Équipe: Antoine Charrier (Designer), Mathils Laffond (Designer), Thomas Van Glebeke (Développeur), Dorian Lods (Développeur)
Formation: BDDI 2017
Technologie: WebGL – Web
Durée du projet: 5 mois
Dossier de conception: Dossier.pdf
Lien: http://thymia.world
Pitch :
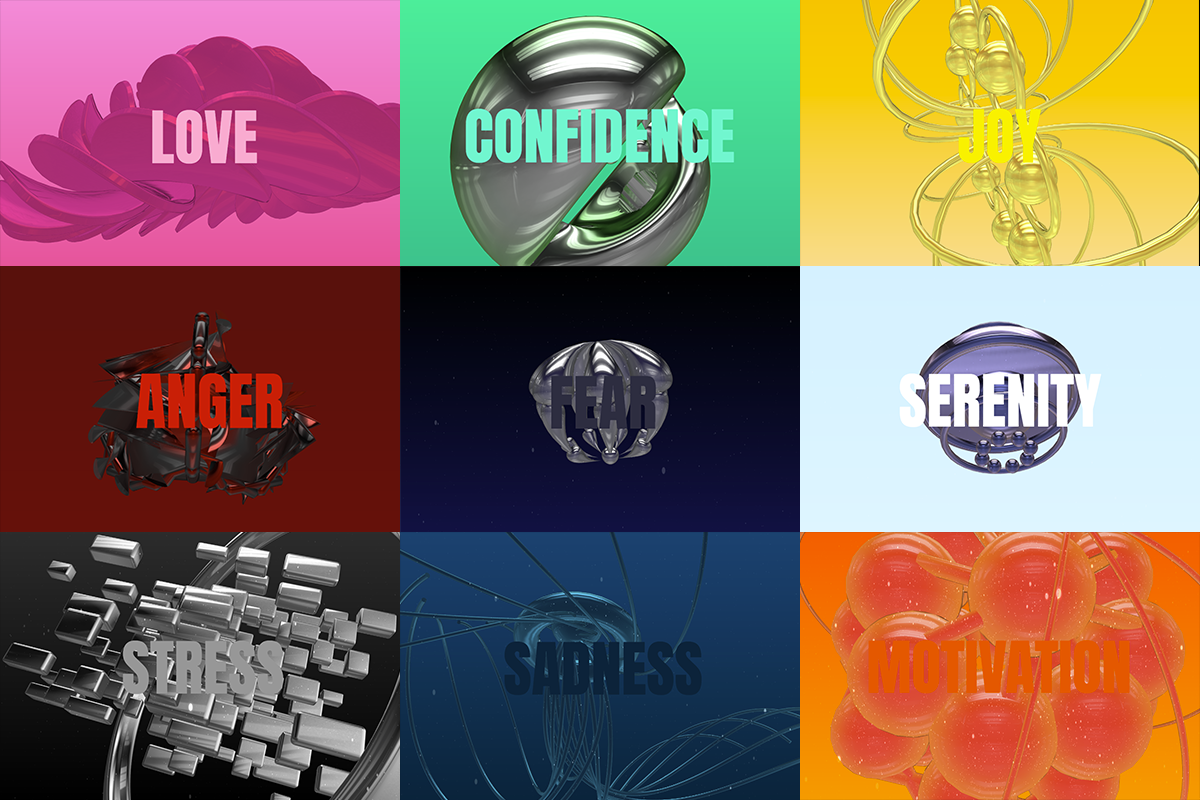
Lors de cette expérience vous ferez la connaissance de Thymia, la voix douce et féminine qui va vous guider tout au long de cette expérience. Thymia est votre nouvelle confidente. C’est grâce à elle que vous allez prendre réellement conscience de vos humeurs.
Après vous être confié à elle vous découvrirez un univers personnalisé qui représente votre humeur à l’instant T. Suite à cette visualisation vous pourrez partager votre univers du moment ou le garder personnel tout en constituant une timeline privée de votre humeur générale.
Thymia vous permet aussi de nourrir votre curiosité et de découvrir l’humeur visuelle d’autres personnes dans le monde.

Pour démarrer l’expérience, rendez-vous ici : http://thymia.world