Équipe :

Marie-Liesse de Solages (Designer)
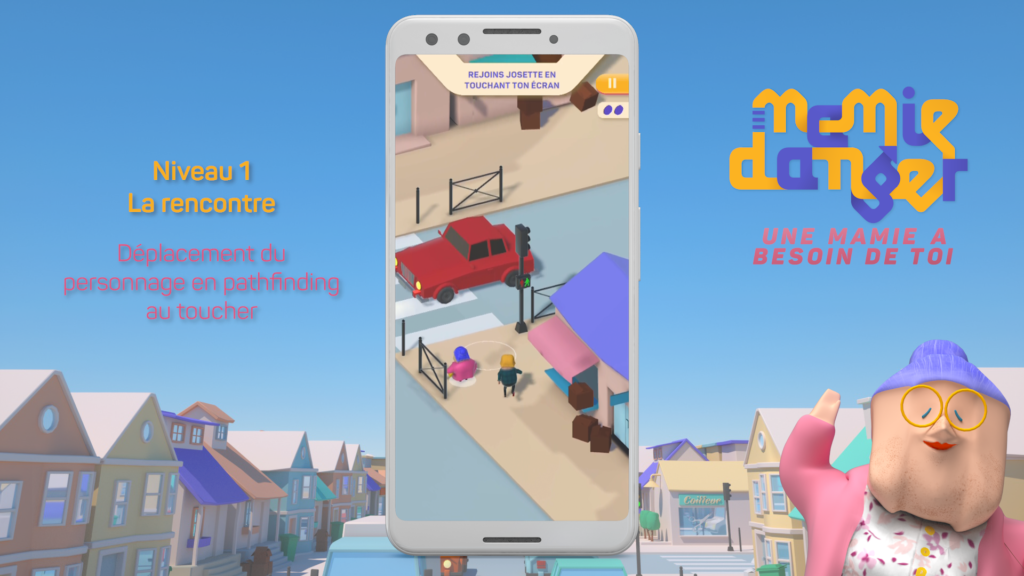
Pitch : « Dans le jeu mobile Mamie Danger, on incarne un.e jeune étudiant.e qui fait la rencontre hasardeuse de Mamie Josette, une mamie qui a bien du mal à traverser la rue seule. À travers différents niveaux, le joueur va l’aider à se déplacer dans une ville dangereuse et à en surmonter les obstacles. Peu à peu, une complicité, une connexion va se créer entre les deux générations. »
Trailer Mamie Danger
Formation : BDDI 2020
Technologie : Unity – Rider – Cinema 4D – Illustrator – Figma – Substance Painter – FLStudio
Durée du projet : 6 mois
Dossier de conception : Télécharger
Site du projet : mamiedanger.app