EQUIPE :
Benjamin Dobat : directeur technique
Julien Ferreira : chef de projet
Delphine Joube : UX Designer
Emmanuel Poupa : directeur artistique
Thierry Roussillon : intégrateur
Durée du projet :
3 mois
Technologies utilisées :
HTML – CSS – javascript – PHP
Pitch :
Une majorité de personnes sont réticentes à l’idée de publier leur photo sur un site de rencontre : par timidité, par peur d’être reconnu (par un voisin, un ami, un collègue…), ou parce qu’elles ne se sentent pas à l’aise avec leur physique.
A contrario, les profils non illustrés suscitent soit la méfiance, soit l’indifférence et de ce fait, ils ont très peu de chances d’être contactés.
C’est en partant de ce postulat et en souhaitant trouver une solution à ce dilemme, qu’est née l’idée du site Joconde.fr, qui propose de remplacer les photos des utilisateurs par des portraits virtuels, réalisés grâce à un générateur d’avatars ludiques et décalés.
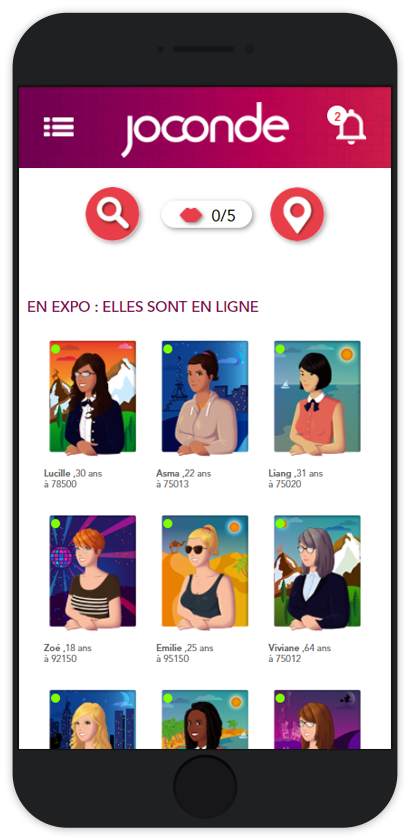
Grâce au générateur, l’utilisateur peut aussi croquer le portrait de la personne recherchée. Chacun des éléments constituant les portraits numériques des utilisateurs sont indexés dans une base de donnée. Un algorithme est utilisé pour classer par ordre de ressemblance décroissante les différents portraits lors de l’affichage des résultats.
Cette recherche est complétée par un certain nombre d’autres critères (âge, localisation, taille, poids, goûts…) afin d’affiner le profil de la personne recherchée en filtrant les fiches incompatibles. Pour communiquer entre eux, les utilisateurs doivent d’abord envoyer un « sourire » qui, s’il est accepté, autorise l’envoi d’un premier messages et permet d’initier un dialogue.
Enfin, une galerie privée permet également de dévoiler ses photos, au cas par cas, lorsque les utilisateurs se sentent suffisamment à l’aise l’un avec l’autre, pour accepter de se montrer tels qu’ils sont.