Elisabeth Demerliac (directrice technique),
Ronan Lefrançois (directeur artistique – UI designer),
Caroline Levy-Rossant (chef de projet),
Ripa Manukyan (UX designer)
Mathilde Maufras (Architecte de l’information-UX designer)
Anne Mayeras (UX designer)
Formation : CRPL 2017
Technologies : WordPress-HTML5-CSS3-JavaScript-jQuery-PHP-Ajax
Durée du projet : 3 mois
Dossier de conception : CFJ_CRPL2017_dossier
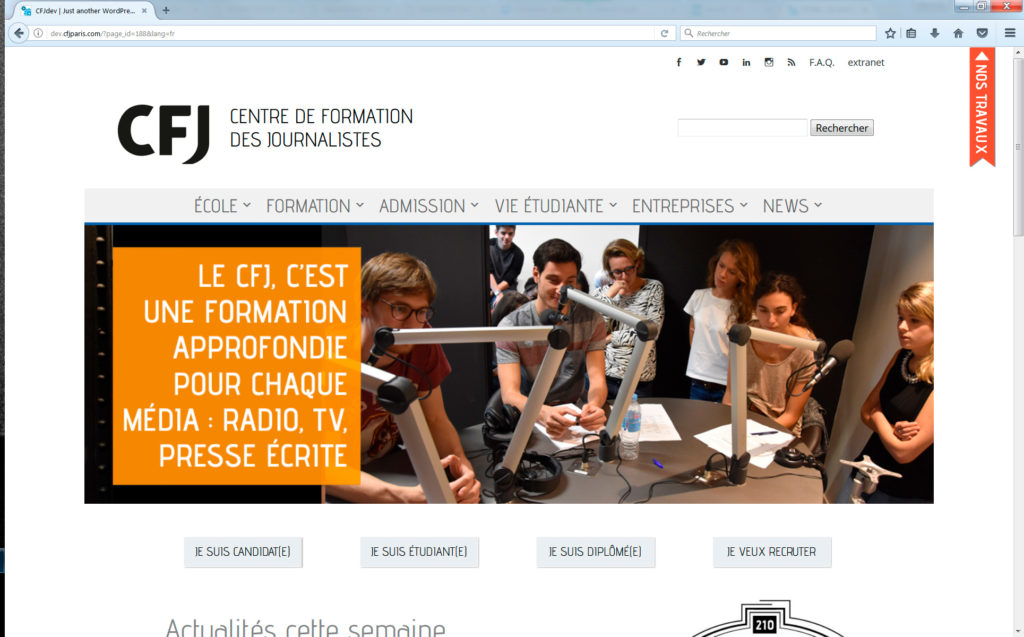
Lien : http://www.cfjparis.com/
Pitch : Le site du CFJ a été réalisé dans le cadre de la formation « Conception et réalisation de produits en ligne » (promotion 2017).
Le contexte :
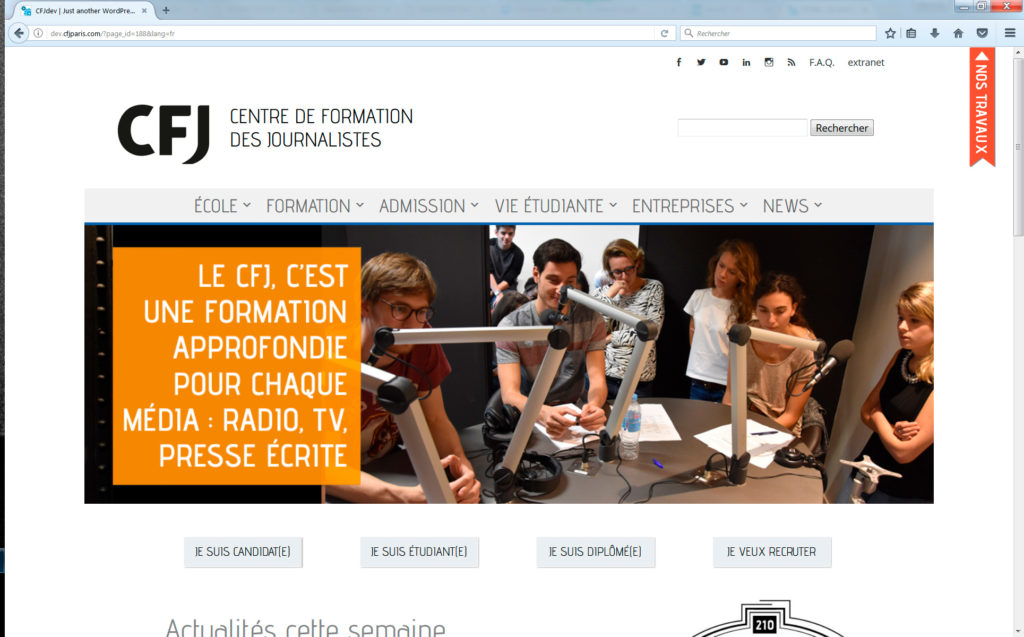
La refonte de son site internet « www.cfjparis.com » devait répondre à la problématique suivante : comment dynamiser le site du CFJ
tout en gardant son image statutaire et institutionnelle ?
Pour revisiter le site du CFJ afin qu’il devienne le reflet de la modernité et du dynamisme de l’école, c’est à dire une institution qui place la pédagogie de terrain au centre de l’accompagnement de ses élèves, il a été nécessaire de :
• travailler sur le contenu existant du site en réalisant son inventaire pour concevoir une navigation adaptée aux besoins des utilisateurs ;
• intégrer le site de l’école W – tout en minimisant sa place actuelle sur la page d’accueil- pour valoriser la dimension digitale de votre offre de formation et fluidifier la navigation ;
• imaginer une charte graphique qui s’inscrive dans les tendances actuelles ;
• simplifier la mise à jour du contenu du site en créant une interface «back-office» simple et intuitive ;
• imaginer une navigation différente selon le profil de l’utilisateur : le CFJ s’adresse à ses publics, nombreux et aux objectifs différents.
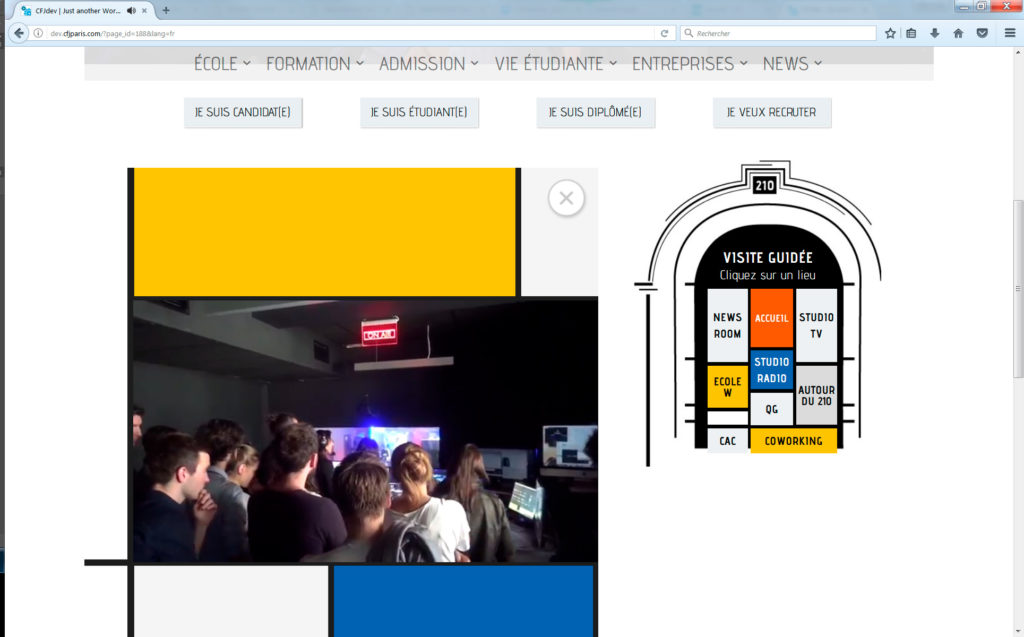
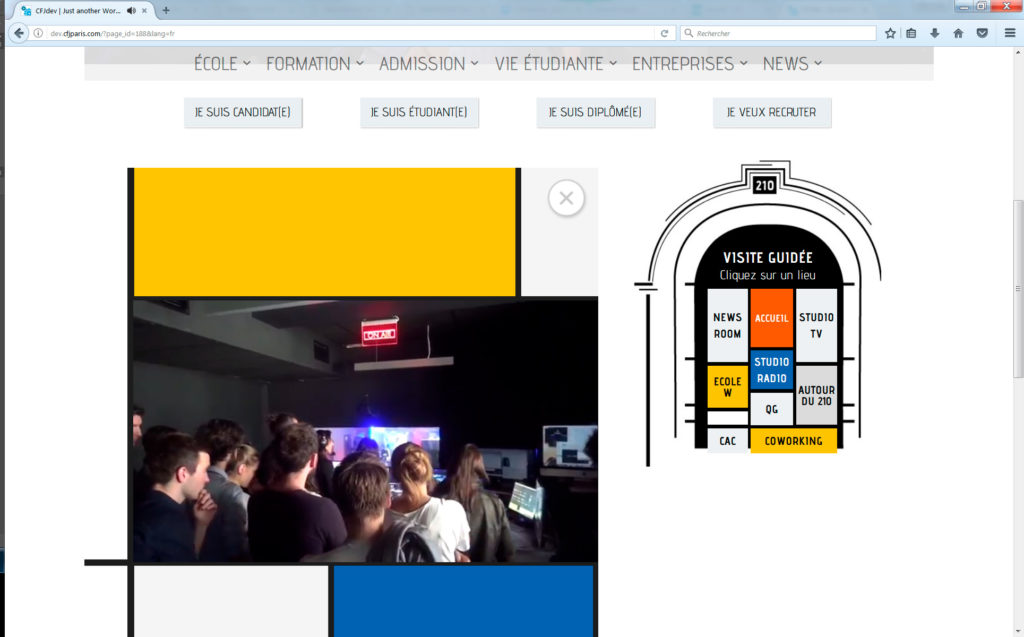
Le nouveau site du CFJ se présente comme une visite immersive dans une maison-laboratoire, vivante et créative, où les futurs journalistes expérimentent les nouvelles techniques de médias en pleine mutation.
Des séquences vidéo accompagnent le visiteur dans les principales rubriques de l’arborescence, notamment dans les pages destinées aux candidats, à leurs parents et aux professionnels. Dès la page d’accueil, une visite guidée, reprenant l’ensemble de ces vidéos, fait découvrir les lieux emblématiques de l’école. Elle est calquée sur le parcours de l’étudiant, depuis son entrée dans l’école jusqu’à son insertion professionnelle.