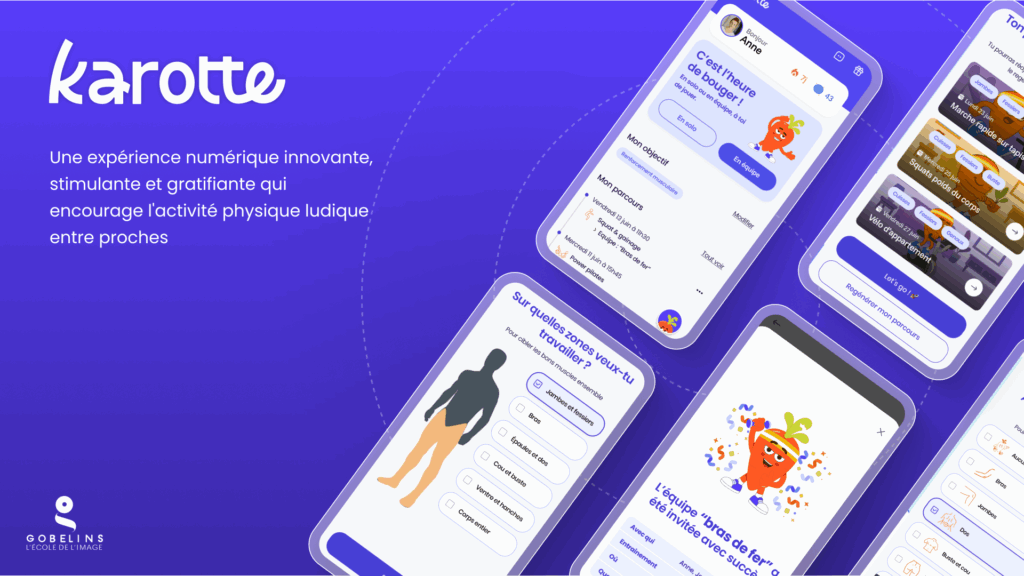
Karotte – Une application mobile qui transforme l’activité physique en une expérience sociale, ludique et motivante, à vivre entre proches.
Problématique : Comment pouvons-nous inciter les amis, familles et collègues...

ALSE : Vers un espace salariés alliant digital et proximité humaine
Problématique : Comment pourrions-nous améliorer l’expérience de suivi d’activité des...

“DiagoRisk Mildiou” – Lutte optimisée contre le mildiou
Problématique : Comment améliorer la santé des vignes et optimiser...

Podcaps — Réinventer l’expérience du podcast à travers une plateforme immersive
Problématique : Comment améliorer la qualité des contenus et l’expérience...

Nebulae World — Combattez pour le destin politique de votre galaxie.
Problématique Comment faire du combat dans Nebulae World une première...

My Social Worker – pas de paperasse entre nous
Problématique : Comment optimiser la gestion administrative
des travailleuses sociales...

Jeunes et argent : Quand le comportement parle mieux que les mots
Comment, en tant qu'UX Designer, faire émerger ce que nos utilisateurs eux-mêmes ignorent ? Cette question se pose de manière cruciale lorsque l'on s'adresse aux jeunes adultes qui, face aux grandes étapes de la vie, se retrouvent souvent désorientés dans leur gestion financière. Ce mémoire explore cette problématique au moment où les institutions bancaires traditionnelles, confrontées à des projections de baisse de fonds de commerce, sont en quête de solutions pour fidéliser une génération dont les comportements redéfinissent le marché.

Comment répondre aux attentes et besoins de la femme en entreprise sur la période pré et postnatale
Contexte du mémoire Écrit par Farida BRAHITI sous la tutelle...

Vers un quotidien Zéro déchet, une approche ludique pour amener les familles lyonnaises à s’engager.
Problématique initiale : comment aider les familles de la métropole...

L’UX design au service de l’usager de bibliothèque publique en recherche de roman
Ouvrir le mémoire en pdf Quelle expérience engageante et stimulante...

L’UX Design appliqué dans le service public de la Petite Enfance et la recherche d’un mode d’accueil.
Problématique Comment façonner un outil numérique et public permettant aux...

Retrouver le contrôle de ses données personnelles en ligne
Cette étude s’inscrit dans le cadre du module UX design...

MuzikSelf. L’UX design au service des musiciens
Malgré une envie de jouer et de performer, les difficultés liées à un apprentissage moins strict ou datant de plusieurs années auparavant, peuvent amoindrir les capacités des musiciens, tant pour la pratique de leur instrument que pour la lecture de partitions.

Sourcin. Apprentissage visuel pour renforcer les opérations en biotechnologie.
Aujourd’hui, l’apprentissage passe davantage par la capacité de chacun à retrouver la bonne information, au bon moment.
C’est d’après ce constat que la société Sourcin, basée en Suisse, a développé sa plateforme de e-learning, LEx, dédiée à l’apprentissage et à la montée en compétences des opérateurs en bio-pharmaceutique, sur des machines de production, à travers le monde.

La scénarisation dans le e-learning innovant
Problématique : Comment maintenir la motivation et l’intérêt des utilisateurs...
Lutter contre la sédentarité au travail
Problématique : Comment accompagner les employeurs
dans la mise en place et...

Des collaborateurs mieux informés, un service RH mieux sollicité
Problématique : Comment rendre les collaborateurs et managers plus autonomes...

L’accompagnement des jeunes de 18 à 30 ans par les banques traditionnelles dans leur gestion de budget à l’entrée dans la vie active.
Problématique : Comment les banques traditionnelles peuvent-elles aider les jeunes de...
