Auteur : Lucie NOËL : UI / UX Designer
Formation : MC11 2018, Certification UX Design – Les Gobelins, l’école de l’image
Durée du mémoire : 4 mois
Dossier : UX2018_mémoire_NOEL_Lucie
Pitch : Le design thinking au service de l’expérience collaborateur.
Le monde du travail est en pleine mutation, des changements sont notamment nécessaires dans les rapports qu’entretiennent les collaborateurs avec leur entreprise. En effet, nous constatons un fort désengagement des salariés vis-à-vis de leur entreprise. Les raisons sont multiples : des aspirations qui ne sont pas entendues, leur travail et leurs efforts qui ne sont pas reconnus à leur juste valeur, des transformations digitales et structurelles souvent mal vécues, ou encore une surcharge de travail et un tracking constant de leurs moindres faits et gestes…
En réponse à ces problèmes, des approches encourageant l’innovation, la créativité, l’expérimentation, de manière collective en replaçant l’humain au coeur de l’entreprise ont émergé, comme le design thinking. La démarche semble tout à fait adapté pour mener une transformation de manière collaborative et créative. En témoignent diverses expérimentations qui ont permis de véritables innovations.
Prendre connaissance de ces différents exemples pousse à se lancer et à expérimenter, j’ai donc décidé d’entreprendre cette démarche dans l’agence digitale où je travaille actuellement.
Comment améliorer la collaboration au sein d’une équipe pluridisciplinaire ? Pour répondre à cette problématique, j’ai appliqué les 5 phases du design thinking :
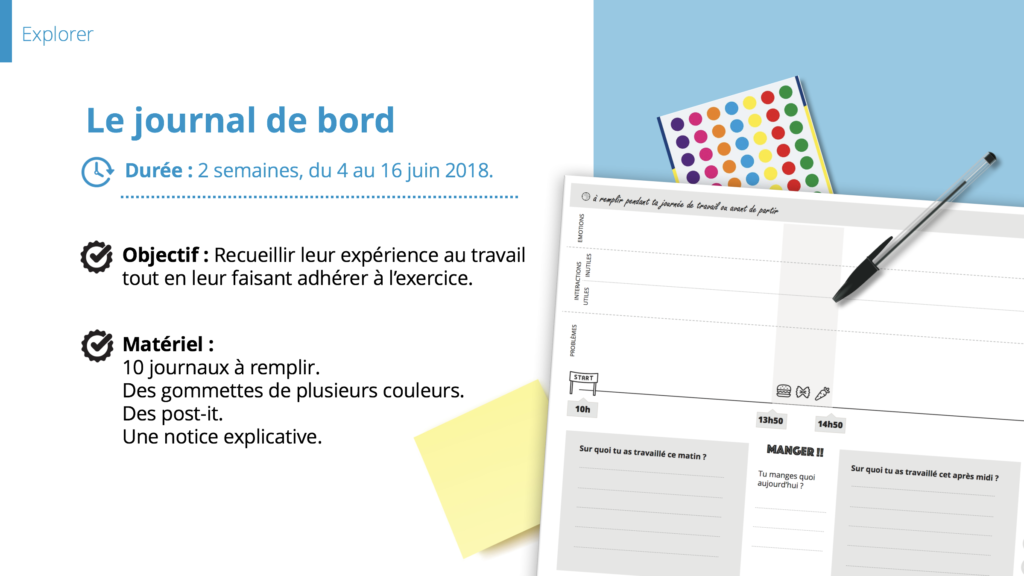
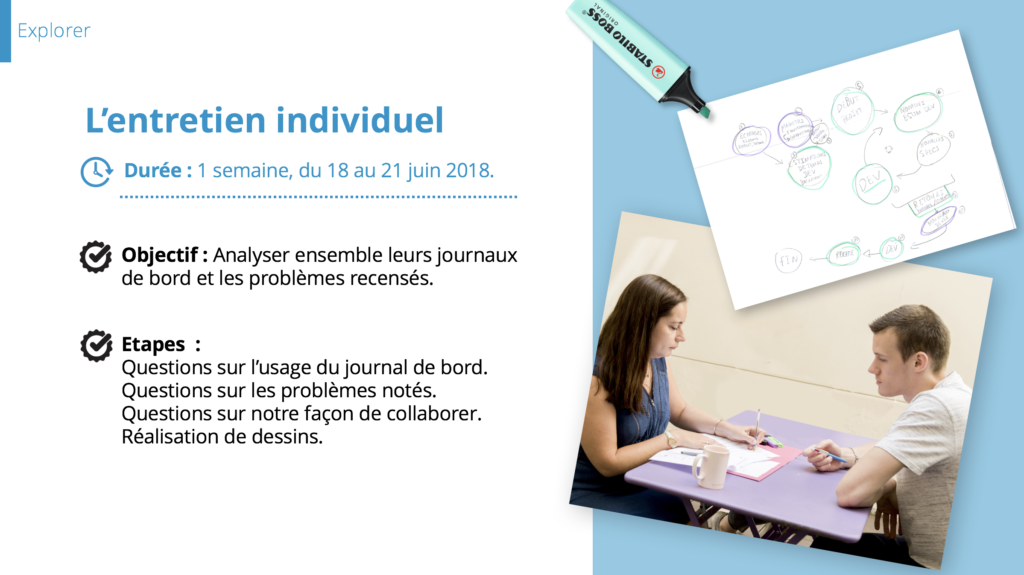
- Explorer : connaître leur ressenti personnel concernant leur l’expérience au travail. J’ai pour cela conçu un journal de bord que l’ensemble de l’équipe a rempli durant deux semaines. Ensuite des entretiens individuels ont permis de creuser certains de leurs problèmes.
- Cadrer : la matière récupérée lors de la phase d’exploration m’a permis de définir les problèmes puis de les partager avec toute l’équipe pour évoquer avec eux des pistes d’amélioration.
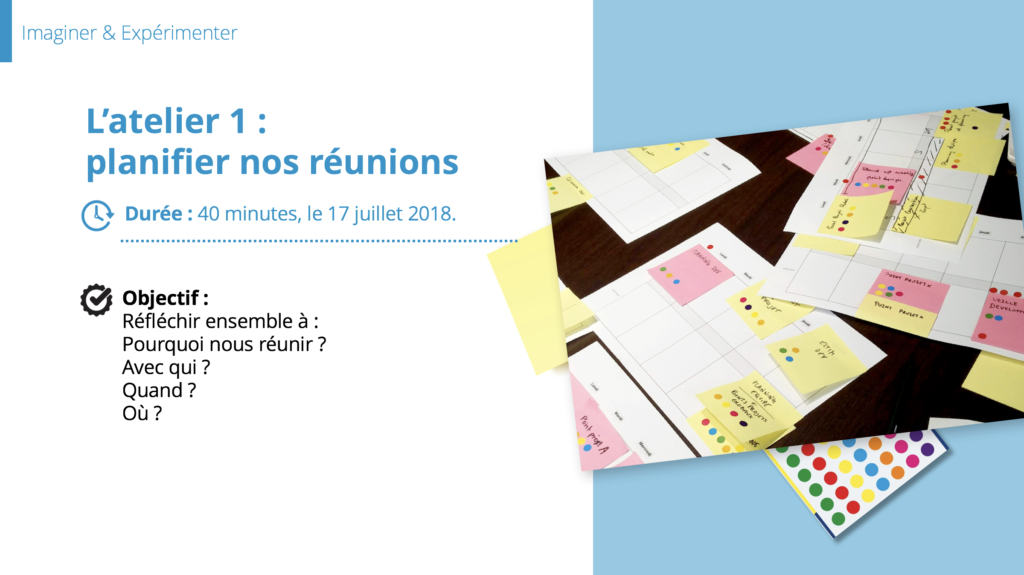
- Imaginer & Expérimenter : j’ai organisé des ateliers collaboratifs qui ont permis de se focaliser sur certains problèmes identifiés, chacun a pu partager ses idées, nous en avons débattu et en avons fait émerger des solutions.
- Tester : nous avons appliqué des solutionsimaginées et les avons affinées ensemble suite aux retours de chacun.
L’expérimentation est encore en cours mais j’ai pu confirmer que cette démarche est adaptée à l’élaboration d’une meilleure expérience collaborateur.
Les designers ont un rôle important à jouer dans la conception d’une meilleure expérience collaborateur et plus encore dans le futur des organisations où il y a beaucoup de place pour l’innovation.