Équipe : Stéphanie Yao – Yasmina Benhassain – Cyril Bissonnier – Gilles Poirier
Formation : MC11 2020
Durée du projet : 6 mois
Affiche : WAG, des actions concrètes au quotidien
Dossier : UX2020_WAG_Dossier
Mise en place sur l’ensemble du projet des étapes décrites dans le double diamant design thinking en s’appuyant sur l’expérience des utilisateurs
Cadrage initial : le WWF veut devenir, au travers de WAG, un acteur de la transformation écologique en augmentant l’utilisation de son application mobile WAG auprès de sa cible.
Méthodologie :
- 1ère exploration : étude de la cible et du contexte
- Mise en place d’un protocole de découverte de l’application avec entretiens exploratoires semi-directifs préalables, carnet de bord, entretiens de retour d’expérience semi-directif.
- Recherche secondaire autour de l’écologie, la sociologie, le digital, la ludification, la concurrence et les informations disponibles chez le commanditaire
- Etude quantitative auprès des utilisateurs avec objectif de recrutement pour un atelier d’idéation
- Synthèse des enseignements de cette phase via un SWOT
- 2ème exploration : étude approfondie des résultats de la 1ère exploration
- Interviews semi-directives auprès des utilisateurs de l’application et synthèse des enseignements (affinity map)
- Définition de personae, et réalisation d’une expérience map
- Atelier brainstorming de priorisation des problématiques utilisateurs
- Conceptualisation
- Atelier d’idéation avec les utilisateurs
- Atelier de co-design (idéation/storyboard/indicateurs) avec WWF, l’équipe WAG de Gobelins, et un utilisateur.
- Définition de l’architecture de l’information, wireframes, mécanique de progression
- Prototypage mid-fi : 3 itérations réalisées d’un parcours d’engagement dans le passage à l’action jusqu’à la visualisation de la progression
- Tests utilisateurs des prototypes :
- Tests légers réalisés avec des utilisateurs de proximité
- Tests à distance avec l’aide du laboratoire ErgoDesign Lutin-Gobelins
- Mise à disposition d’un document de conception et de préconisations
Pitch :
87% des français sont prêts à passer à l’action pour sauvegarder la planète. Leur principal frein : ne pas savoir par où commencer. C’est pour répondre à ce problème qu’est née l’application WAG du WWF en 2018. Elle a déjà été téléchargée par 370 000 personnes qui ont réalisé pas moins de 2 millions de défis, c’est-à-dire d’actions en faveur de l’écologie.
Aujourd’hui, il faut aller plus loin et faciliter plus encore le passage à l’action. La solution ? Renouveler l’application WAG avec un parcours d’engagement simplifié, ludique et valorisant, que vous pouvez découvrir ici : https://marvelapp.com/prototype/4i2f83g/screen/70797018)

Les problématiques énoncées par le commanditaire :
Comment augmenter le nombre de téléchargements, favoriser la rétention des utilisateurs et développer leur engagement dans l’application (le nombre d’interactions avec l’application) ?
Notre approche :
La problématique liée à l’augmentation du nombre de téléchargements nous est apparue difficilement accessible lors de notre projet car probablement liée à la stratégie du service communication du WWF auquel nous n’avions pas accès. Nous avons donc décidé avec le commanditaire d’aborder plutôt les problèmes de rétention et d’engagement.
Notre première action a consisté à comprendre comment se passait la phase de découverte de l’application chez les utilisateurs, depuis le téléchargement et la première connexion jusqu’à une utilisation de 7 à 15 jours. Nous avons complété cette première étude par une enquête quantitative puis qualitative auprès d’utilisateurs de l’application.
Les enseignements recueillis lors de ces 2 premières phases ont permis d’établir la problématique de travail qui a guidée nos ateliers d’idéation et de conception. Pour enfin aboutir à une proposition de concept maquettée lors d’un atelier de storyboarding.
Proposition de conception :
Afin de favoriser la rétention dans l’application :
- La cinématique d’engagement se déroule sans demande de création de compte.
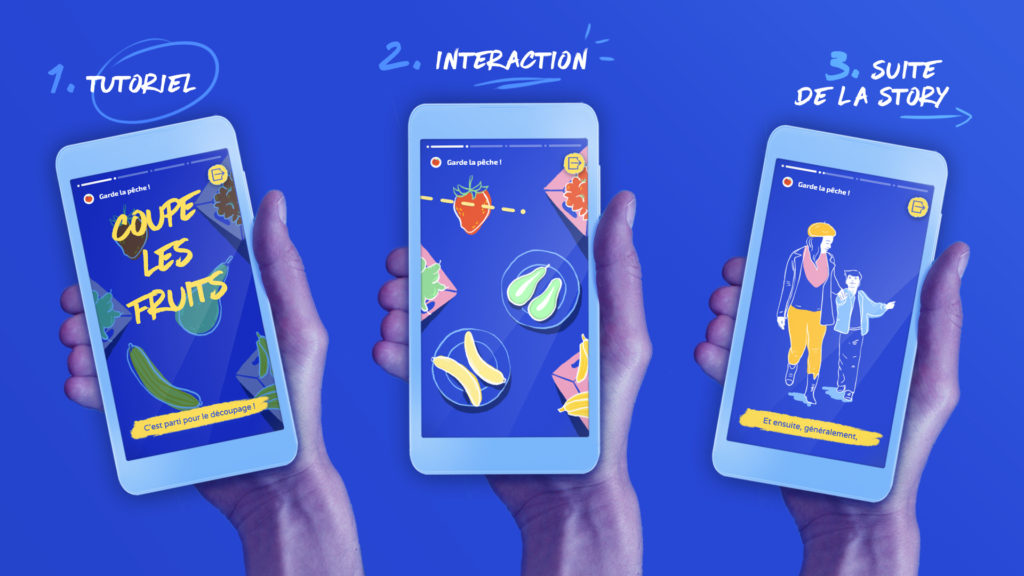
- Les premiers choix d’actions éco-citoyennes sont limités et guidés afin de passer rapidement à la réalisation.
- Les actions sont simples à réaliser pour la cible et répondent à la demande de progression vers un objectif choisi par l’utilisateur.
Afin de favoriser l’engagement :
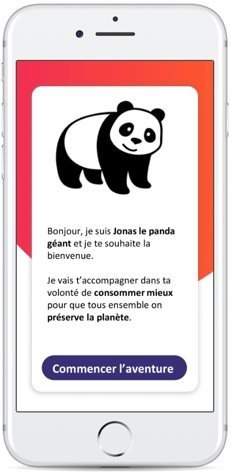
- Intervention et mise en scène d’une mascotte sur l’ensemble du parcours : Jonas le panda
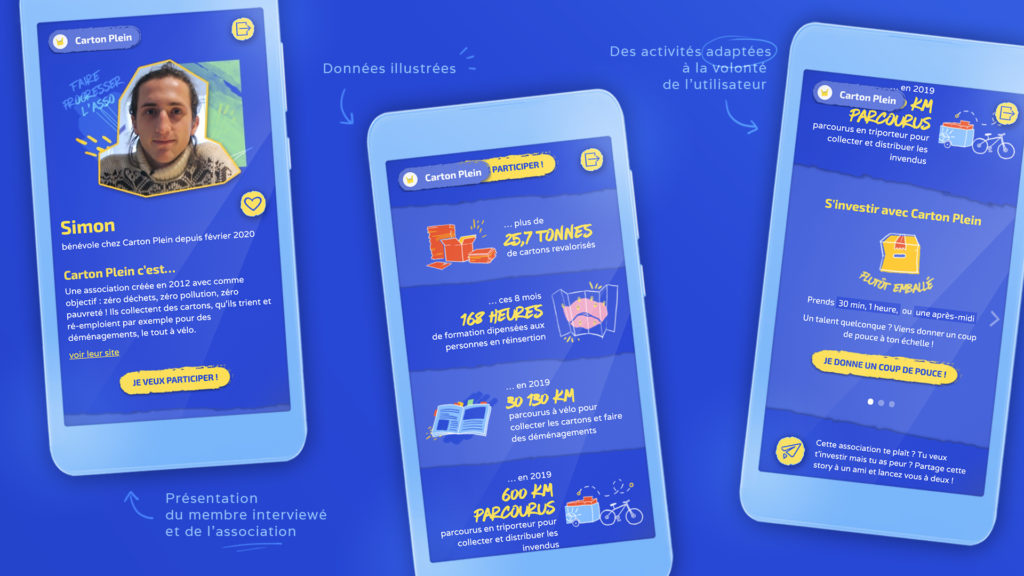
- Chaque action se termine par des félicitations et une évaluation concrète de l’impact écologique qui a du sens pour l’utilisateur (exemple : nombre de Kwh économisé ou réduction en kg de la production de déchets …)
- L’objectif temporel fixé par l’utilisateur est challengé par des relances sous forme de notification
- Une approche visuelle des progrès réalisés au travers de la prise de photo avant et après la réalisation des actions, avec la possibilité de partager ses progrès sur les réseaux sociaux ou avec le reste de la communauté pour inspirer les autres utilisateurs.
Des perspectives :
Afin de favoriser l’engagement et l’acquisition :
- Étendre le concept à l’ensemble de la communauté pour valoriser l’impact écologique de l’ensemble des utilisateurs
- Valoriser l’impact écologique de l’application pour convaincre