Équipe :

Formation : Certification UX Design (MC-11) 2018
Technologie : Application mobile
Durée du projet : 5 mois
Dossier de conception : Unknowns – Dossier PDF
Lien : Prototype
Pitch :
Le cabinet Unkowns a mené une étude sur les usages de l’argent qui conclue que les individus gèrent leur argent en fonction de son origine et de sa destination (l’argent donné par notre grand-mère par exemple ne pourra être dépensé aux jeux ou pour faire ses courses quotidiennes) et que les banques gèrent l’argent comme une quantité sans lui affecter d’émotion. Dans le cadre du projet en équipe, Unknowns nous a demandé de réfléchir à un service pour répondre aux usages affectifs de l’argent.
Nous avons mené des entretiens pour comprendre comment les individus fonctionnent avec l’argent et avons retenu que les problèmes de gestion de budget étaient les plus cités. Nous avons posé une hypothèse de service : tel un coach sportif, peut-on avoir un coach pour son budget ?
La majorité des passants auprès de qui nous avons testé l’appétence des services d’un coach, indépendant d’une banque, qui aiderait l’individu à gérer son budget et à acquérir des connaissances sur les rouages et le fonctionnement de produits d’épargne, ont validé cette proposition.
En analysant plus précisément nos entretiens, nous avons constaté que les jeunes s’étaient particulièrement exprimés sur les problèmes de gestion de budget. C’est pourquoi nous avons resserré le sujet de notre projet de groupe en imaginant un service de gestion de budget dédié aux jeunes.
Ils sont en manque d’éducation financière (d’autres entretiens dédiés aux jeunes ainsi que différentes études sur leurs comportements et connaissances nous ont confortés dans cette hypothèse), en âge d’acquérir leur indépendance, appétents à changer leurs habitudes pour être débarrassés des problèmes quotidiens de gestion d’argent.
Notre problématique était donc : comment accompagner les 17-25 ans vers une autonomie autour des questions d’argent ?
Grace à une campagne de brainstorming en ligne (Site Braineet) ainsi qu’un atelier avec une quinzaine de jeunes de 17-25 ans nous avons précisé ce que notre service devait contenir : un accompagnement à personnaliser suivant ses besoins et envies, quelques chiffres clés pour vérifier rapidement où en est notre budget, un accès à des tutoriels pragmatiques, et des moyens digitaux pour échanger avec le coach.
Nous avons conçu un prototype présenté à 5 testeurs au Laboratoire Ergo-Design des Gobelins qui ont aimé ce service dont l’interface a été jugée fluide et simple, donnant un accès facile aux informations.
Nous l’avons amélioré pour mieux mettre en valeur le service de coaching et simplifier la connexion.
“Ça vous est déjà arrivé de faire face à des questions d’argent et de ne pas trouver la réponse ?”
Vous n’en avez pas assez des conseillers bancaires qui essaient de vous vendre des produits mais qui ne vous apportent ni conseils concrets ni de solution rapidement ?
Et bien, c’est comme Maxime : comme beaucoup de jeunes il est un peu hédoniste, il dépense son argent sans trop faire attention. Il sort, il se fait plaisir, et il est souvent à découvert… Si bien que quand il voit le numéro de son conseiller bancaire s’afficher sur son téléphone il ne décroche jamais, il est en panique. Il ne l’aime pas trop son conseiller.
En même temps s’il ne s’en sort pas avec l’argent ce n’est pas vraiment de sa faute : personne ne lui a jamais expliqué. C’est vrai, à l’école ça ne s’apprend plus et en parler avec ses parents ou les copains c’est toujours un peu compliqué.
Avec Avizé, la vie de Maxime a changé

 Interview utilisateur lors de première phase de recherche
Interview utilisateur lors de première phase de recherche

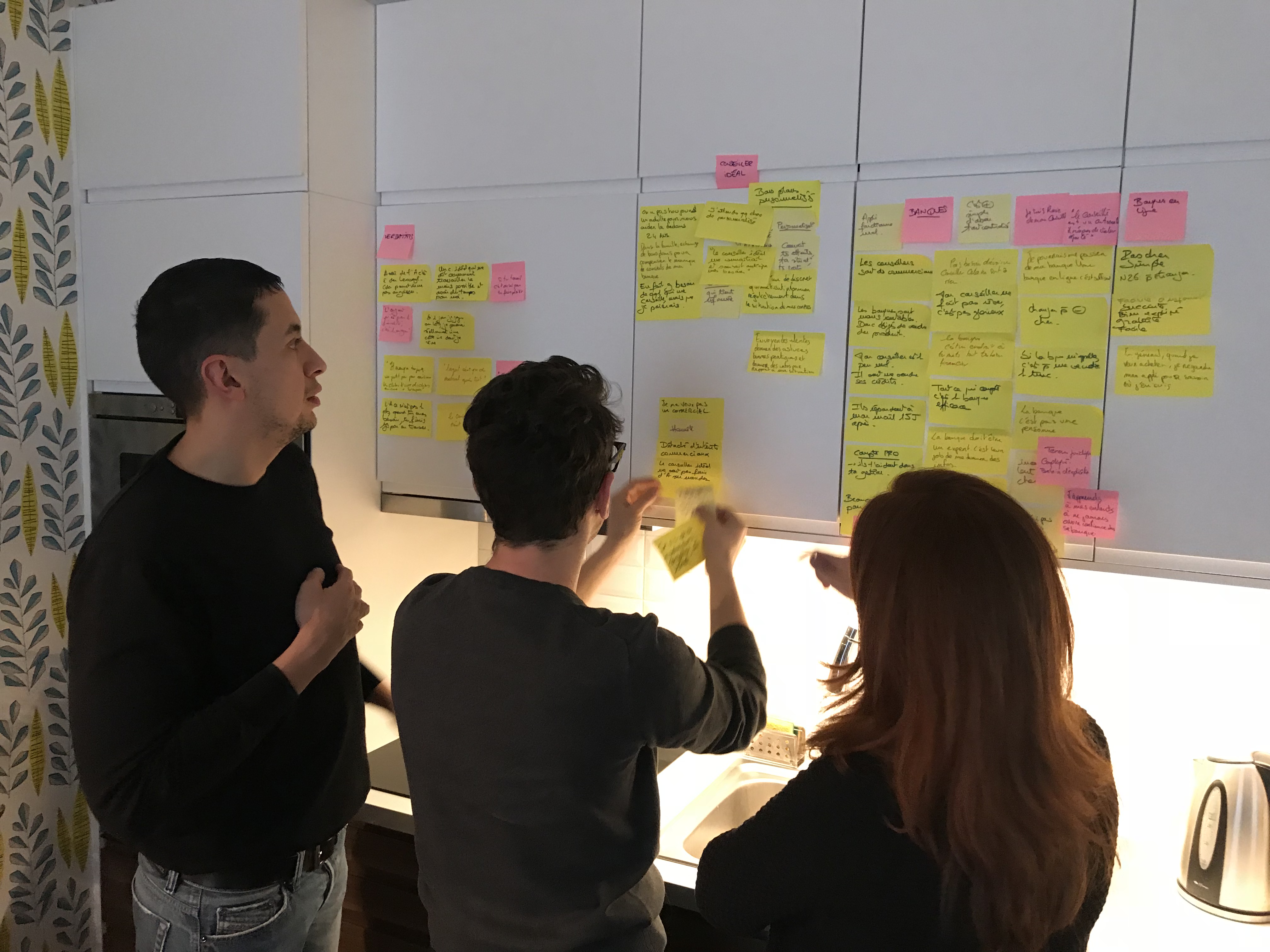
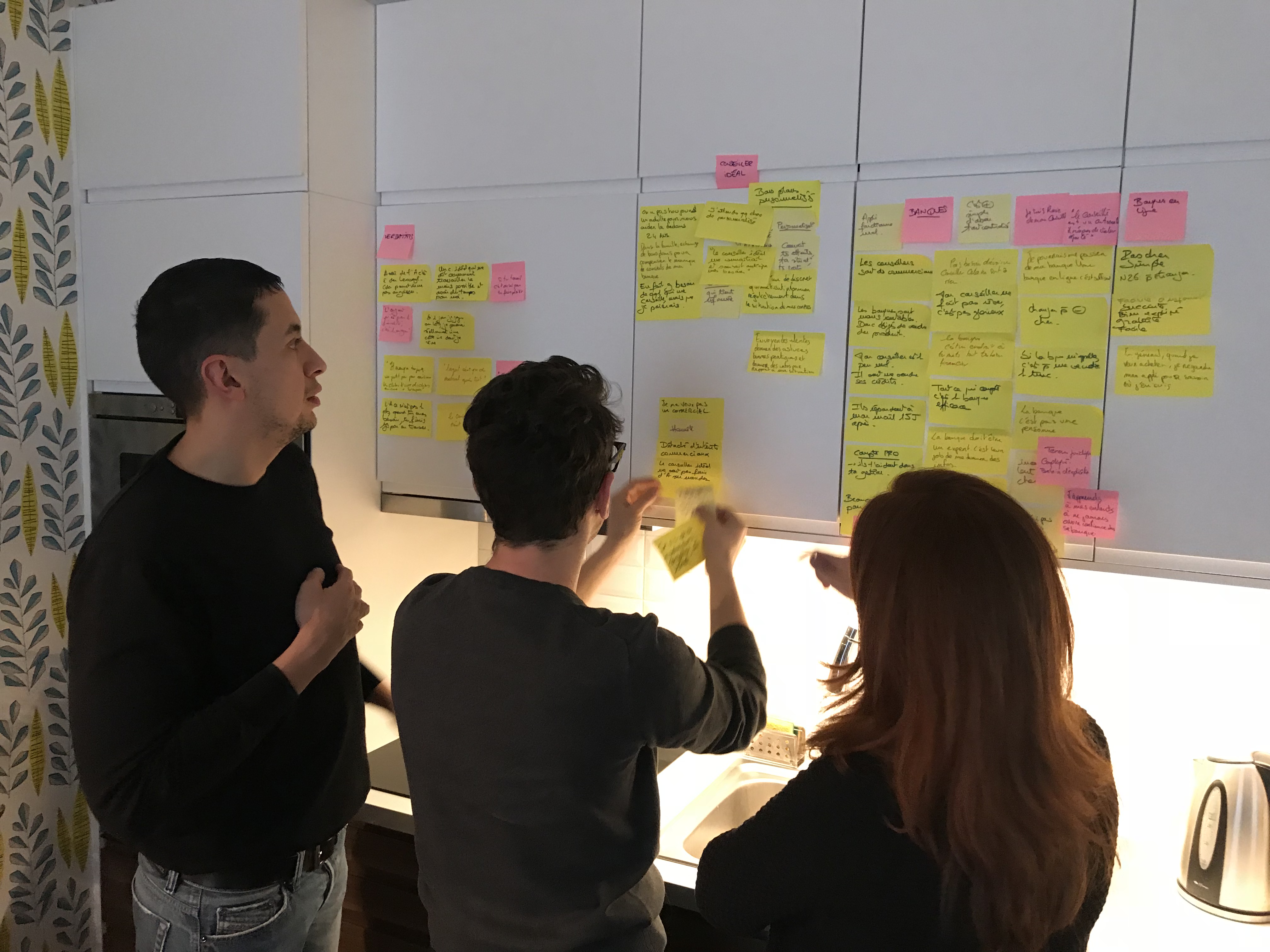
L’équipe en plein travail d’analyse des interviews utilisateurs

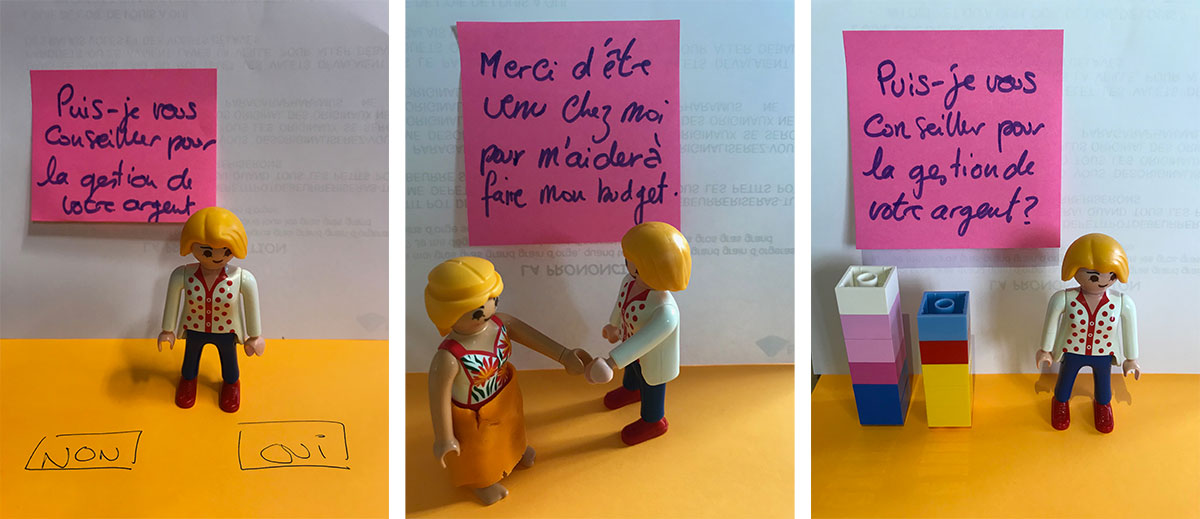
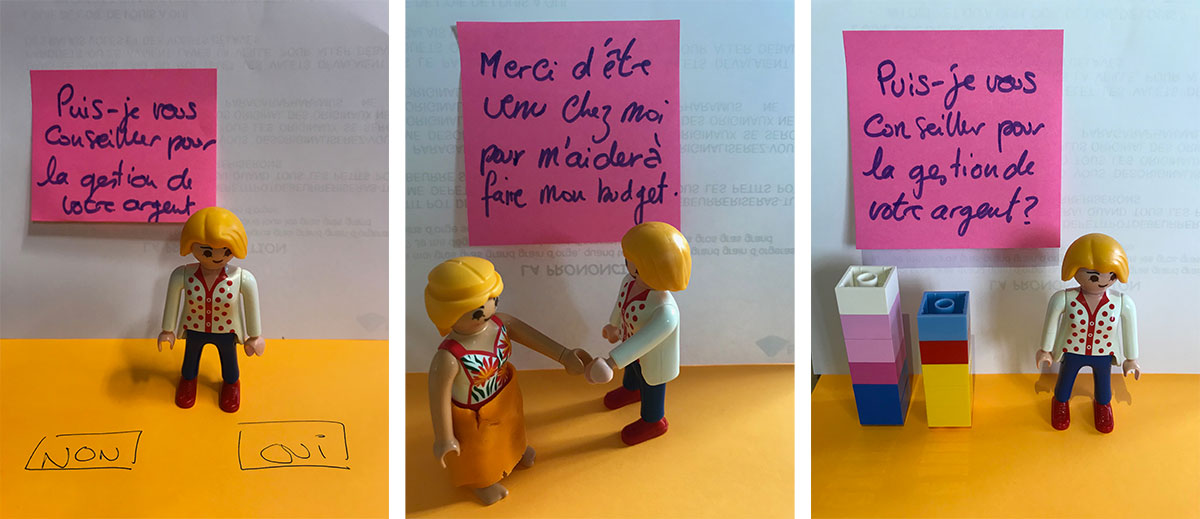
Le test d’appétence

Le lancement du workshop de co-création avec 15 jeunes

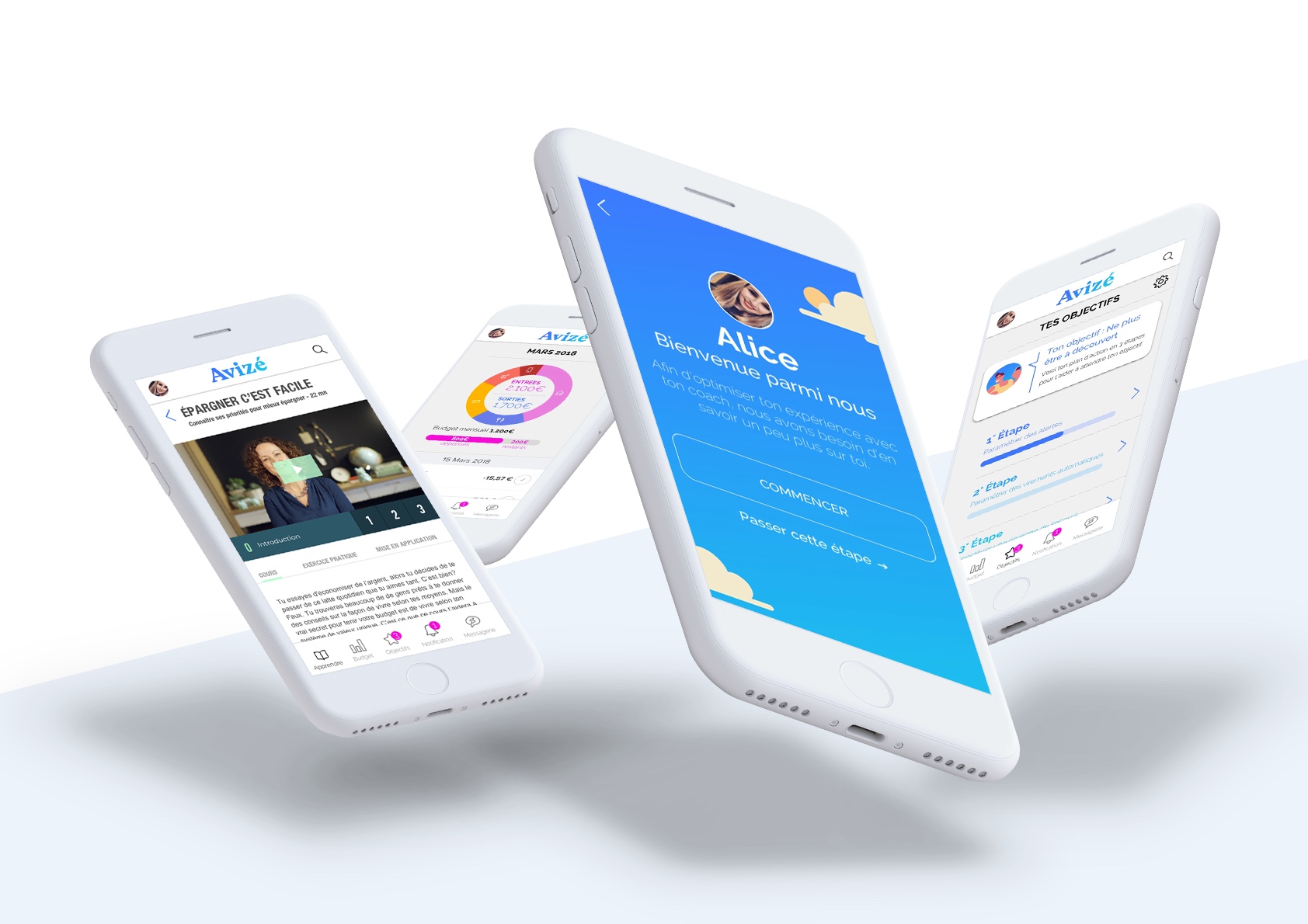
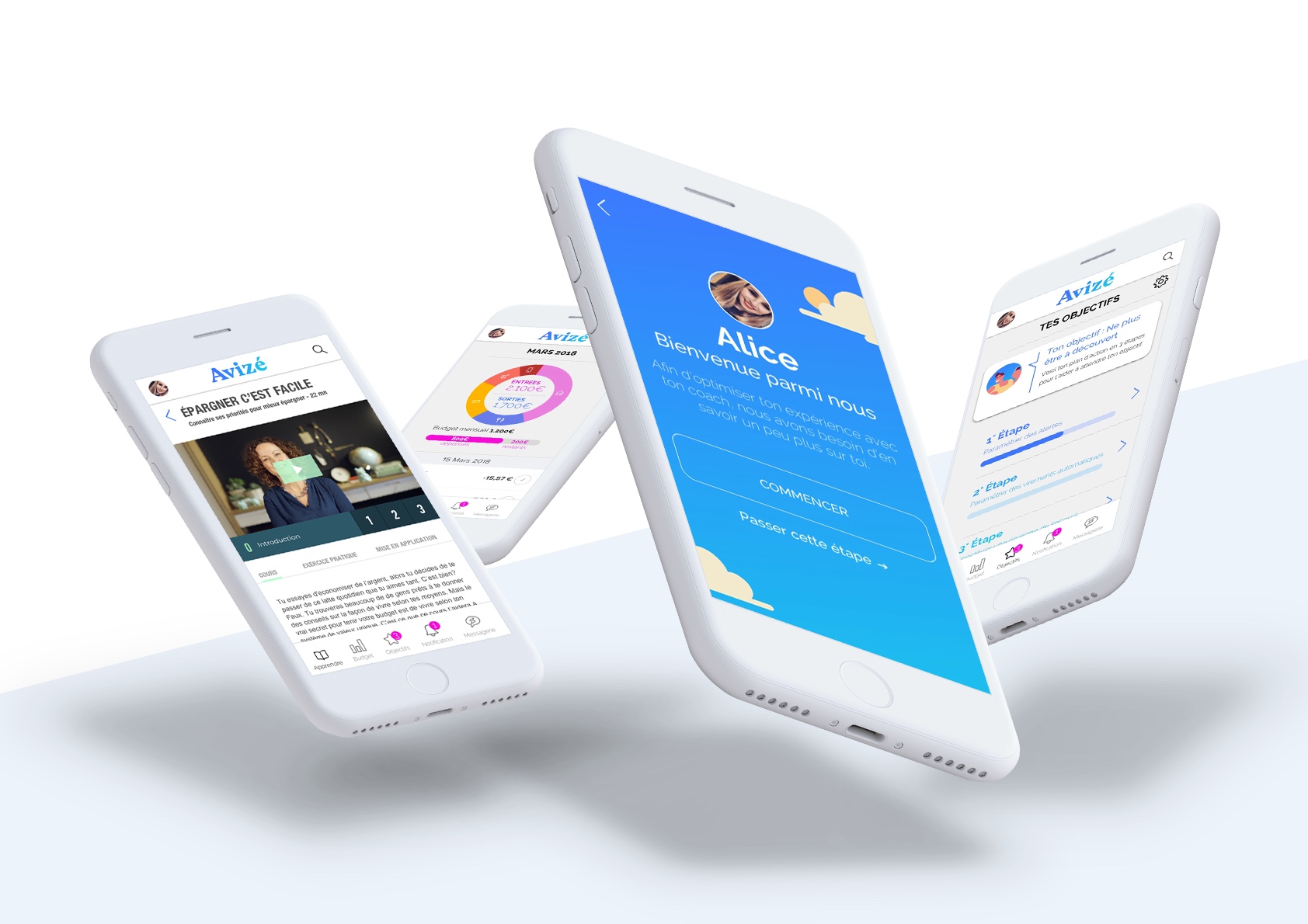
Quelques exemples d’écrans de l’application





 Interview utilisateur lors de première phase de recherche
Interview utilisateur lors de première phase de recherche