Équipe :
Eliott Pincemaille (développeur)
Pauline Stichelbaut (développeur)
Olivier Anani (designer)
Cassandre Leguay (designer)
Formation : DMII 2019 – 1ère année
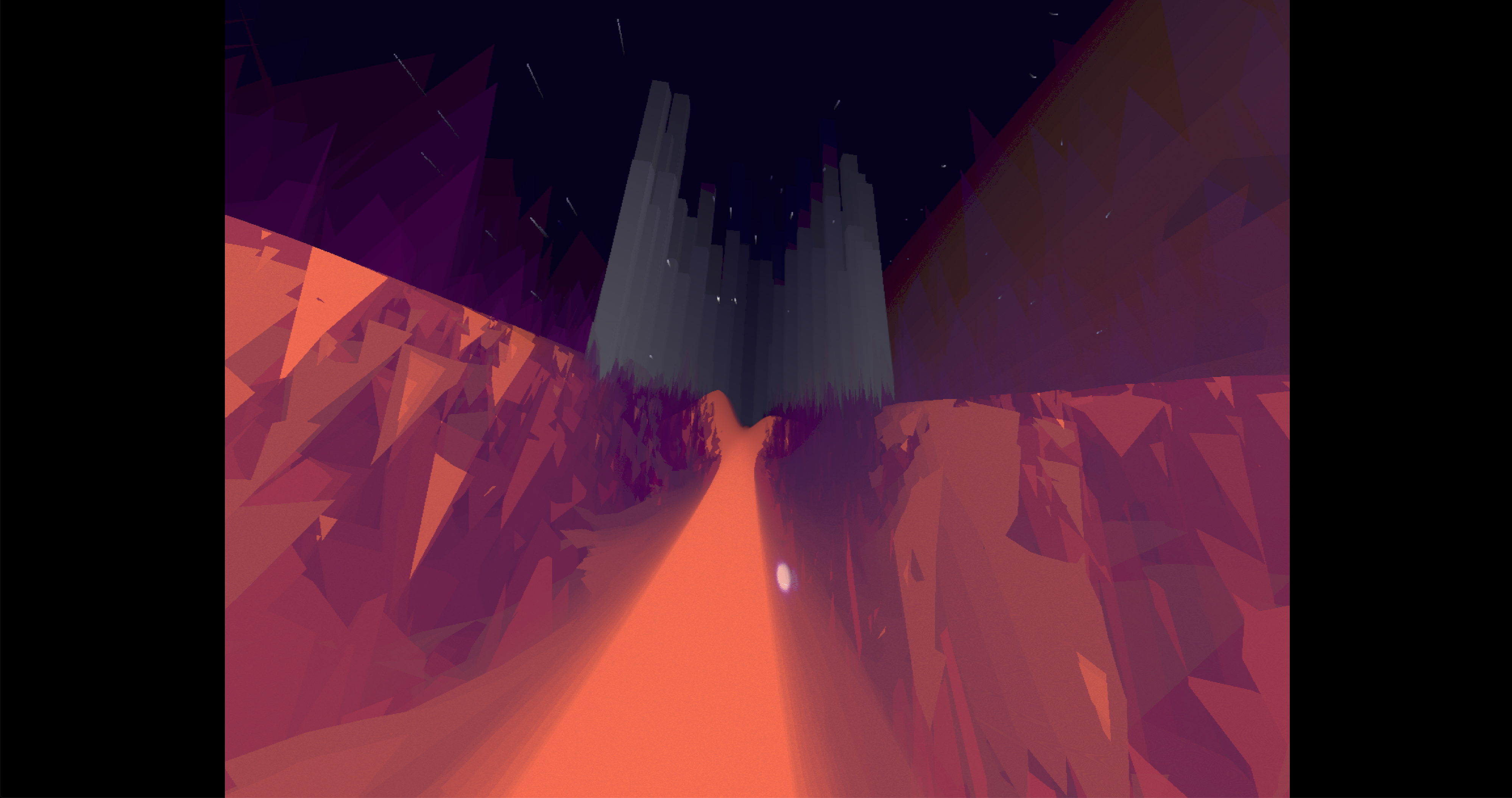
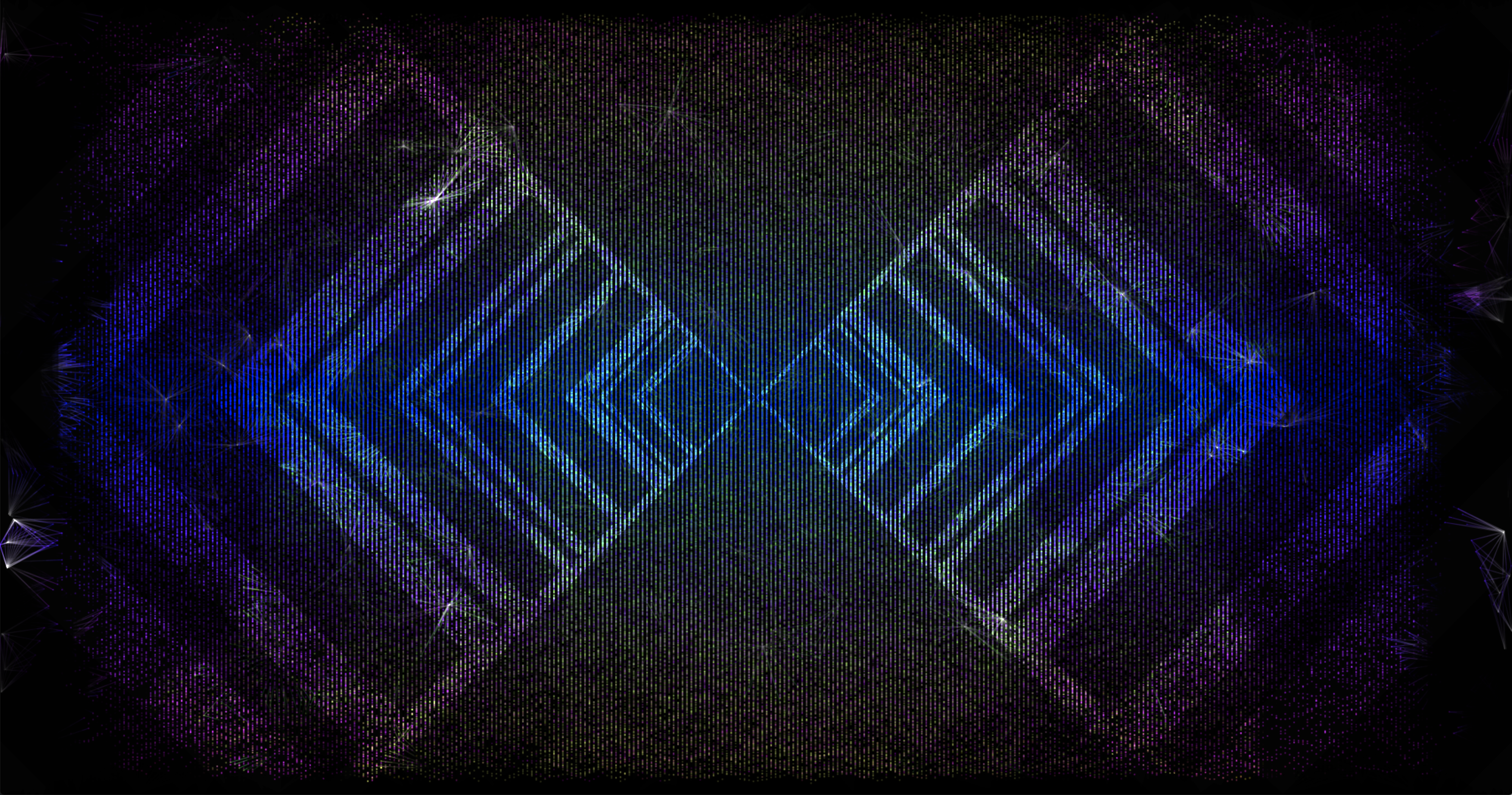
Technologies : Three.js – Vue.js
Brief :
Réaliser une expérience narrative, immersive et impactante autour d’un fait contemporain dans un format court. Le public visé est très présent sur les réseaux sociaux. Il est plutôt du genre volatile et exigeant.
Objectif :
Notre objectif est de mettre en lumière le travail de chercheurs, les solutions des scientifiques et l’approche des populations locales sur le dégel du permafrost. En donnant à l’utilisateur les bases de connaissances sur le sujet nous lui montrons l’étendue du permafrost dans le contexte de la menace climatique actuelle.
Pitch :
On s’intéresse à toi, Permafrost, car tu existes depuis des milliers d’années.
Tes steppes gelées couvrent un cinquième de la surface terrestre.
Tu es immense.
Ta fonte a commencé pour la première fois depuis l’âge de glace,
pourtant on ne t’écoute pas.
Ton dégel libère dans l’atmosphère des gaz à effet de serre,
Si tu te consumais entièrement cela reviendrait à brûler toutes les forêts du monde,
Deux fois.
Quelque-part sur notre Terre, il se réveille. Oserez-vous le rencontrer?
« Toi, Permafrost », un voyage au cœur de la nature.
Durée du projet : 3 mois
Behance : Par ici!