
L’accessibilité à la Sécu
Dans un contexte de digitalisation des services publics, comment repenser...

Connecter les mondes créatifs
Problématique : Comment concevoir une expérience qui permet aux créateurs...

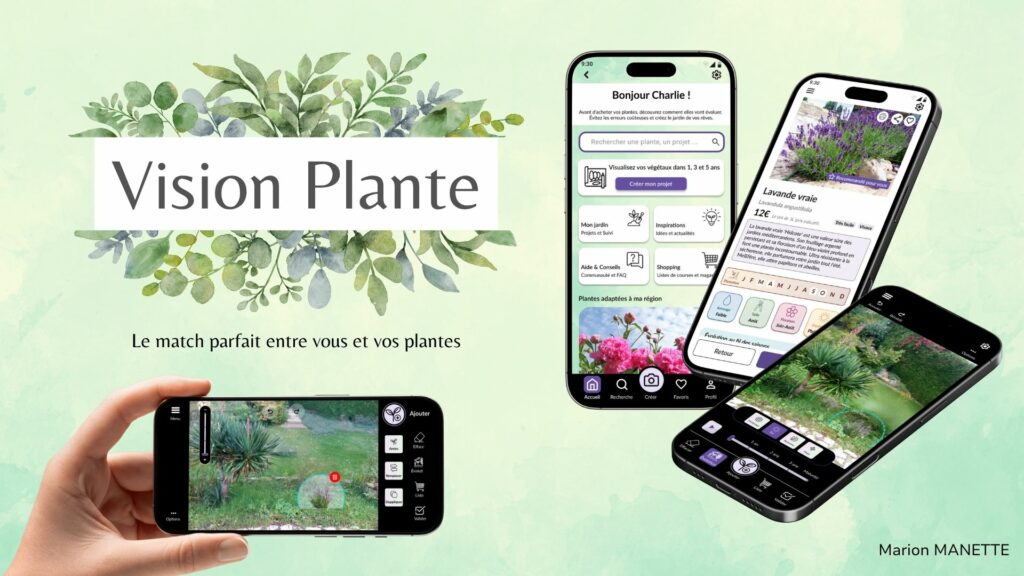
Vision Plante : le match parfait entre vous et vos plantes
Problématique : Comment permettre aux jardiniers amateurs, contraints par le...

Adopte un chat – Vers une expérience d’adoption en association de protection animale transparente, éthique et responsable
Problématique : 🇫🇷 Comment aider les petites associations de protection...

HEART : Libérer la parole et accompagner le deuil animalier pour briser les tabous
Problématique : Comment accompagner les ‘‘pet-parents’’ dans le processus de...

Et si les expositions étaient aussi pensées pour les 0-3 ans ?
Titre : Et si les expositions étaient aussi pensées pour...

RuleMate : repenser l’apprentissage des règles de jeux de société grâce à l’UX Design
Problématique : Comment apprendre les règles d’un jeu de société...

Gacha games et éthique : Vers une expérience de jeu mobile de tirage sans manipulation psychologique
Problématique : Comment concevoir un parcours de jeu gacha mobile...

Joystick Gremlin : Personnaliser son expérience de simulation de vol
Problématique : Comment permettre aux joueurs de configurer leurs commandes...

L’UX design au service de la biodiversité
Problématique : Comment instaurer un maillage participatif de bonnes pratiques...

L’UX Design au service de l’économie collaborative circulaire
Problématique : Comment favoriser le troc de plantes au niveau local entre...

L’UX Design au service du syndrome de la fatigue informationnelle digitale chez les 18-25 ans
Problématique : Comment aider les étudiants de 18 à 25...

BlueLab – Plonger. Observer. Partager.
Problématique : Comment intégrer des missions scientifiques et écologiques à...

Valoriser les invisibles
Problématique : Comment faciliter la reconnaissance sociale des agents en...

Dans les coulisses de Science Actualités
Problématique : Comment concevoir une expérience de Science Actualités qui...

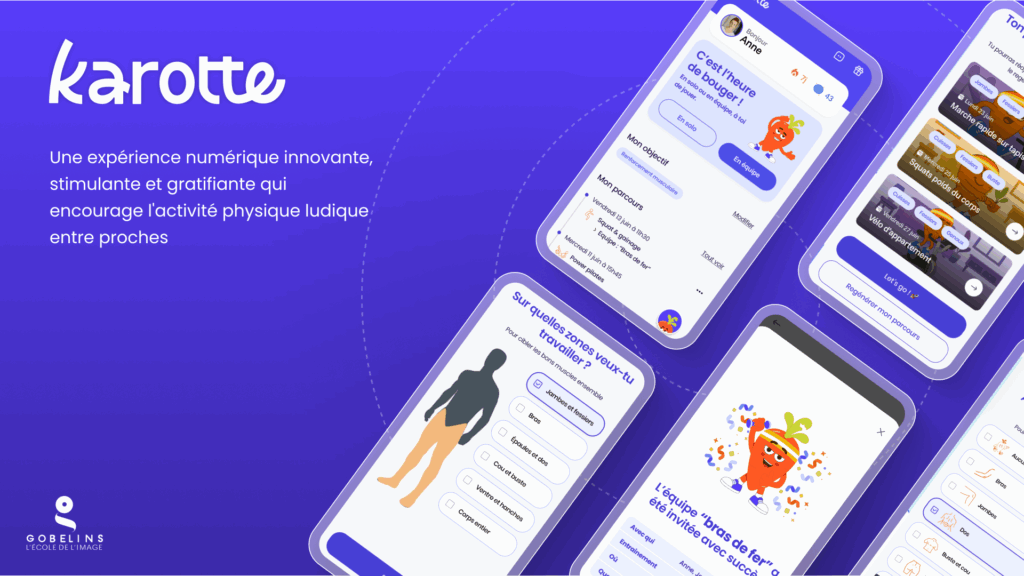
Karotte – Une application mobile qui transforme l’activité physique en une expérience sociale, ludique et motivante, à vivre entre proches.
Problématique : Comment pouvons-nous inciter les amis, familles et collègues...

ALSE : Vers un espace salariés alliant digital et proximité humaine
Problématique : Comment pourrions-nous améliorer l’expérience de suivi d’activité des...

“DiagoRisk Mildiou” – Lutte optimisée contre le mildiou
Problématique : Comment améliorer la santé des vignes et optimiser...

Podcaps — Réinventer l’expérience du podcast à travers une plateforme immersive
Problématique : Comment améliorer la qualité des contenus et l’expérience...

Nebulae World — Combattez pour le destin politique de votre galaxie.
Problématique Comment faire du combat dans Nebulae World une première...
