Formation : Master 2 DMII (2020)
Technologie : Unity
Durée du projet : 6 Mois
Lien de démo : https://www.youtube.com/watch?v=1VSMYz6OX3k
Équipe : Pauline Stichelbaut (2D / 3D, Technical artist), Rémi Caillot (Lead developer), Olivier Anani (Level Design, Narration, Sound Design), Thibault Callemyn (Gestion de Projet, User tests).

Depuis des siècles en Afrique noire les contes et légendes sortent de la bouche des griots. Véritables poètes et musiciens ambulants, ils sont dépositaires de la culture orale et de l’histoire des rois dont ils ont le devoir de connaître et de conter les histoires. L’une de ces histoires est celle de Soundjata Kéita.
Notre volonté principale est de transmettre, au travers d’un voyage poétique ponctué de rites, une partie de la culture africaine. Dans ce jeu, vous incarnez un jeune garçon, Djéli, qui souhaite devenir un grand griot comme son père. Aidé de celui-ci et en accord avec les rites et coutumes propre à la caste des griots, il va poursuivre un voyage dans le monde des esprits.
Gameplay

Lors de son voyage, Djéli devra se soumettre aux rituels. Les esprits sont en colère, mais grâce aux sons de son tambour, Djéli va réussir à les charmer et ainsi il va pouvoir trouver son chemin.



Sound design
Trouver un vrai griot sur Paris en temps de confinement n’a pas été chose facile. Heureusement, après plusieurs recherches, nous avons pu rencontrer Baba Sakho. Un jeune griot malien qui vit en Île de France. À partir de son Kora (instrument de musique traditionnel d’Afrique de l’Ouest) nous avons enregistré des musiques traditionnelles.


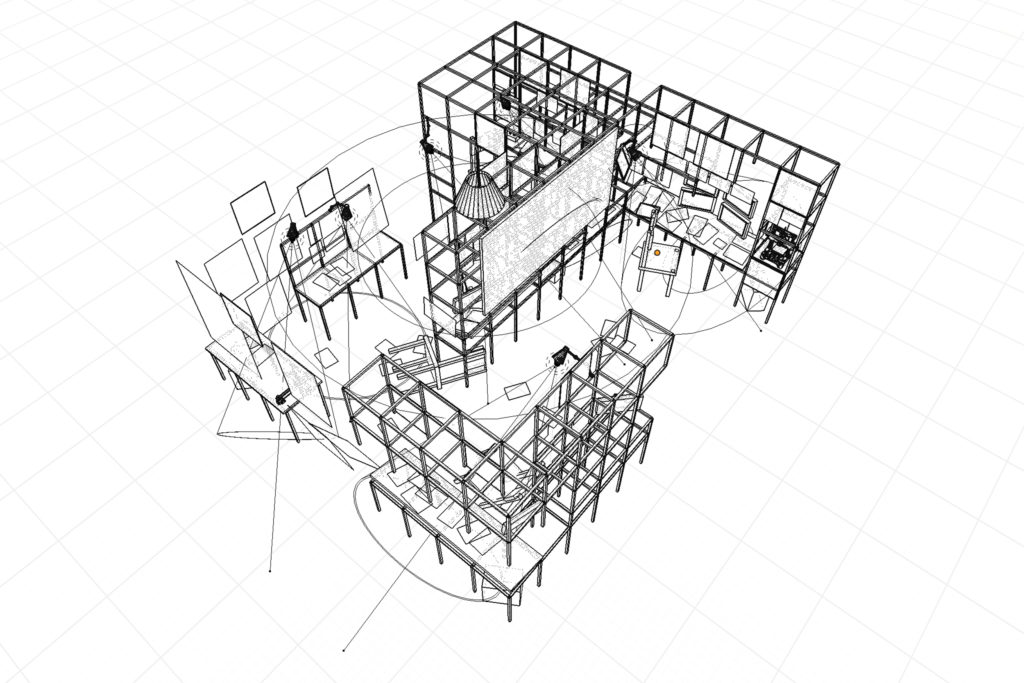
Making-of
Une vidéo qui retrace les concepts arts originaux, le passage à la modélisation 3D dans Zbrush, Substance, Marvelous et Unity.
Merci à toute l’équipe Gobelins pour votre soutien.
Que les esprits du Manding soient avec vous. 🐾