Équipe :
Aurélie Dirheimer, Ui Designer avec un pied dans l’UX – “Le caméléon”
Morgane Le Faou, Directrice de création – “La storytelleuse”
Stephen Adjamagbo, Product Owner – “Le maître du temps”
Formation : Certification UX 2017 – Durée du projet : 3 mois
Dossier de conception : Coacheo – Dossier PDF
Pitch :
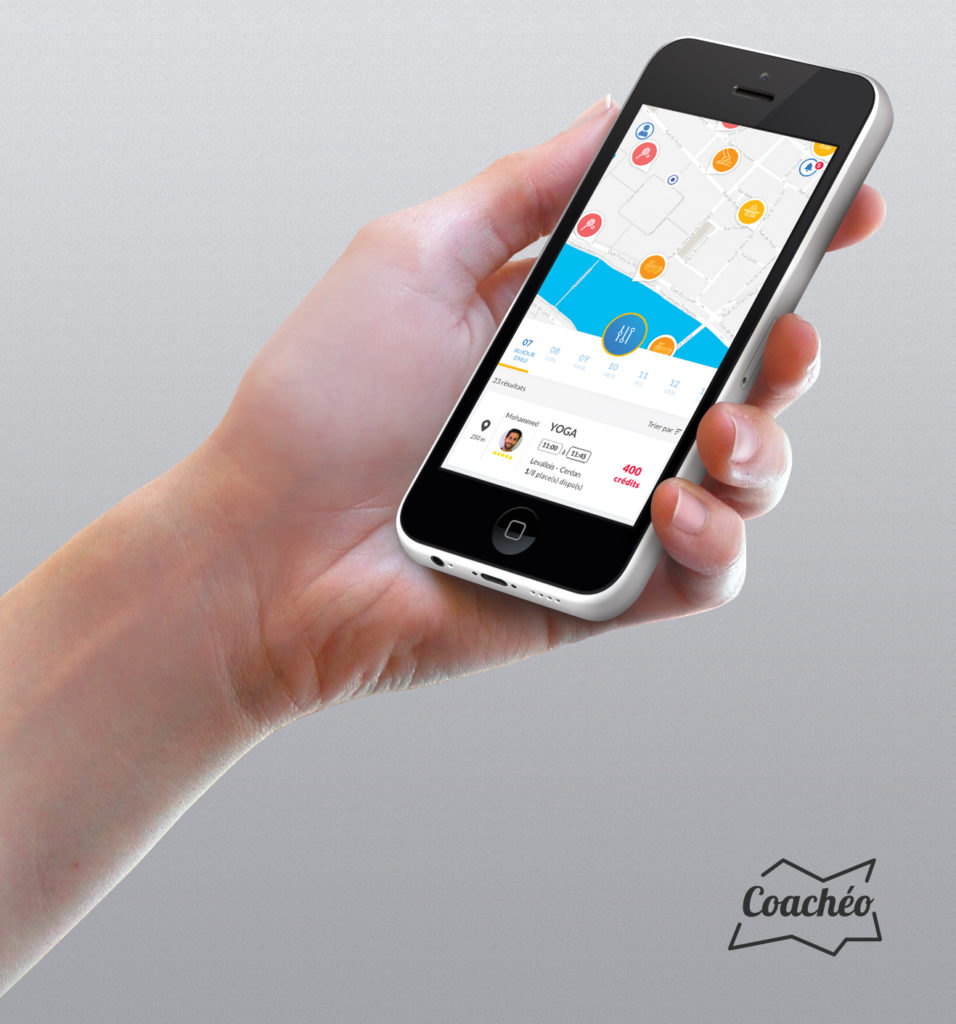
Le sport que je veux, où je veux et quand je veux !
Avec des conseils et des cours en groupe restreint pour un coût raisonnable et sans engagement !
Le sport séduit de plus en plus les français, on en fait pour sa santé ou son bien-être et aussi pour partager un moment avec des amis, des collègues ou une communauté. Malheureusement, les salles de sport offrent très peu de flexibilité, les cours sont souvent complets et les machines prises d’assaut. On ne peut avoir aucun suivi compte tenu de l’affluence.
Les coachs individuels, eux, offrent un suivi de qualité mais le coût reste dur à assumer pour la majorité des sportifs. Ces coachs indépendants ont du mal à recruter de nouveaux clients face à la concurrence de plus en plus vive. Ils ont également de nombreux créneaux vides qu’ils aimeraient combler.
Coachéo va proposer aux sportifs de trouver rapidement, facilement et pour un coût raisonnable une activité sportive à pratiquer en groupe restreint. Les conditions seront idéales pour profiter au mieux de la séance et les coûts partagés permettront de bénéficier des conseils du coach.
Les coachs quant à eux, pourront utiliser de nombreux outils pour gagner du temps, optimiser leurs journées et leur visibilité. Communiquer facilement avec les sportifs, voir et gérer leur suivi, tout sera centralisé.
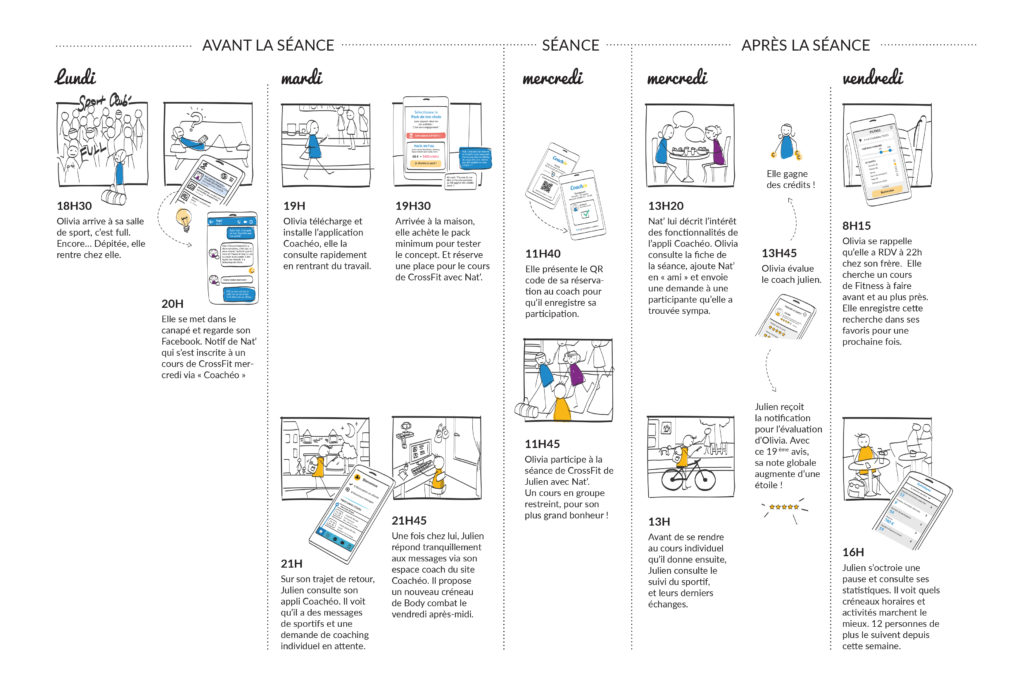
Story :