Anne Morel (Directrice artistique/UI Designer) – Olivia Houbert (UX Designer) – Nicolas Serginsky (Directeur technique) – Laurent Debouit (Chef de projet)
Formation : CRPL 2017
Technologies : WordPress-HTML5-CSS3-JavaScript-jQuery-PHP
Durée du projet : 3 mois
Dossier de conception : Télécharger (62mo)
Lien : www.drsketchy.fr
Pitch : Le site de Dr Sketchy a été réalisé dans le cadre de la formation « Conception et réalisation de produits en ligne » (promotion 2017).
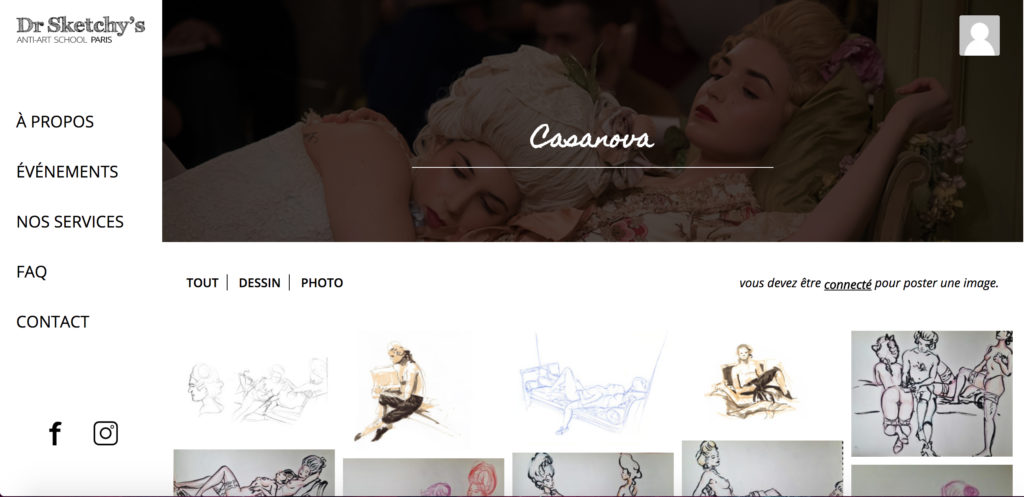
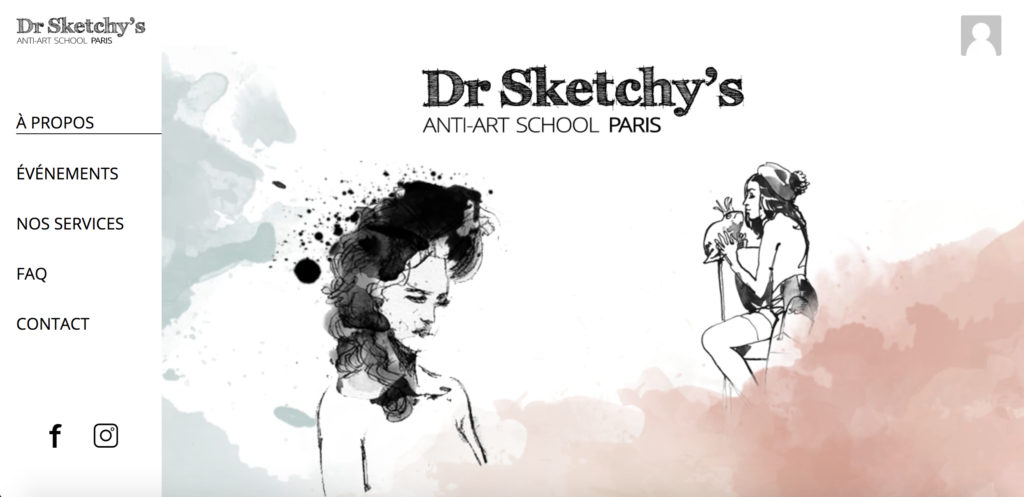
Le contexte : Dr Skecthy’s Anti Art School Paris est une société américaine créée à New York en 2005. En 2011, le concept s’est importé en France en créant la branche parisienne Dr Sketchy Paris. L’activité de Dr Sketchy Paris consiste à organiser des ateliers éphémères de dessin de modèles vivants. Dans le but de dépoussiérer les cours de dessin classiques jugés ennuyeux, les modèles sont en costumes historiques et chaque séance de dessin se déroule dans un lieu atypique (un cabaret, un musée…).
Suite à des problèmes techniques, le site de la branche parisienne a été perdu ainsi qu’une partie des images liées aux événements. De ce fait, et dans le but de poursuivre son activité, Dr Sketchy a besoin d’un nouveau site web.
Notre réalisation : le site tourne autour de deux fonctionnalités majeures qui sont l’inscription aux événements et le partage de dessins réalisés. Il contient un espace membre ou chacun peut partager ses réalisations, ses infos et sites personnels et une galerie photo par événement. Beaucoup d’automatisations ont été mises en place afin de faciliter la gestion du site et de limiter les contributions de l’équipe gérante. Le graphisme du site est centré sur les notions de dessin et de mystère, tout en restant intemporel.