
Équipe :
Solal Revel (développeur)
Erwann Letue (développeur)
Matthieu Pajot (designer)
Allan Michel (designer)
Formation : DMII 2019 – 1ère année
Technologie : Three.js – Vue.js
Objectif :
À l’origine, il nous avait été demandé de réaliser une expérience sur un sujet libre, mais traitée de façon satirique. Léger dans le ton, mais sans concession au niveau du message, pour faire réfléchir, dans un format court (5 minutes). Nous étions libres dans le choix de la technologie, du ou des device(s).
Nous avions 9 semaines en tout pour conduire ce projet jusqu’à la réalisation d’un prototype interactif. Ces 9 semaines ont été ponctuées par plusieurs étapes de recherche et de conception. La première était concentrée sur la recherche utilisateur, la deuxième sur la recherche créative, la troisième sur la scénarisation et la cartographie du parcours utilisateur et une quatrième semaine où nous devions déterminer et poser les différentes spécifications fonctionnelles, techniques et graphiques du projet. Enfin, les 5 autres semaines ont été consacrées au développement de notre prototype.
Constat :
Une majorité de la population est consciente de la réalité du dérèglement climatique et de la nécessité d’achever au plus vite la transition écologique. Au début de ce projet, on s’est donc demandé pourquoi malgré cette conscience collective, la plupart des gens ne sont pas prêts à changer radicalement leurs mode de vie.
La réponse est assez simple : nous ne voyons pas les conséquences de ce dérèglement dans notre quotidien. Nous ne ressentons pas un besoin fort de nous passer du confort que nous avons et nous procure la société de consommation.
Pitch :
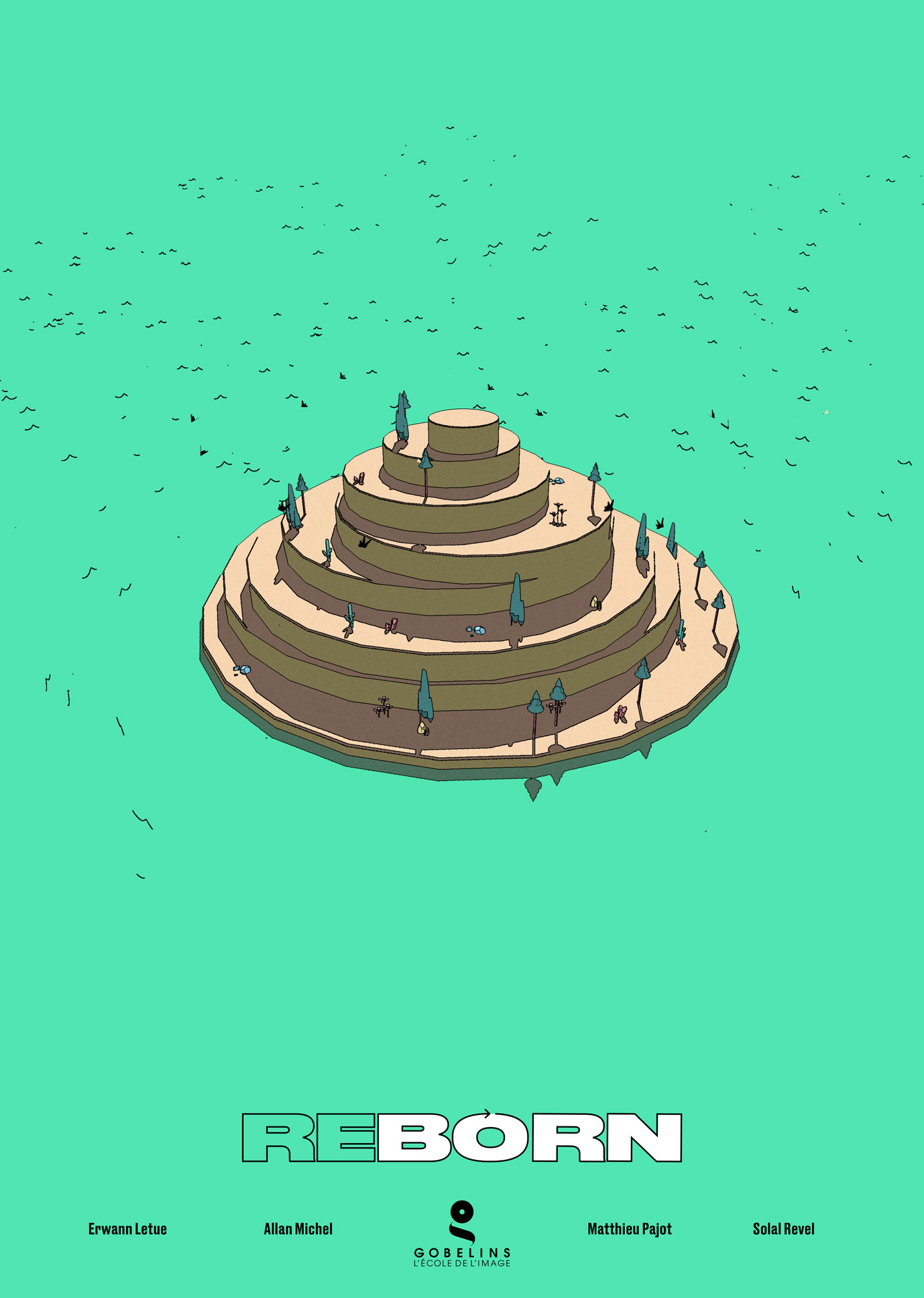
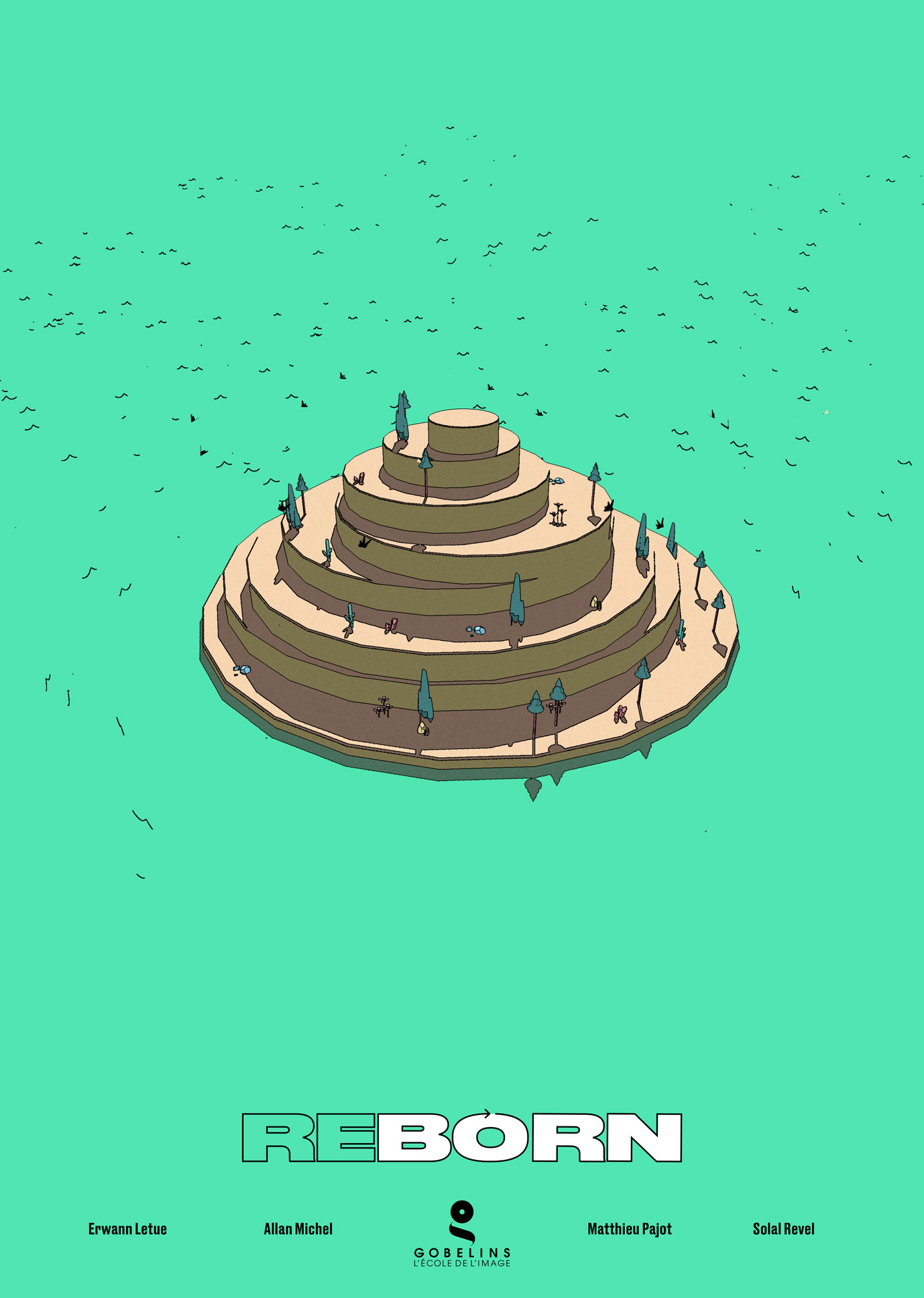
Reborn est un jeu de gestion et de survie qui prend place sur une île.
Suite à une série de catastrophes climatiques, l’humanité a pratiquement été éradiquée de la surface de la terre.
Alors que la montée des eaux a englouti la majeure partie des terres, seul un petit groupe de survivants est parvenu à se réfugier sur la dernière île émergée. Dans Reborn, un joueur contrôle la civilisation, l’autre la nature.
Leur but est de faire en sorte que la civilisation survive le plus longtemps possible.
Cible :
REBORN s’adresse à des personnes âgées entre 15 et 28 ans, habitués à jouer à ce type de jeu et pour qui l’accessibilité au contenu et la rapidité de consommation sont de mise.
DEMO :
https://reborn.land