

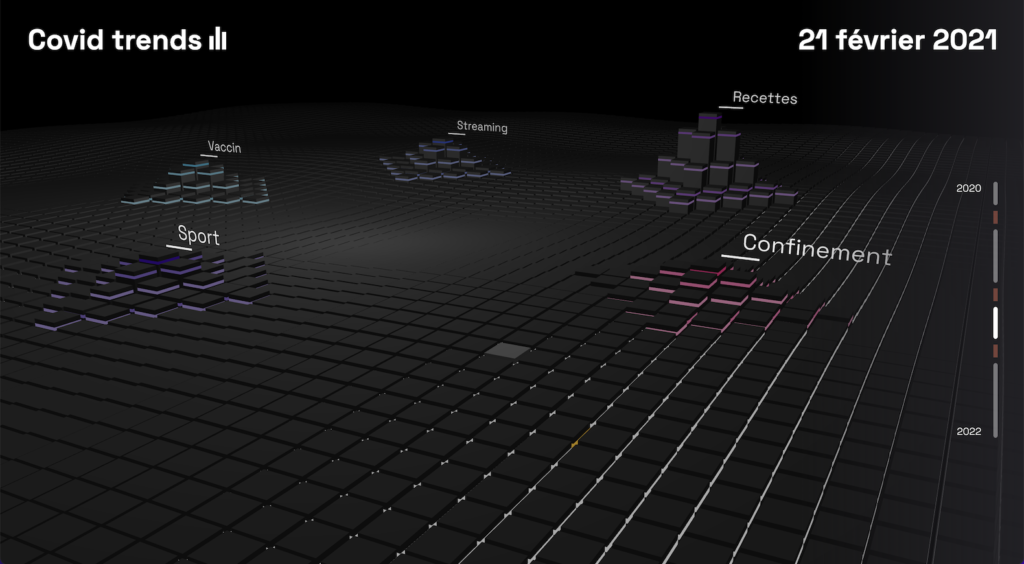
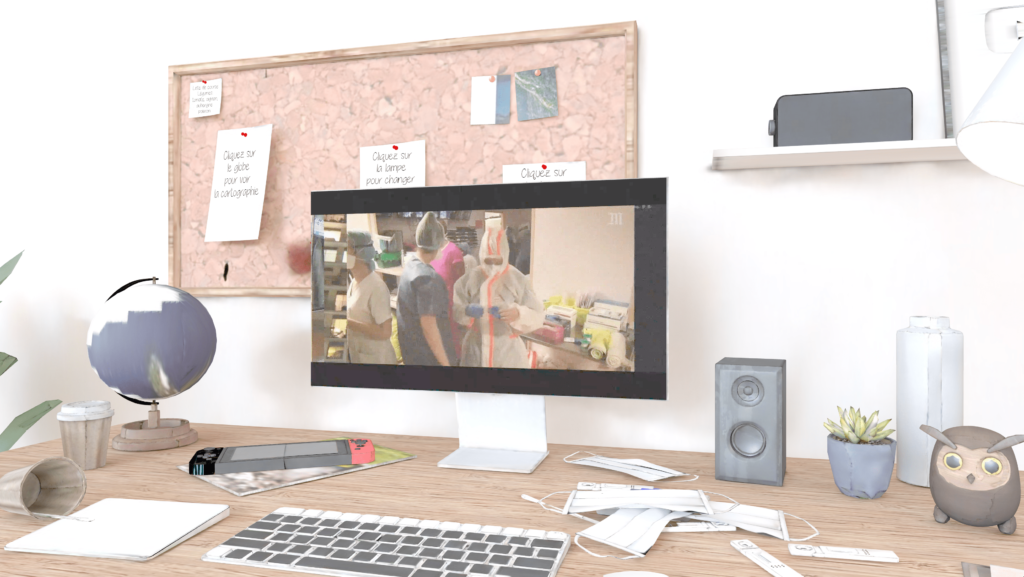
Le sujet : Centré autour de la technologie WebGL et des média 2D/3D, le workshop consiste à réaliser une cartographie dynamique des évènements qui ont marqués les années 2020 -2022.
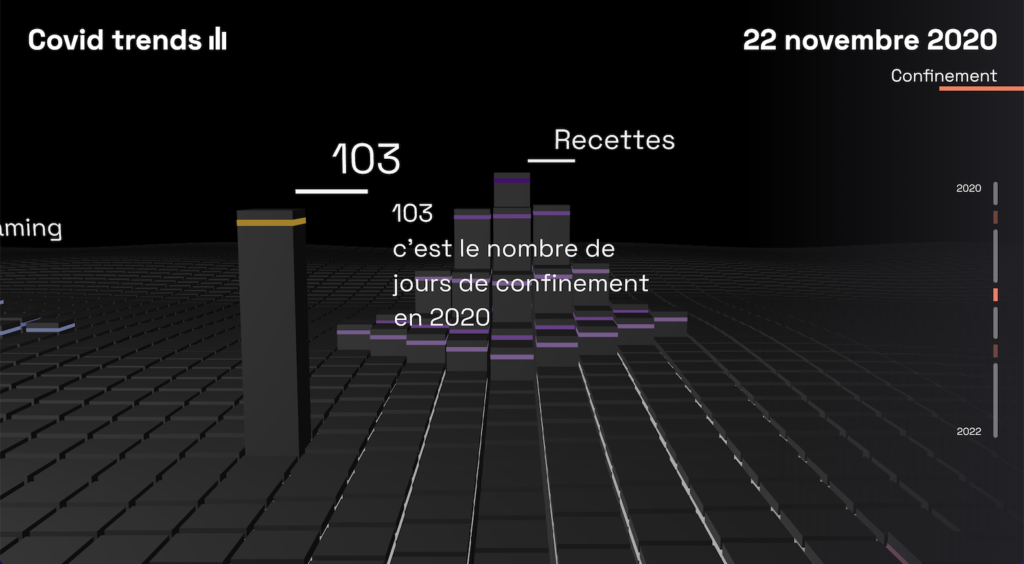
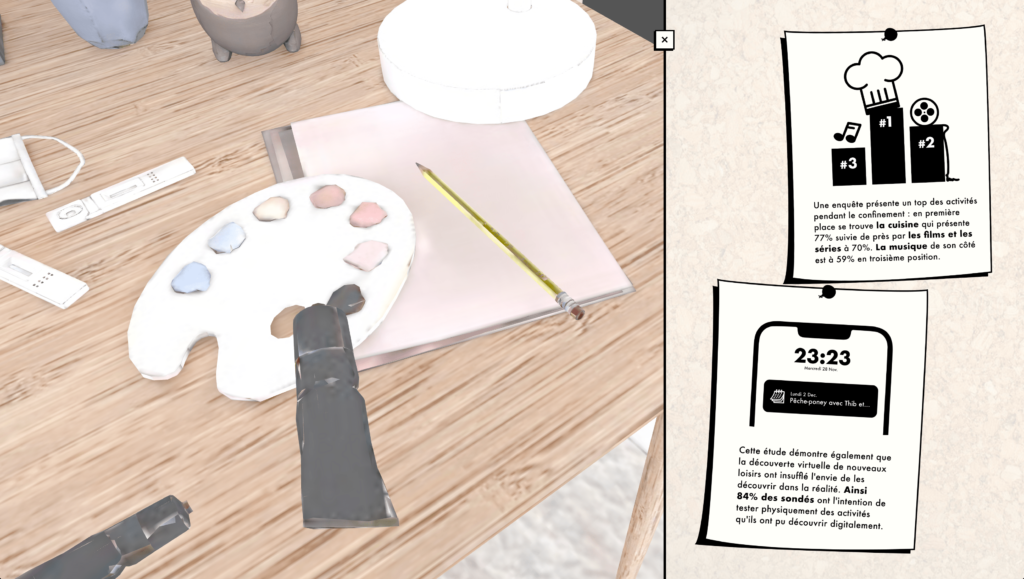
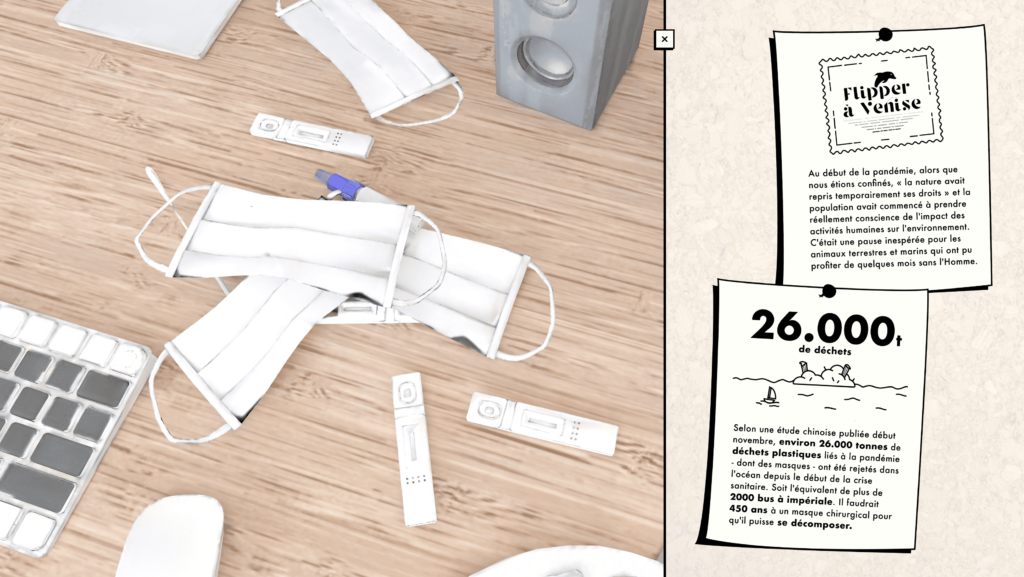
Le pitch : Just Reav’île est une expérience web représentant tous les mois de l’année 2020 sous forme d’îles. La taille de ces dernières varie en fonction de l’intensité de l’épidémie de Covid durant le mois en question. À droite de l’écran, des cartes viennent présenter la bonne nouvelle par mois pour mettre l’épidémie en perspective avec des éléments plus positifs.
Équipe : Yacine Bigot (designer), Léa Kovarski (designer), Enzo Cailleton (développeur), Elsa Delmas (développeur)
Lien : https://reav-ile.vercel.app