Challenger l’expérience métier dans le cadre de la mise en place d’une organisation projet au sein du Comité Régional du Tourisme Paris Île-de-France
Résumé :
Le Tourisme évolue et se transforme à travers les époques, des premiers « tours » réservés aux élites, au tourisme de masse : de la pratique culturelle, aux loisirs et à l’expérience visiteur.
Les institutions officielles font face à de profonds changements : une concurrence accrue d’opérateurs privés, géants spécialisés aux budgets importants, une nécessité de recenser et surtout de sélectionner et éditorialiser une offre culturelle et de loisirs toujours plus riche, la rendre visible aux futurs visiteurs afin d’acquérir et fidéliser de nouveaux publics.
Ces changements s’opèrent en transformant l’institution touristique publique en une marque avec une politique de fidélisation des publics.
Pour y répondre l’organisation du Comité Régional du Tourisme Paris Île-de-France change pour lancer des projets inter-disciplinaires s’appuyant sur les différents métiers du Tourisme.
Pour les mener à bien et les alimenter, des processus sont mis en place avec un poids d’organisations passées et l’héritage d’outils antérieurs à destination des visiteurs mais conçus sans eux.
De plus les contenus de nos outils digitaux actuels prennent-ils vraiment en compte les besoins des visiteurs, leurs utilisateurs finaux ?
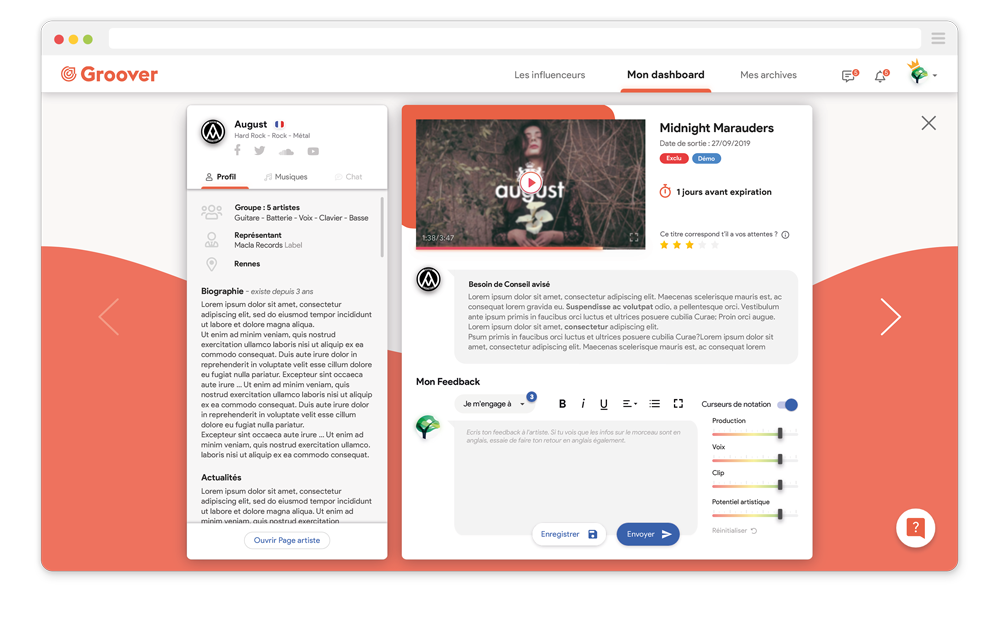
Comment transformer l’expérience de publication d’un contenu sur un site pour y répondre plus facilement, plus rapidement ?
Approche méthodologique
Pour avancer dans ce projet, j’ai utilisé la méthodologie Design Thinking et travaillé étape par étape en entonnoir. Partant du challenge général questionnant les processus en place pour la publication de contenus, de sa création à la commercialisation d’un produit, problématique par la suite affinée vers un challenge plus spécifique.
(Re)-découvrir les utilisateurs
Ce projet s’inscrit dans le cadre de mon travail avec des collègues connus, dont j’ai une idée assez précise des missions et sur des canaux numériques de diffusion pratiqués quotidiennement. Les cibles des publications au cœur des missions du CRT sont connues et régulièrement interrogées.
Il était important de redécouvrir tout cela.
Dans un premier temps consacré à la découverte, j’ai tenté d’avoir
- Une meilleure vision du contexte via une recherche secondaire sur le tourisme hier et aujourd’hui,
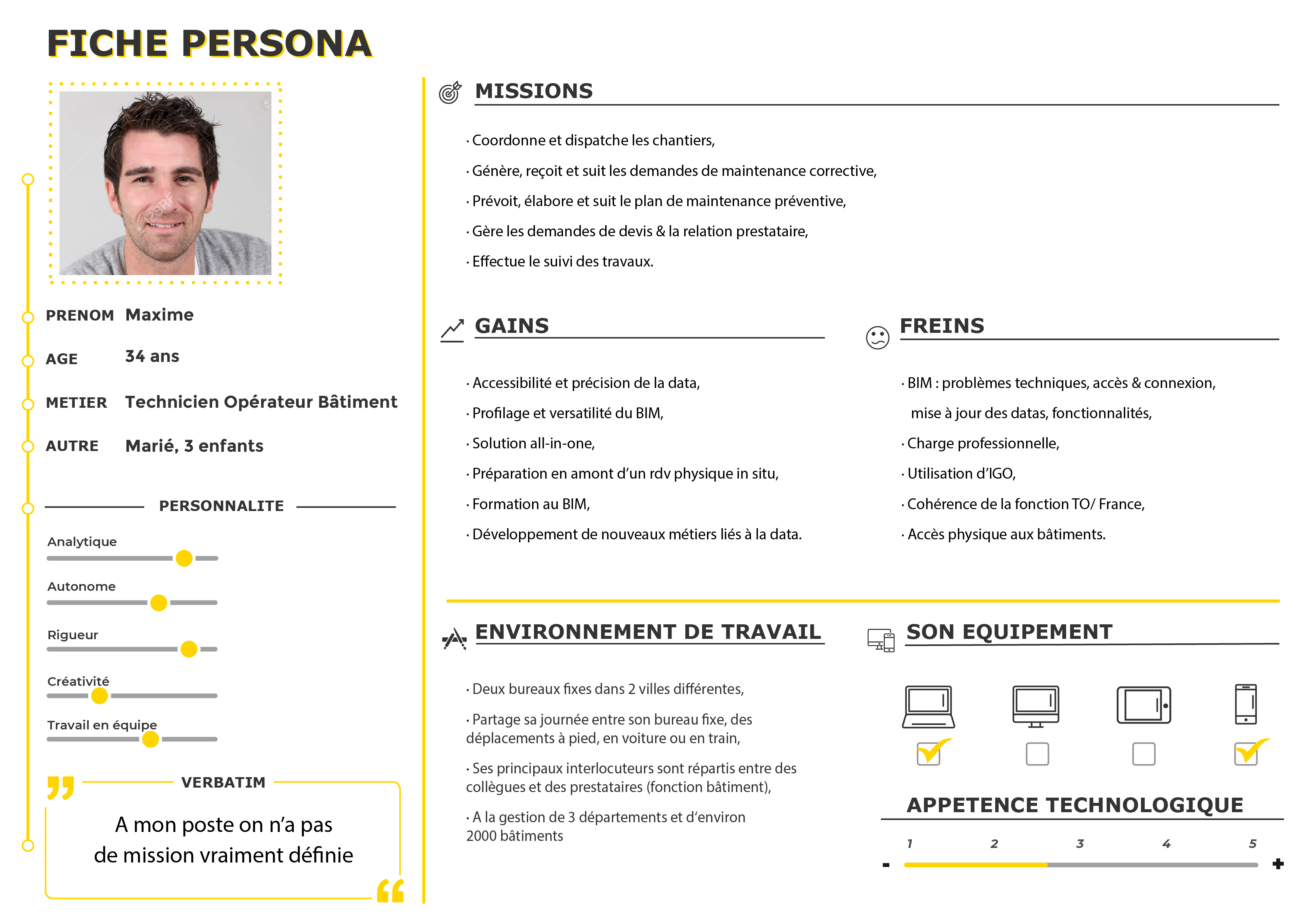
- Un profil à jour et juste des utilisateurs internes à ce projet (les membres du CRT) via des entretiens dirigés,
- Et des utilisateurs externes (les touristes, utilisateurs finaux de nos outils) via des questionnaires exploratoires.

Définir le problème
Enrichi par la matière récoltée dans cette phase de recherche utilisateurs et aux enseignements tirés, un certain nombre d’hypothèses et de freins ont émergé à travers une série d’entretiens avec les différents intervenants de la publication.
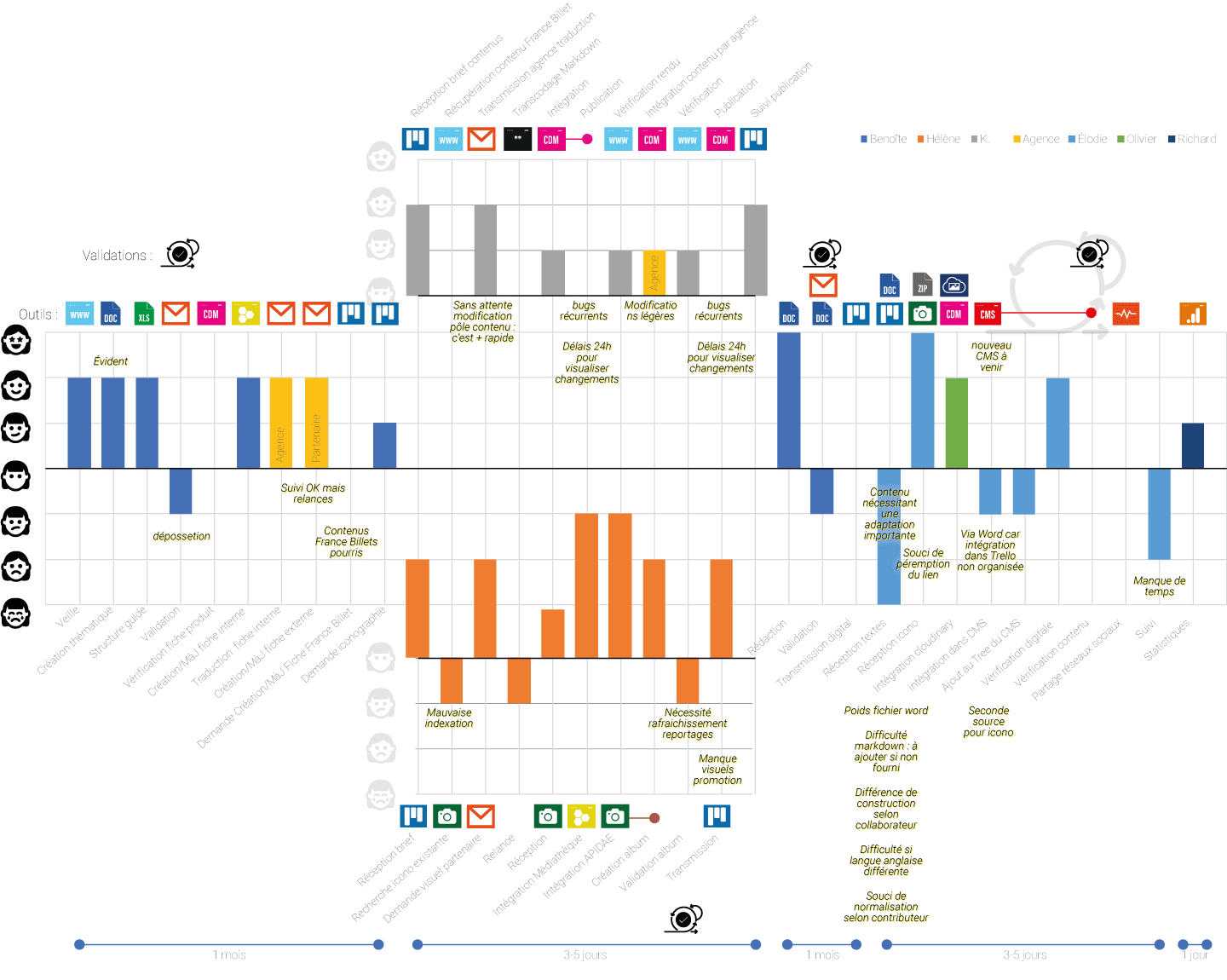
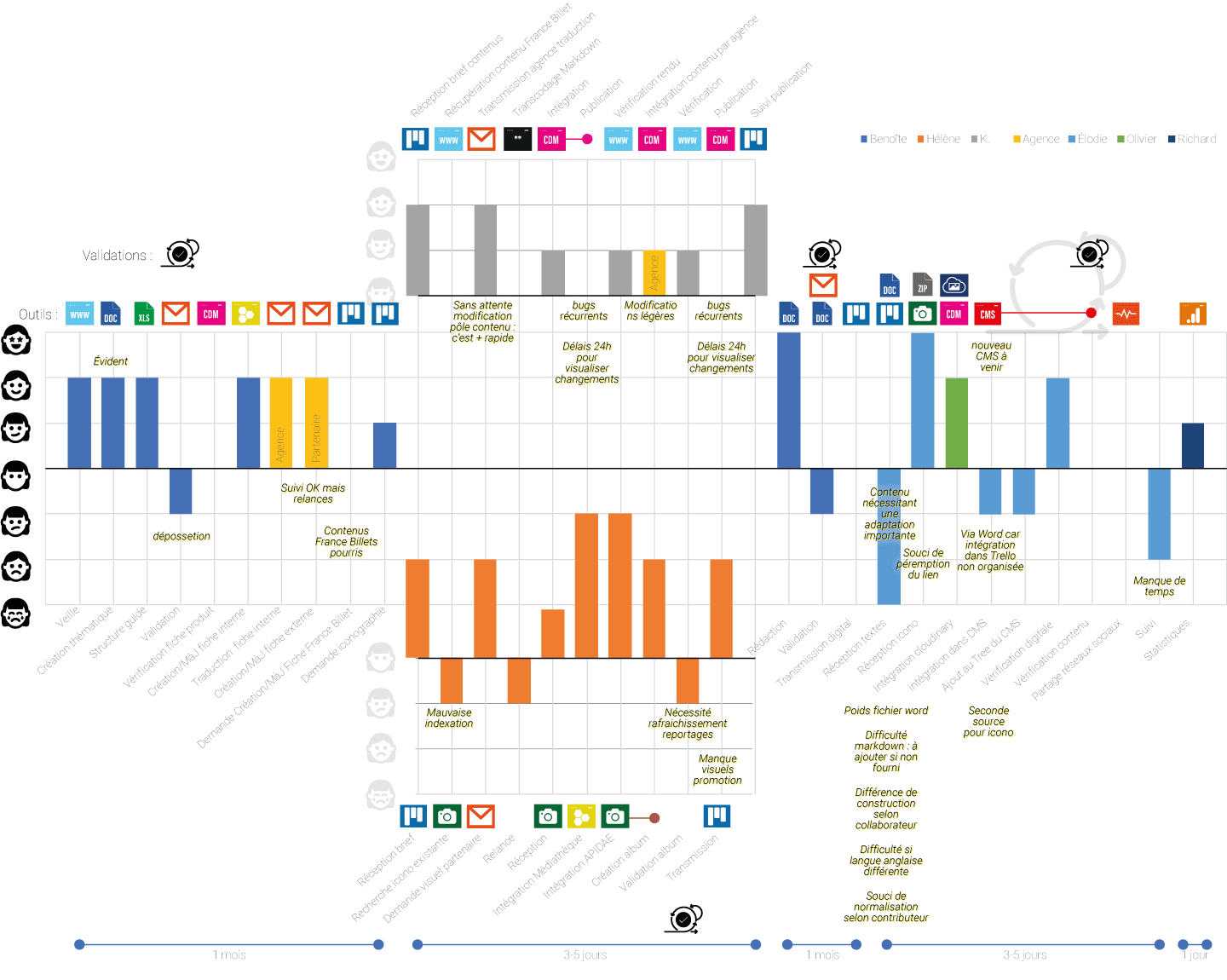
Ces enseignements ont permis de faire émerger des problématiques plus précises. Elles ont été rendues visibles au travers d’une journey map qui a permis d’identifier des opportunités d’amélioration.

Générer des idées
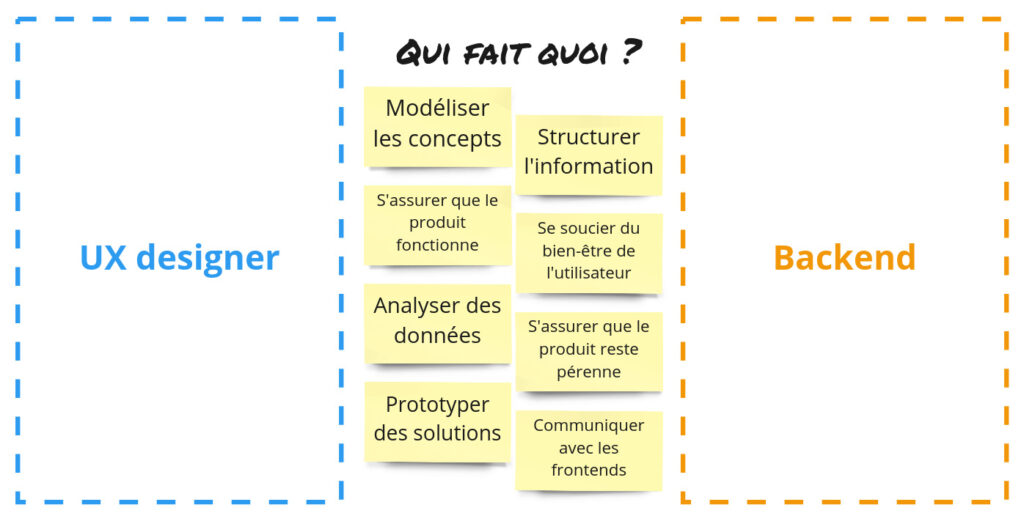
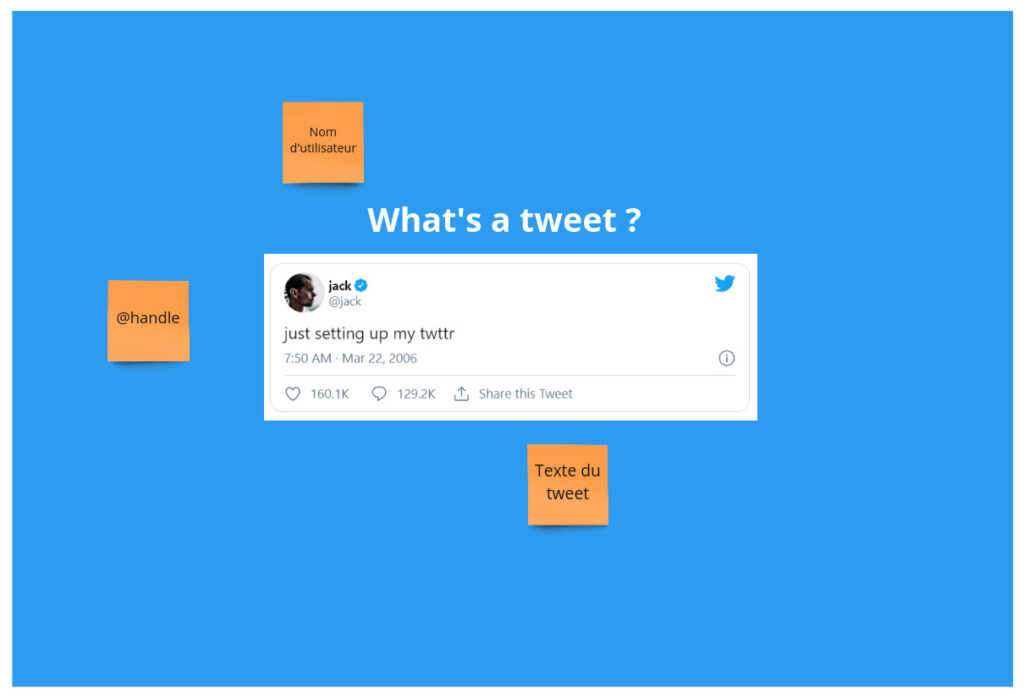
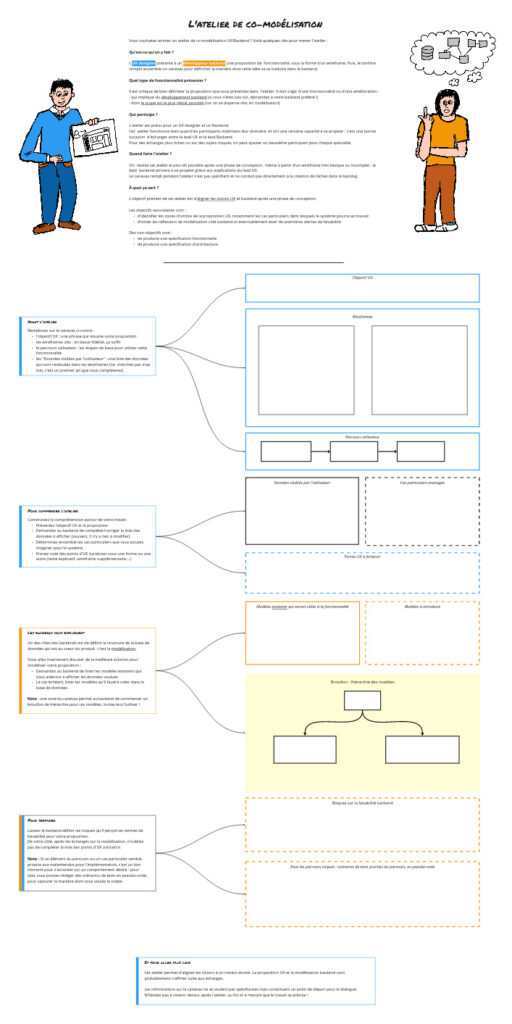
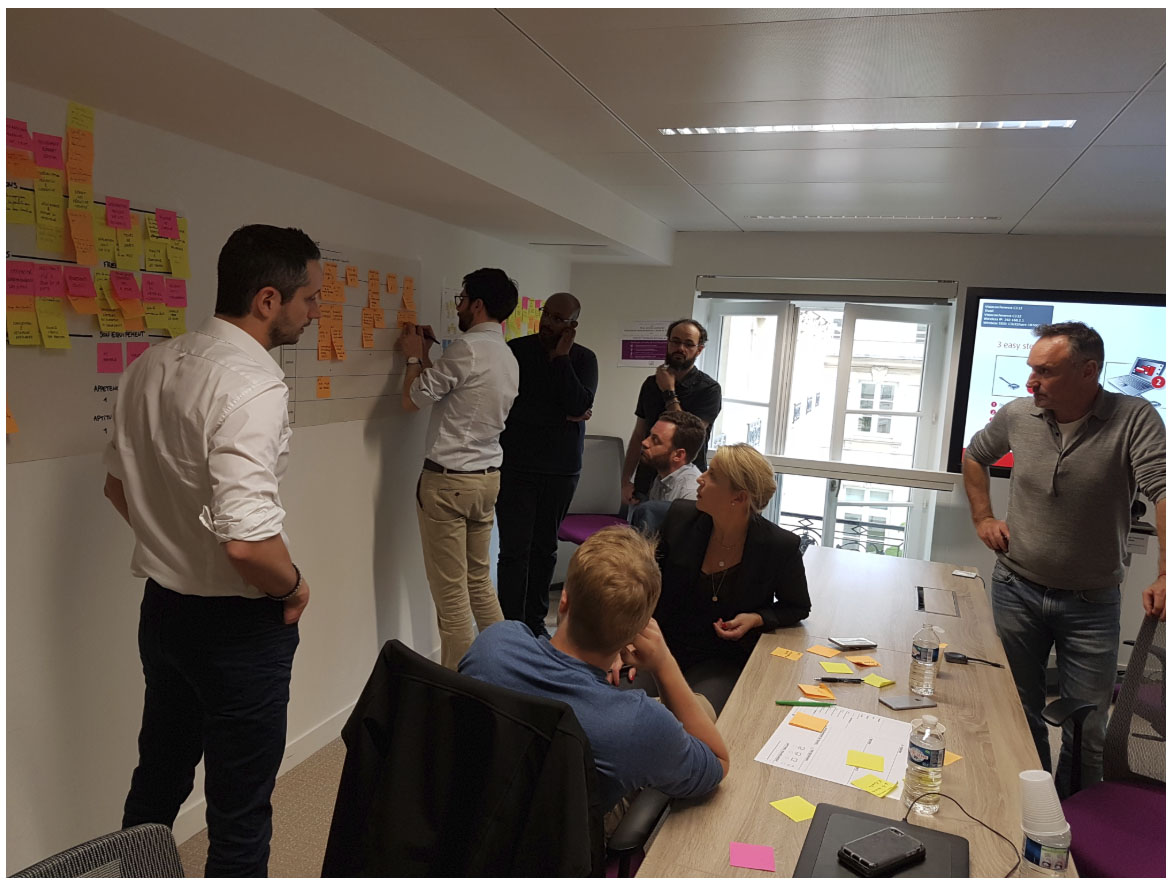
Ce travail collaboratif a pris la forme d’un atelier d’idéation et a permis d’établir une meilleure connaissance par les participants des tâches constituantes, l’identification des freins et d’entamer la conception de solutions.

Prototyper des solutions
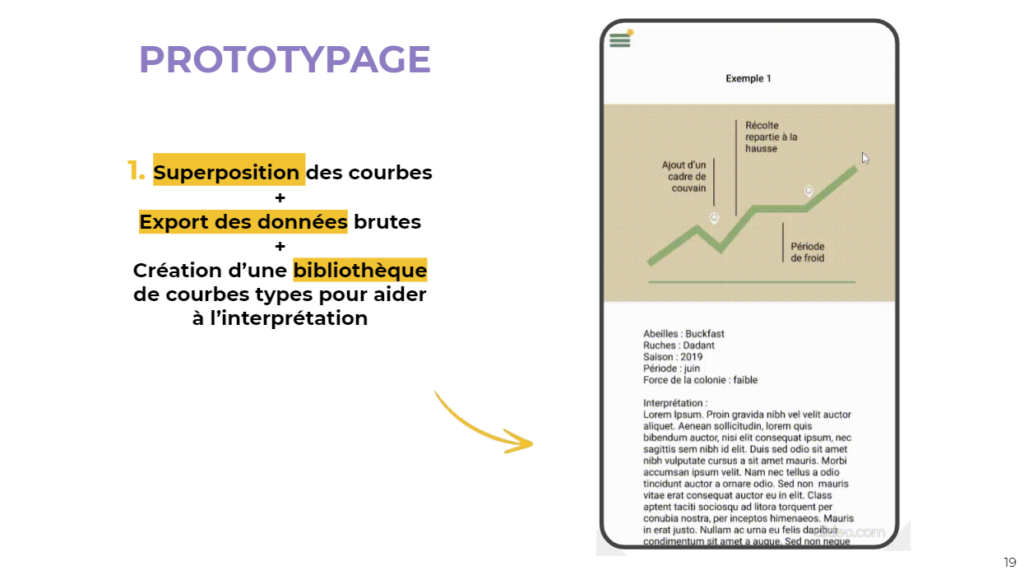
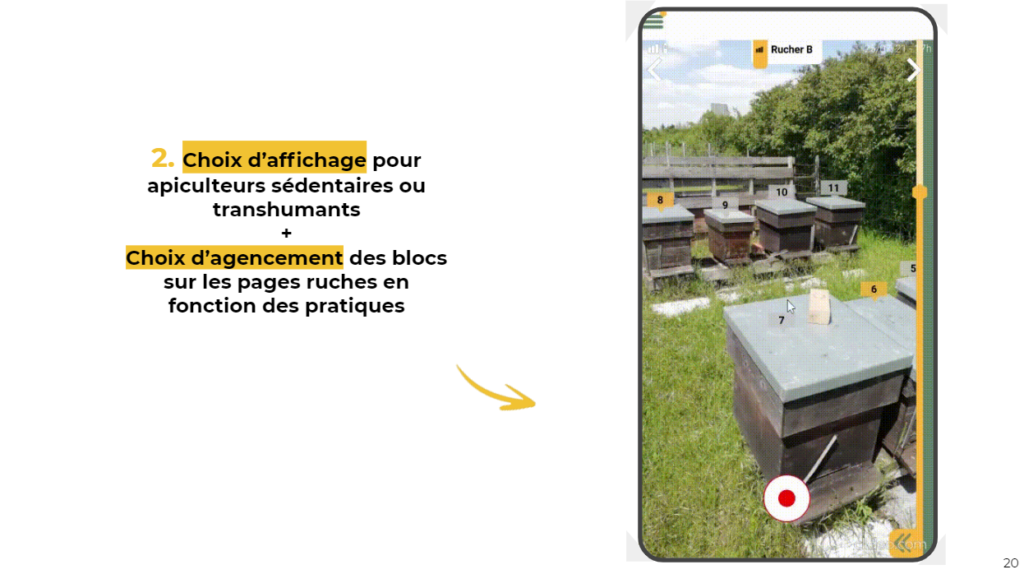
Le travail de concrétisation devra passer par de multiples étapes de prototypage par itération des différents processus et de ses outils de suivi au sein de chaque équipe.
Tester les solutions
Fragmenter sous forme de multiples prototypes permettra de confronter aux utilisateurs des solutions adaptées à chaque besoins tout en gardant une vue d’ensemble sur la finalité d’amélioration globale. Les enseignements tirés de cette phase seront ensuite présentés au CRT, avec une proposition d’étendre cette méthodologie à d’autres processus et équipes.
















 Jumeau numérique de la gare d’Angers Saint Laud
Jumeau numérique de la gare d’Angers Saint Laud

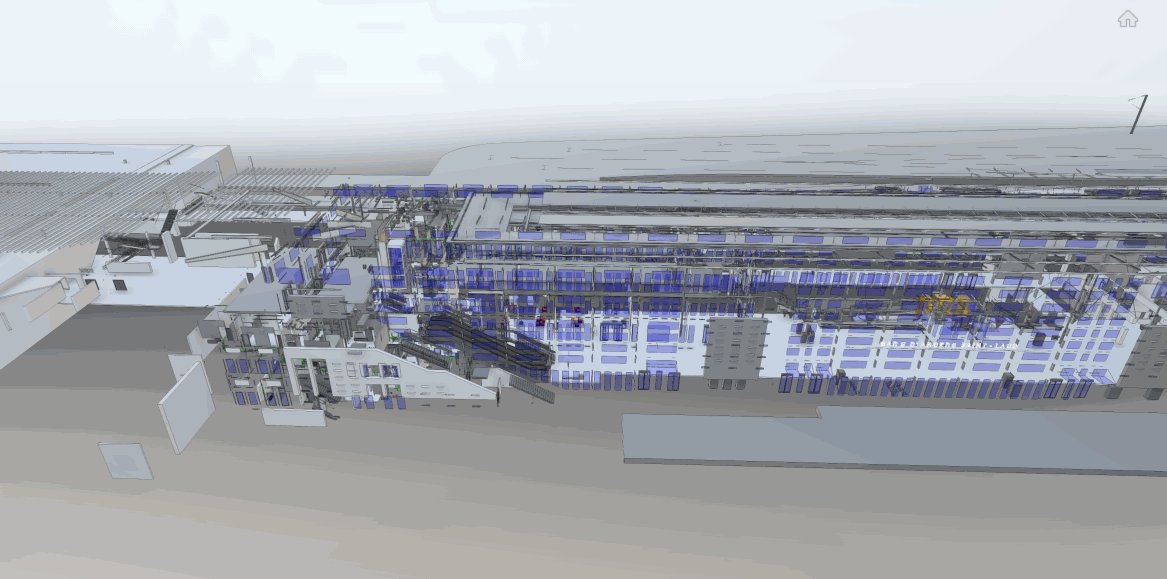
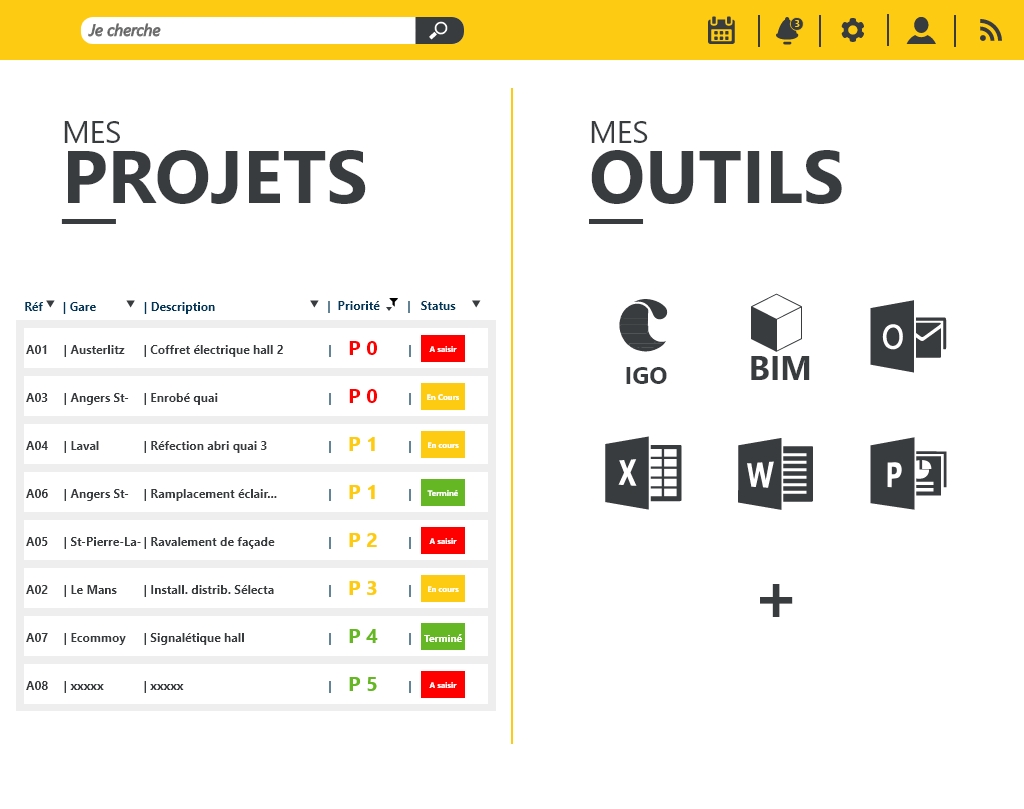
 Prototype de la solution élaboré suite à l’atelier de co-création avec le commanditaire
Prototype de la solution élaboré suite à l’atelier de co-création avec le commanditaire