L’équipe : Ange Belegue (DA) — Ayoub Moulmaaz (DA) — Léa Kovarski (DA) — Elsa Delmas (DEV) — Evan Martin (DEV) — Maëlle Rabouan (DEV)
Formation : DMII 2 (promo 2024)
Durée : 1 semaine
Technologies : Three.js
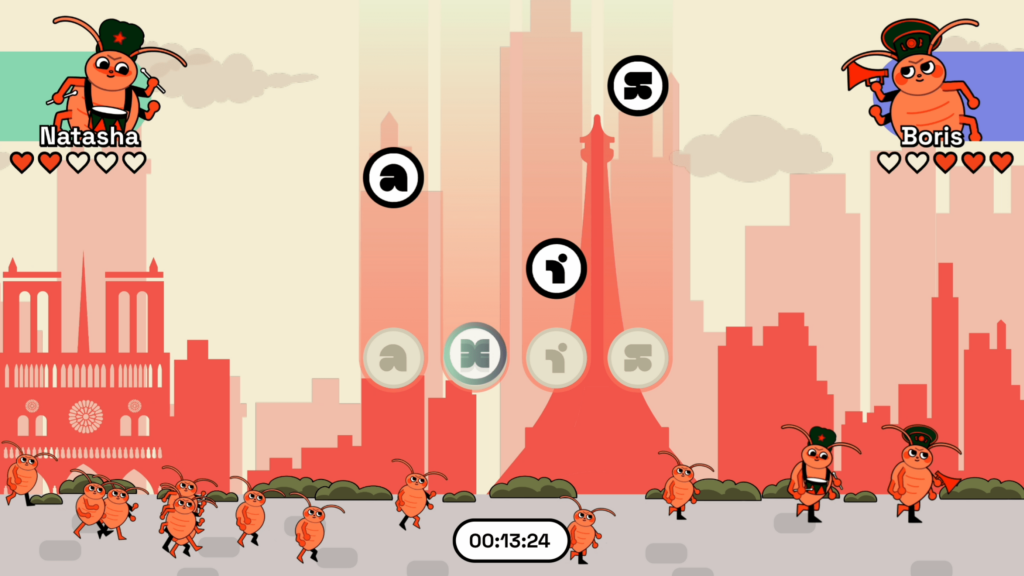
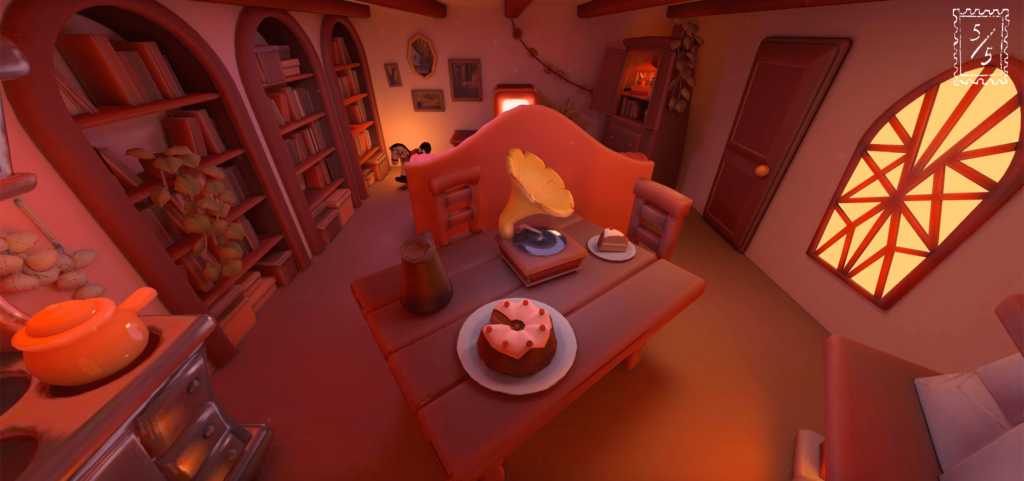
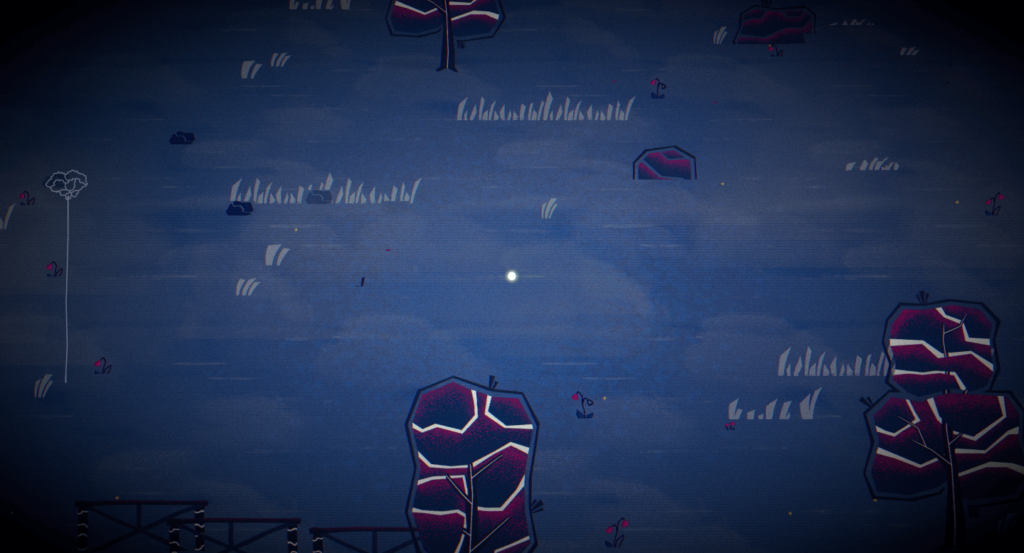
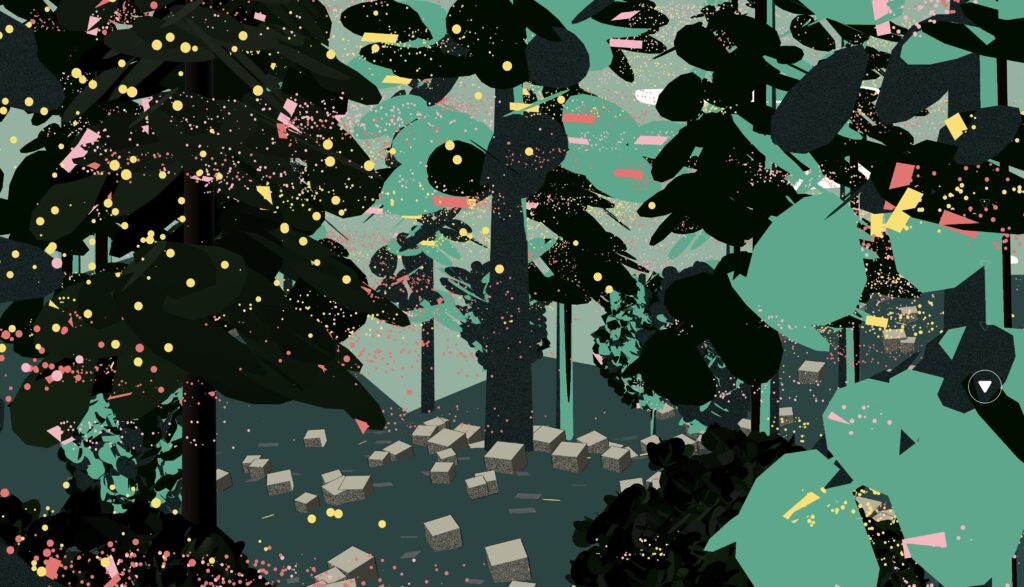
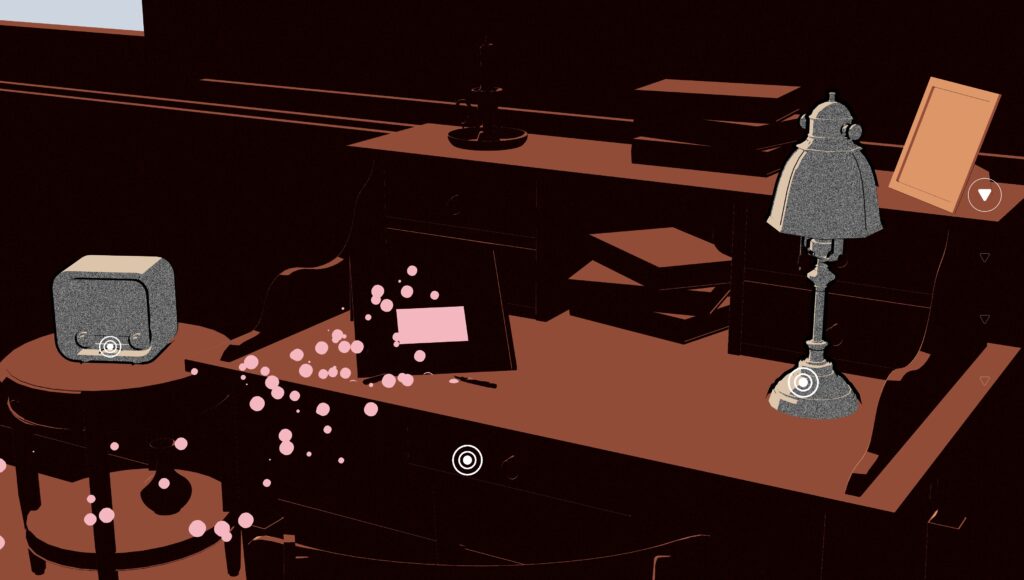
Pitch : Bug Beats est un jeu de rythme en coopération au ton et à l’univers décalé. Construisez votre armée de punaises de lit en duo pour conquérir Paris !
Scénario : Incarnez Boris et Natasha, deux punaises de lit musiciennes envoyées par Poutine pour envahir la capitale française. Ralliez des punaises de lit à votre cause par le pouvoir de la musique !