Équipe : Clément Beckert (Ingénieur en sûreté nucléaire) – Sandra Pédamon (Managing consultant) – Emmanuelle Seca (Responsable de projets numériques) – Ève de la Grange (Directrice Artistique digitale) –
Formation : Certification UX Design 2019
Technologie : Application mobile
Durée du projet : 6 mois
Dossier de conception : cliquer ici
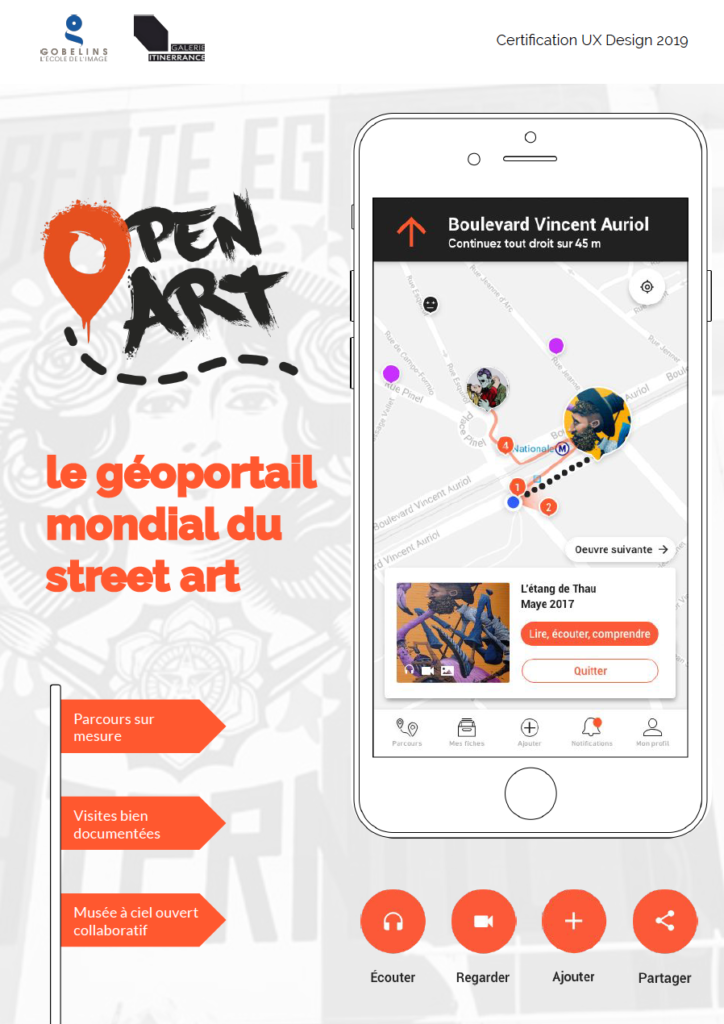
Pitch : Open Art, le géoportail mondial du street art
Depuis 2009 Mehdi Ben Cheikh, au travers de sa galerie Itinerrance et en partenariat avec la mairie, a permis à des artistes de street art d’envergure internationale de réaliser des fresques monumentales sur les façades des immeubles du XIIIème arrondissement de Paris.
Concentrées notamment autour du boulevard Vincent Auriol, plus d’une trentaine d’oeuvres s’exposent le long de la ligne 6 du métro aérien. Au travers de ce projet qui accompagne la mutation du quartier, le galeriste souhaite offrir à Paris, un véritable “musée à ciel ouvert”. Conscient que ce lieu unique suscite de nouvelles formes de visite, Mehdi Ben Cheikh a souhaité qu’une démarche de design UX soit entreprise pour « ...créer une balade, une expérience unique, jamais faite dans ce musée d’un nouveau genre.«
À partir de l’étude de l’expérience de visite actuelle des spectateurs de ces oeuvres, qu’ils soient simples passants, voyageurs de la ligne 6 du métro aérien, visiteurs libres ou guidés, habitants ou encore street fans, nous avons pu déterminer que :
- la perception de ce lieu comme d’un espace à visiter n’est pas évidente pour les passants, voyageurs…
- les visiteurs, guidés ou non, remontent globalement un déficit d’information sur les parcours, les oeuvres, les artistes
- un paradoxe émerge entre le désir de guidage et la sérendipité que le street art propose de vivre
- la perception d’un musée ne fait pas consensus notamment chez les novices en street art.
De ces quatre enseignements, deux grands axes de travail ont été dégagés : comment amener les passants à venir visiter ce lieu, et comment leur permettre de vivre une expérience de visite signifiante ?.
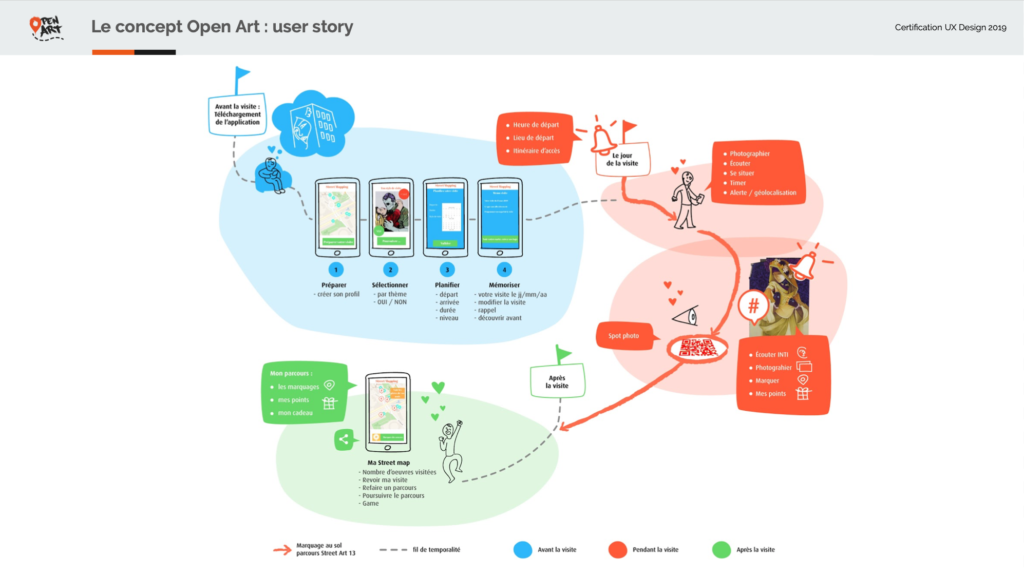
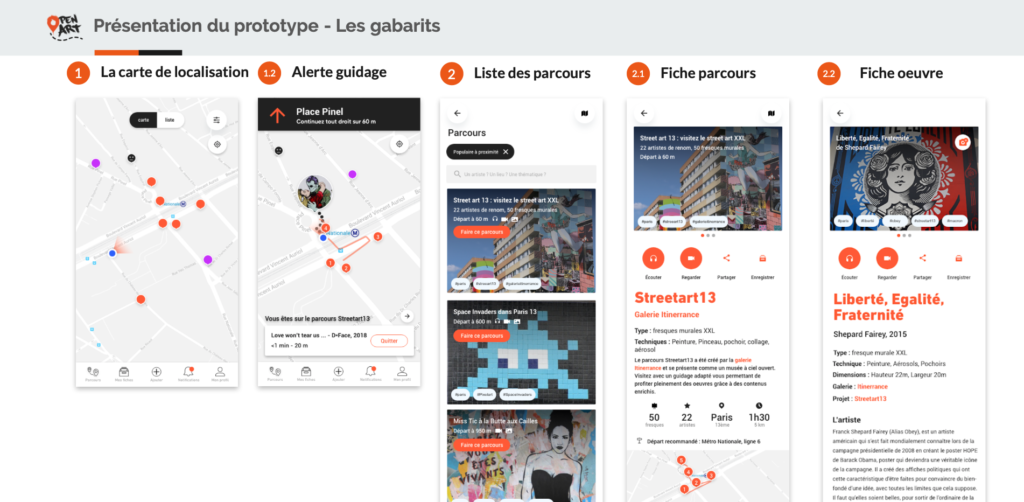
Notre travail de design UX s’est prioritairement attaché à améliorer l’expérience de visite in situ en concevant la solution Open Art. Celle-ci a pour vocation de devenir le portail mondial de référence du Street Art en permettant de :
- parcourir une carte mondiale des oeuvres de street art
- organiser, planifier et vivre des balades urbaines porteuses de sens pour décoder cet art de rue
- consulter in situ ou depuis chez soi, avant ou après une visite, des médias (textes, sons ou vidéos) pour mieux appréhender et comprendre les oeuvres contemplées
- jouer en complétant un parcours ou en enrichissant la carte en ajoutant des oeuvres non répertoriées sur la carte mondiale du street art
- archiver l’expérience de visite afin de la rendre toujours accessible et partageable au sein d’une communauté de visiteurs initiés à cette pratique par le biais d’Open Art
Open Art, au delà de son ambition d’offrir une cartographie mondiale permettant des visites augmentées de street art, offre l’occasion unique de créer un modèle vertueux dont les gains sont partagés en fédérant tout l’écosystème du street art : de l’artiste, au galeriste, aux visiteurs débutants ou initiés au street art , aux habitants vivant au plus près de ces oeuvres.