L’équipe

- Formation : DPNUX, Directeur de Projet Numérique et UX designer – 2021-2022
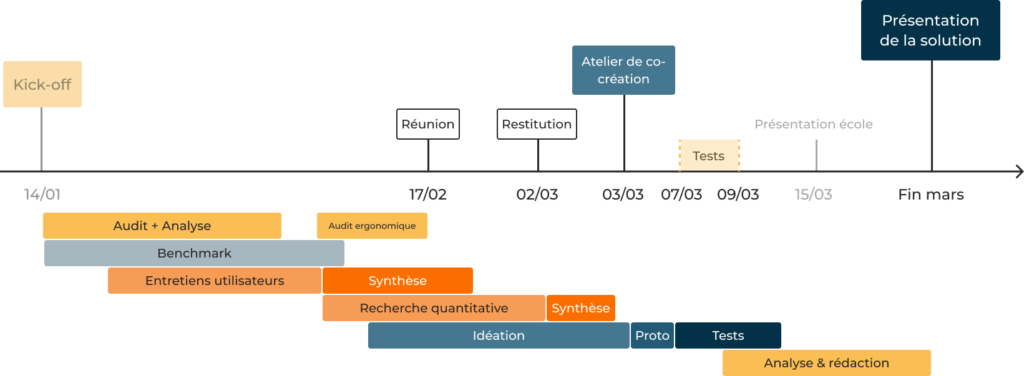
- Durée du projet : 3 mois
- Dossier de conception : Rapport écrit (link)
- Technologies/logiciels : Miro, Figma, Notion, Photoshop, Illustrator, Google form, Google drive
- Prototype : link
- Pitch : Gagner du temps sur le processus de l’appel fait à Gobelins Gambetta et gagner du temps sur l’emprunt des clés toujours sur le même campus.
2 contextes pour 2 problématiques :
2 problématiques :
- L’appel : « Faire l’appel, ça prend du temps et le temps c’est de l’argent !” Arnaud Lacaze, professeur à Gobelins.
Comment donc rendre plus efficace en terme de temps et d’énergie le processus de l’appel à Gobelins Gambetta ?
- Les clés : “J’ai donné ma carte d’identité pour avoir les clés de la 310, et ils l’ont perdue ! » Sidonie, étudiant à Gobelins
Comment donc rendre plus efficace en terme de temps et d’énergie le processus de l’emprunt des clés à Gobelins Gambetta ?
Contexte pour l’appel :
Le contrôle de présence des apprenants dans la salle de classe est un enjeu crucial (financements OPCO, réglementation de l’apprentissage, sécurité des personnes, contrôle qualité…). Utile et instructif en début de formation, l’appel oral devient rapidement une corvée fastidieuse, notamment dans les classes à effectif élevé (30 voire 40 élèves). Dans les phases d’autonomie de la pédagogie par projets, plus bruyantes et remuantes que des phases de cours classiques, il est fréquemment négligé ou sujet à erreurs. Dans un contexte de maîtrise des volumes horaires en présentiel, l’appel oral est coûteux : dans une classe de 40 apprentis, avec environ 5 minutes consacrés à l’appel lors de chacune des 202 demi-journées de présence au CFA sur une année, c’est plus de 2 jours de cours qui sont consacrés à faire l’appel au final ! Faire l’appel, c’est barbant, pour les apprenants, comme pour l’enseignant… et ce n’est pas très facile à rendre ludique !
Contexte pour les clés :
Les étudiants et intervenants sont responsables des clés des salles : le premier arrivé, le matin, est censé déposer sa pièce d’identité en échange de la clé de la salle, puis récupérer sa pièce d’identité le soir lors de son départ. Ce système a été mis en place pour garantir la sécurité du matériel coûteux qui équipe les classes, suite à des vols dans le bâtiment lors de la première année, en s’assurant que les classes soient fermées dès que les étudiants ne sont plus à l’intérieur.
Or :
- la vérification du registre par les arrivants et la recherche de la clé par l’agent d’accueil font perdre plusieurs minutes, et occasionnent des bouchons dans l’entrée.
- corollaire de la classe par projets, les étudiants arrivent en ordre dispersé le matin, difficile pour eux de penser à vérifier s’ils sont les premiers arrivés !
- les premiers arrivés le matin ne sont pas les derniers à partir le soir ou à partir déjeuner : la passation de pièce d’identité à l’accueil est laborieuse.
- certains étudiants ont 17-18 ans à leur arrivée à l’école : dès le début de l’année être responsabilisé, se coordonner avec les autres étudiants : pas simple
- en cas de porte close, certaines salles, au 3e étage, imposent à l’ étudiant de redescendre 3 étages 1⁄2 par l’escalier, traverser la cour, demander la clé, retraverser la cour, remonter l’escalier… Ce qu’ils ne font pas, attendant alors que quelqu’un pense à prendre la clé et vienne leur ouvrir
- parfois, le premier arrivé dans la salle est l’intervenant. Certains intervenants ne viennent qu’une fois par an : les informations pratiques à leur communiquer d’une année sur l’autre sont pléthore (nouveaux outils numériques, nouveau matériel en salle, nouveau processus à l’accueil, nouvelles démarches administratives, nouveau système d’évaluation, etc) : réduisons-les autant que possible en simplifiant les détails.
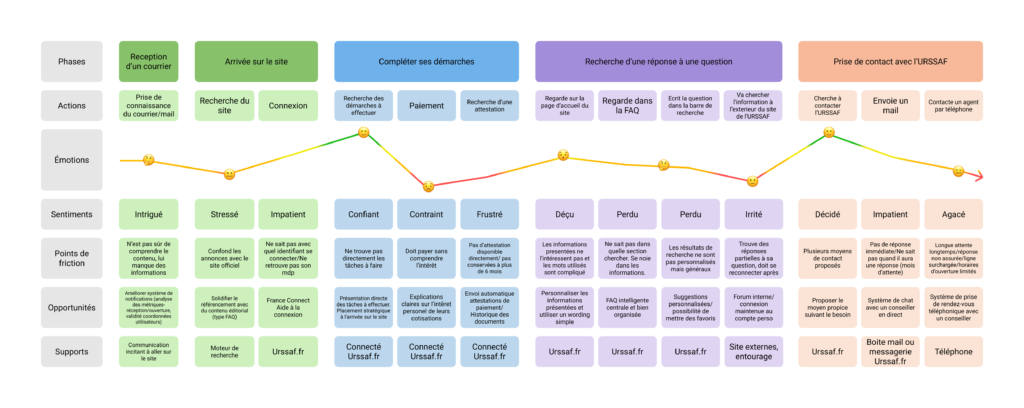
Notre méthode :
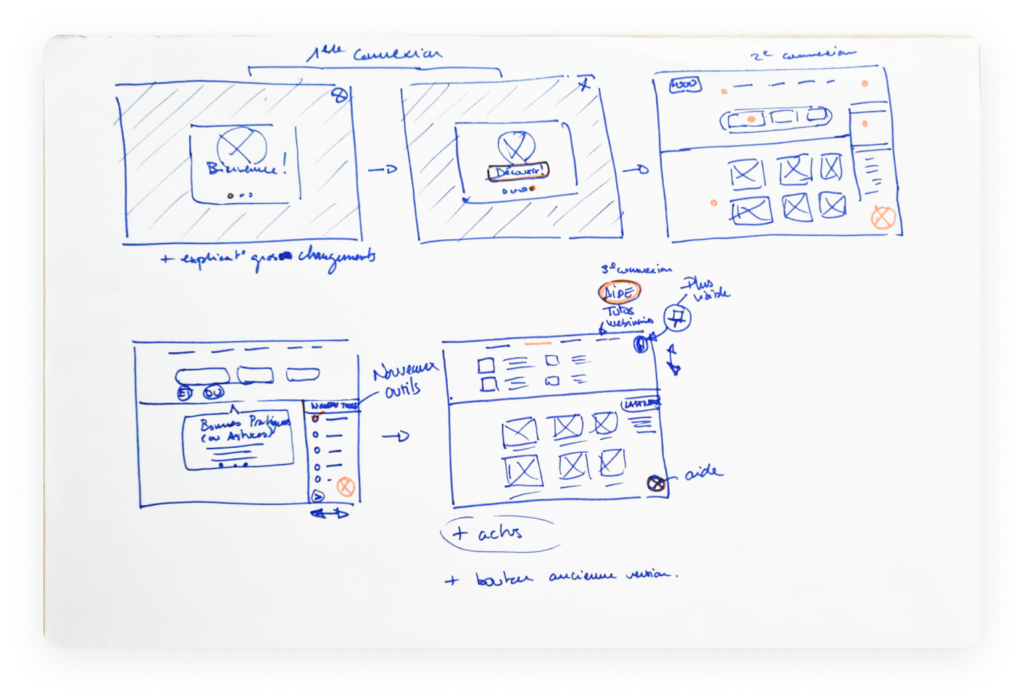
Nous avons choisi de travailler avec la méthode du double diamant, celle-ci nous semblait la plus adaptée pour le projet. En effet, le commanditaire ayant une première idée de sa problématique, il nous fallait la comprendre, mais aussi la challenger.
Cette méthode s’articule autour de quatre phases principales, découvrir, définir, développer et enfin délivrer.

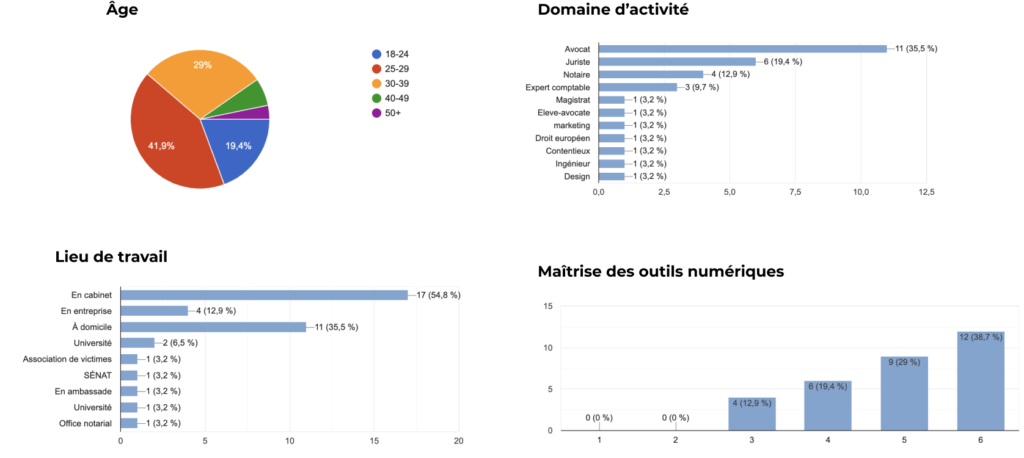
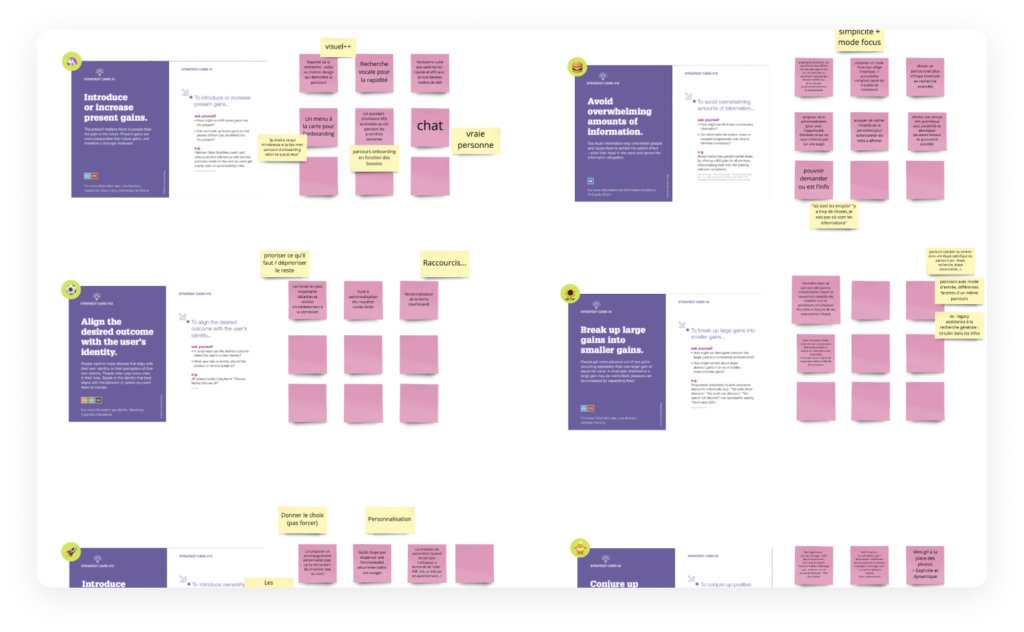
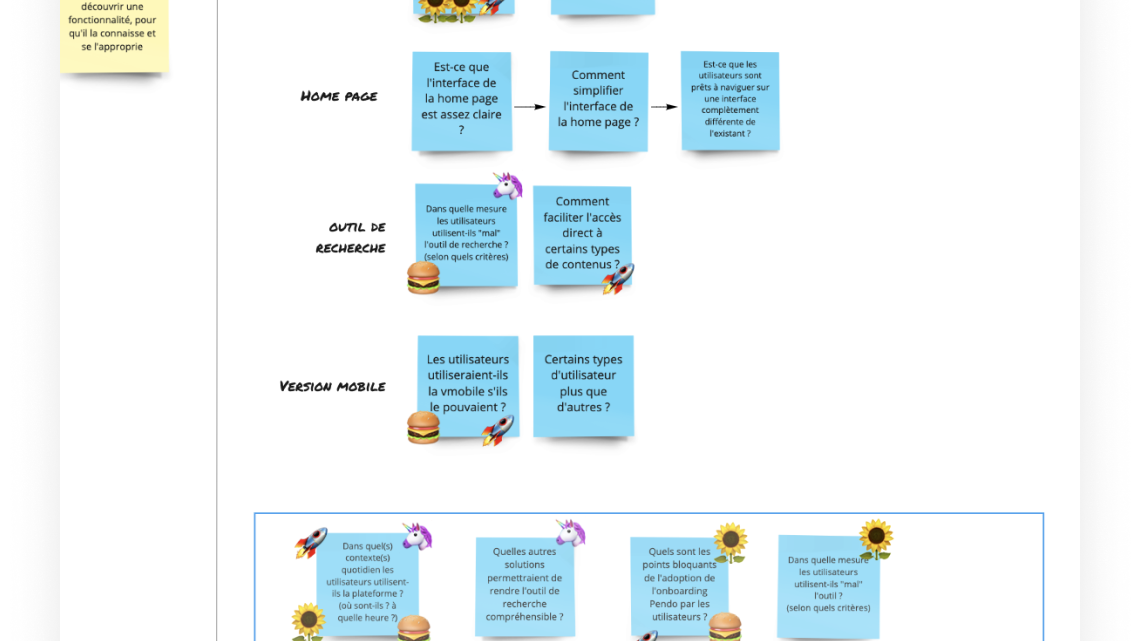
Nos découvertes :
Dans ce projet, il y a 5 parties prenantes : les étudiants, les professeurs (permanents), les professeurs (intervenants), l’administration (pour la problématique appel) et le pc sécurité (pour la problématique clé).

Information fractionnée et complexe
L’information est fractionnée et donc complexe
Beaucoup de sources et de sorties différentes dont l’imbrication n’est pas forcément évidente. Cela crée un environnement flou où il est difficile de se sentir cadré et d’avoir des habitudes.
L’expérience de l’appel est ainsi un moment pouvant être frustrant, compliqué, ou encore lassant.
👉 Il est donc essentiel de fluidifier le processus d’appel : il ne doit y avoir aucun doute sur l’action à faire.
Une responsabilité en porte-à-faux
L’adaptation de certains pour palier la complexité fait retomber la responsabilité sur les utilisateurs finaux.
De ce fait, certain.e.s acteur.ices de l’école se créent leur propres cadres en adaptant les règles à leur pratique (faire l’appel par les élèves ou attendre que le.a professeure aille chercher les clef par exemple) pour améliorer leur quotidien.
Ces modifications des pratiques créent une multitude de variations et une charge mentale supplémentaire aux utilisateurs finaux car elles ne sont pas homogène.
Une responsabilité paradoxale
La responsabilité donnée aux élèves et aux professeur.e.s est paradoxale
A Gobelins, nous avons ressenti une volonté de faire grandir et responsabiliser les élèves qui entre en friction avec le besoin de surveiller pour des raison de sécurités et administratives. Il sera intéressant d’utiliser ce paramètre de responsabilité comme un curseur que nous pourrons faire évoluer au fil de nos idéations et itérations.
Une sécurité “bête et méchante”
Les processus de sécurité ne sont pas explorés jusqu’au bout
Une grande partie des contraintes rencontrées dans ce projet sont liée à la sécurité. Ces derniers impactent la fluidité de l’expérience globale car ils appliqués de manière très arbitraire. Il sera pertinent de questionner leur utilité et la façon de les appliquer de manière la moins contraignante pour les utilisateurs.
Nos recommandations :

Pour l’écosystème de la solution appel, nous avons pensé 2 solutions, car en fonction des formations, l’appel fait n’est pas le même.
- 1ere solution papier : la feuille d’émargement est imprimée et placée devant la salle de la formation concernée. Chaque élève qui passe devant la classe doit donc signer à côté de son nom et prénom. Cela rentre dans un processus plus léger, le professeur ne perds plus de temps à faire l’appel.
- 2eme solution numérique : une badgeuse située devant la porte de la classe relié à la carte étudiante Gobelins donné en début d’année. L’élève a juste à passer sa carte reliée à la badgeuse pour confirmer sa présence, l’application Gobcard lui envoie un messsage comme quoi il a bien fait l’appel. La aussi un gagne temps se fait tant au niveau administratif, que professeur qu’étudiant.

Pour les clés, nous avons rendu le processus plus léger qu’il ne l’était tant pour le pc sécurité, que pour les étudiants/professeurs.
La personne qui a besoin de la salle, badge sa carte étudiante pour pouvoir ouvrir le boitier clé et récupérer la clé. La badgeuse est reliée à un système d’emprunt des clés pour avoir un visuel sur qui a ou n’a pas les clés au niveau du pc sécurité et anticiper tout problème.
Merci pour votre lecture !