L’équipe : Samy YAHIA (développeur), Keny ZACHELIN (développeur) et Vincent LARGILLET (développeur) Seta MINASSIAN (designer), Nathan MARDOUKH (designer)
Formation : DMII 1 (promo 2022)
Durée : 6 mois
Technologies : React native, Redux, Firebase, Viro.
Logiciels design : Suite Adobe, Figma
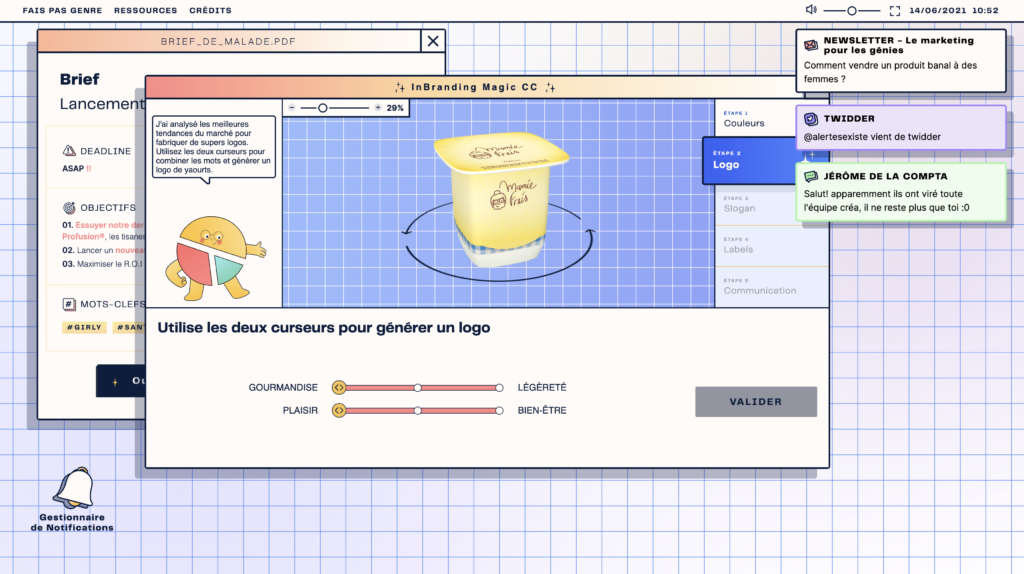
Format : Jeu de société hybride (cartes, plateau, pions, portable)
Notre pitch : Tu t’ennuies derrière ton écran mais tu as envie de devenir un influenceur et de conquérir une communauté ?
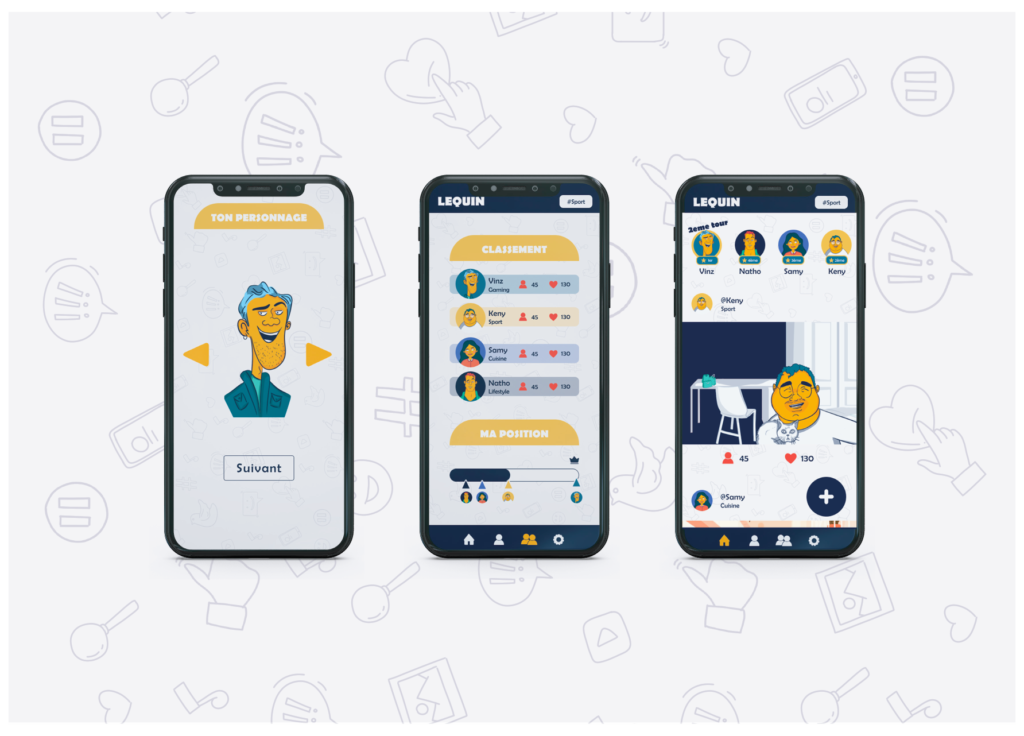
Alors, c’est le moment de jouer à “LEQUIN” ! Un jeu de société hybride qui te plongera dans le monde des réseaux sociaux, dans lequel ton rôle est de gagner le maximum d’abonnés dans un temps imparti en étant dans la peau d’un influenceur.
Pour arriver à ton objectif dans les temps tu n’hésiteras pas à tirer dans les pattes de tes concurrents… alors bonne chance !
Contexte : Un jeu de société hybride, qui est réalisé dans le cadre du projet de fin d’année DMII 1 (Design et Management, de l’innovation interactive) à l’école Gobelins.
Il aborde le sujet des Réseaux Sociaux, de manière ludique et satirique. Ce projet est réalisé dans le but d’informer les jeunes sur les actions menées par des influenceurs dans ce monde d’artifice pour guider une communauté.
Toute l’équipe du projet LEQUIN, vous souhaite de bonnes parties !
Pour télécharger les dispositifs, par ici
Pour consulter le dossier de conception, par ici

Plateau, cartes, pions 



Remerciement spécial pour Christophe FOUGLÉ (imprimeur), Maxime GREC (Réalisation vidéo), Florian KLEIN (Réalisation vidéo)…