Frédéric SIMON
Formation : MC11 2019 – Certification UX Design 2019
Technologie : Digital Learning
Durée du projet : 4 mois
Dossier de conception : UX2019_memoire_SIMON_frederic
Pitch :
» Dans quelle mesure le Digital Learning est-il utile à un Formateur en programmation ? «
Les nouvelles technologies se développent rapidement et s’intègrent dans tous les secteurs du monde professionnel. Certaines activités sont automatisées, et la plupart des métiers sont amenés à évoluer.
Dans le domaine de la formation professionnelle, et plus particulièrement celui de l’enseignement de la programmation, les formateurs disposent d’outils numériques de plus en plus nombreux. Les centres de formation intègrent habituellement certaines de ces solutions afin d’apporter un soutien dans l’apprentissage des apprenants et par conséquent une assistance dans l’enseignement des Formateurs. Nommées au départ « e-Learning », parce que les apprentissages se font à travers l’usage d’Internet, ces solutions ont évolué vers le « Digital Learning », qui inclut des supports digitaux dans les démarches d’enseignement et d’apprentissage, puis vers l’ « Adaptive Learning » qui utilise l’intelligence artificielle.
Plusieurs études se sont intéressées à l’utilisation du Digital Learning par les apprenants, mais à l’évidence ceux-ci ne manipuleraient pas ces outils s’ils n’étaient pas intégrés par les Formateurs dans leurs enseignements. Dès lors, il semble essentiel de s’intéresser à ses usages par les Formateurs. Comment le Digital Learning peut-il leur apporter un soutien ou une assistance ? Est-ce vraiment bénéfique ou cela s’avèret-il une contrainte dans leur quotidien ? Quelle influence le Digital Learning peut-il avoir sur le métier de Formateur ? Ces questions peuvent se rassembler dans la problématique suivante :
» Dans quelle mesure le Digital Learning est-il utile à un Formateur en programmation ? «
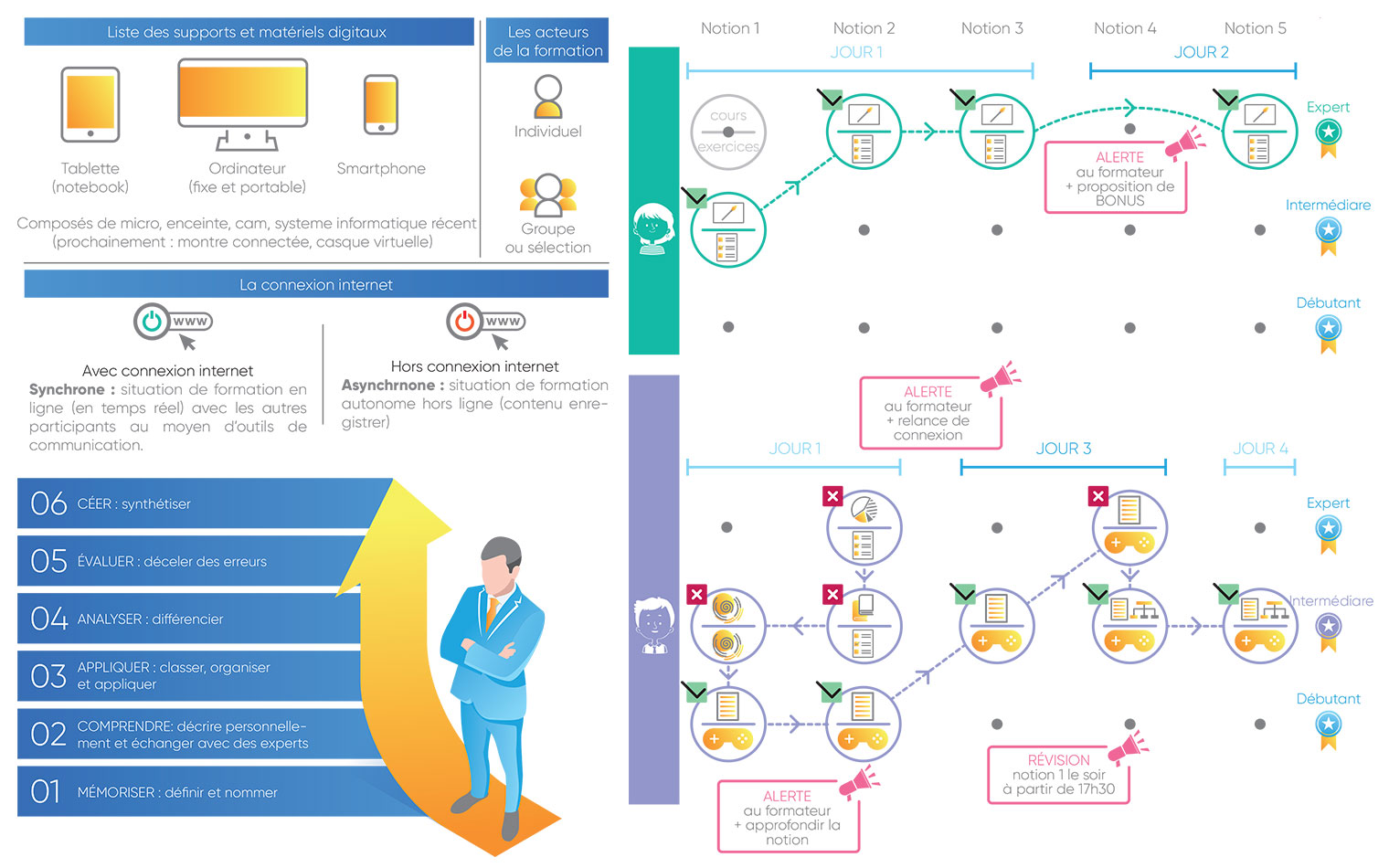
Mon commanditaire a l’objectif de concevoir une plateforme regroupant certaines solutions du Digital Learning afin de récolter des données sur l’utilisation des apprenants et l’intégrer dans la plateforme pour la faire évoluer en Adaptive Learning dédié à l’apprentissage des métiers du numérique. Pour cela, il a fallu se focaliser sur un domaine d’enseignement qui est celui de la programmation, puis définir et sélectionner les solutions du Digital Learning qui correspondent au mieux à l’apprentissage de la programmation.
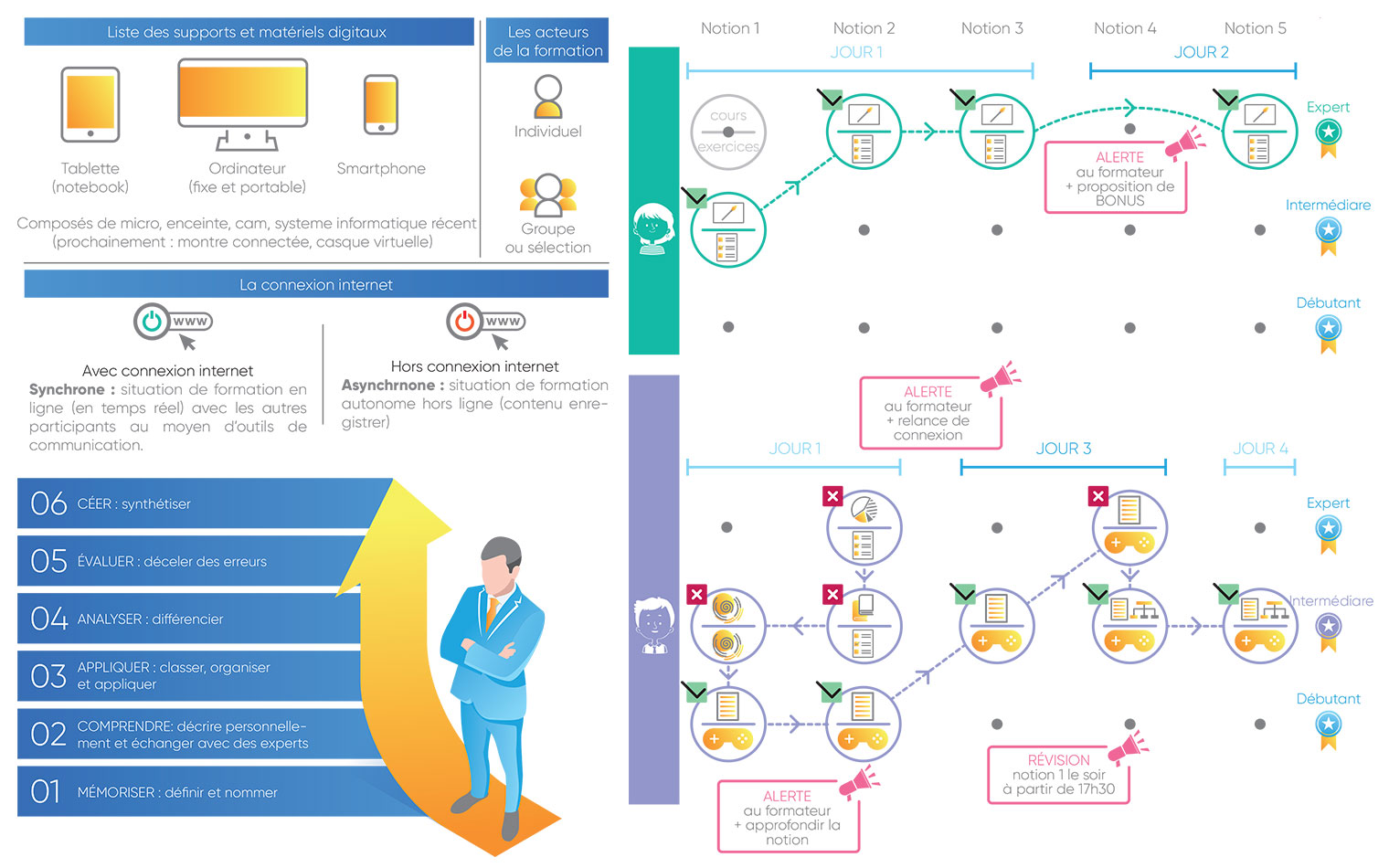
Après avoir recueilli les besoins et les objectifs des Formateurs, j’ai pu construire mon hypothèse qui consiste à adapter et combiner les caractéristiques de chaque solution du Digital Learning, en mesurant leur utilité sur une matrice chronologique représentant la journée-type d’un Formateur en programmation.
Mon analyse semble suggérer que le développement du Digital Learning dans la pratique pédagogique des formateurs pourrait notamment favoriser une plus grande individualisation du suivi des apprenants, dans une démarche d’autoformation pilotée par le Formateur, avec son aide et son soutien.