Equipe : Florence BELZAK (Chef de projet | AMOA SI | Product Owner Freelance) – Marion MARQUET (Directrice Artistique | Graphiste | UI Designer Freelance) – Evelyne TRUONG CASSAN (Ingénieur pédagogique – formation pour adultes)
Formation : MC11 2019-2020
Durée du projet : 6 mois
Dossier de conception : DOSSIER PROJET
Pitch : Mile’Up, la solution phygitale pour vous faire bouger
Selon l’OMS, 46% des européens ne font pas d’activité physique. Ce manque d’activité est le 4ème facteur de risque de mortalité dans le monde. Peut-être vous demandez vous si vous rentrez dans ce cadre. Si vous êtes assis plus de 8h par jour et que vous faites moins de 2h30 d’activité physique régulière par semaine, pendant au moins 10 minutes d’affilées… c’est le cas.
Mais, autant il est simple de savoir si on passe environ 8h par jour assis, autant, il est plus compliqué de savoir si notre niveau de pratique d’activité physique est suffisant et ce, particulièrement, quand on ne pratique pas d’activité physique dans un cadre structuré.
Mile’Up s’adresse en priorité aux personnes déclarant ne pas réussir à pratiquer une activité physique suffisante et qui souhaitent être aidées pour le faire, sans forcément se transformer en sportif « bodybuidlé».
Et si Mile’Up venait directement à votre rencontre pendant un temps masqué pour vous proposer la pratique d’une activité physique ludique, cadrant exactement avec votre temps d’attente, sans nécessiter d’équipement particulier ? Comme par exemple, si vous êtes parent, pendant que vous attendez votre enfant le temps d’une activité périscolaire.
Au travers de ce premier service, Mile’Up souhaite prendre par la main ses utilisateurs, pour leur montrer qu’ils sont capables de pratiquer une activité physique, sans nécessairement transformer leur planning quotidien et leur proposer d’autres solutions flexibles et adaptables pour les inciter à pratiquer.
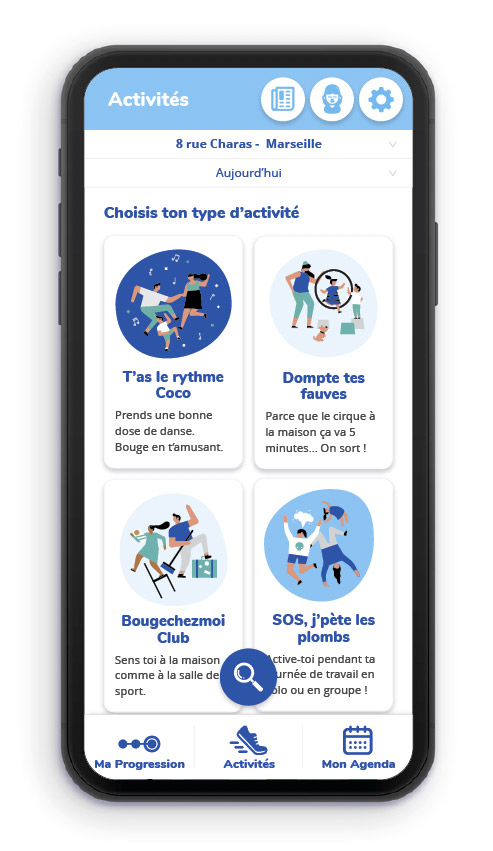
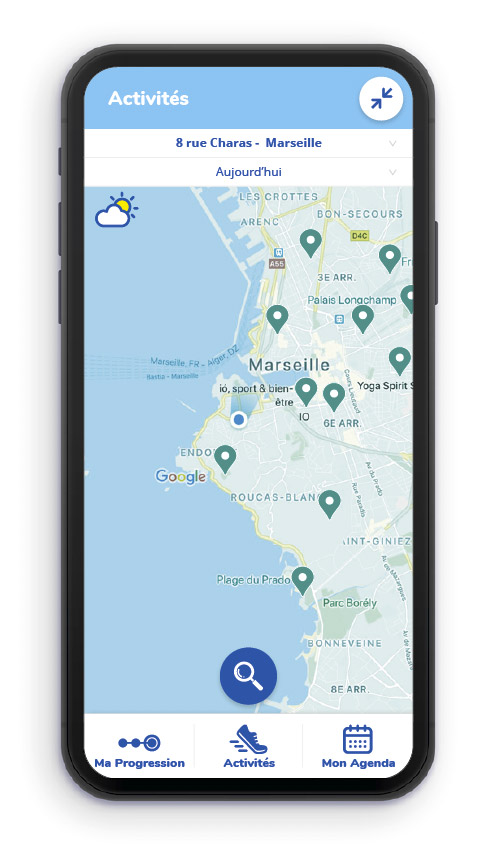
Au-delà de ce programme ambassadeur et pour les guider dans cette démarche, nous leur proposons une application compagnon. Ils y trouveront des activités regroupées par thèmes, pouvant se pratiquer en famille ou entre amis, avec toutes les informations nécessaires à la pratique.
Cette application permettra d’inviter facilement des proches, des amis, des collègues,… pour se motiver et pour que la pratique de l’activité choisie soit aussi l’occasion d’un moment de partage.
Un dispositif de suivi de l’activité physique réalisée sera également proposé au travers de l’application pour que les utilisateurs puissent visualiser concrètement leur niveau d’activité. Les messages diffusés sont encourageants et bienveillants, afin de redonner confiance aux utilisateurs et leurs donner envie de continuer à pratiquer…pour que cela devienne une habitude de vie.
Qui vient bouger avec nous ?









 .
.