
Dans les coulisses de Science Actualités
Problématique : Comment concevoir une expérience de Science Actualités qui...

Mus’X, un musée pas comme les autres
Problématique : Comment rendre les cours de sciences captivants et...

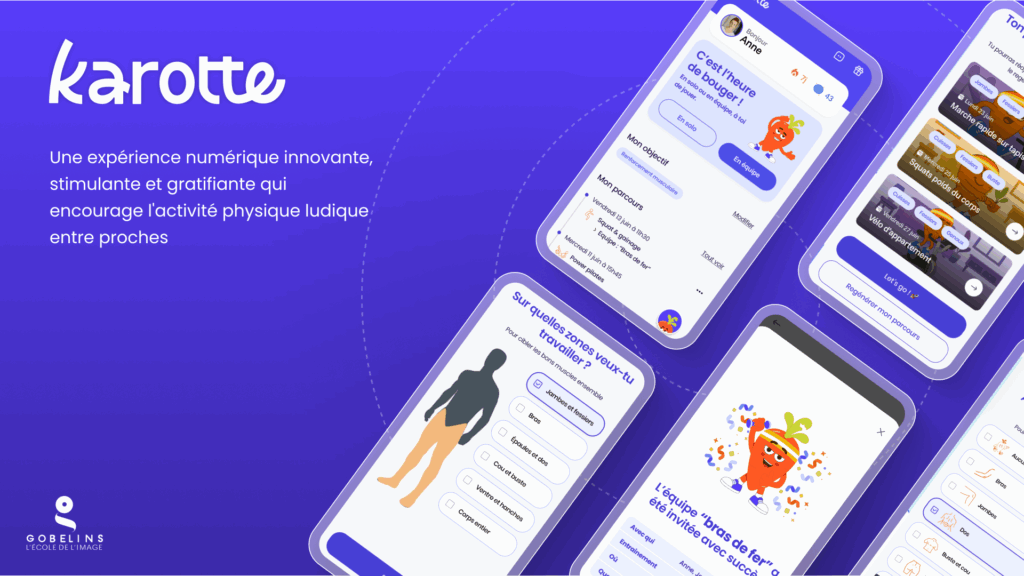
Karotte – Une application mobile qui transforme l’activité physique en une expérience sociale, ludique et motivante, à vivre entre proches.
Problématique : Comment pouvons-nous inciter les amis, familles et collègues...

ALSE : Vers un espace salariés alliant digital et proximité humaine
Problématique : Comment pourrions-nous améliorer l’expérience de suivi d’activité des...

“DiagoRisk Mildiou” – Lutte optimisée contre le mildiou
Problématique : Comment améliorer la santé des vignes et optimiser...

Podcaps — Réinventer l’expérience du podcast à travers une plateforme immersive
Problématique : Comment améliorer la qualité des contenus et l’expérience...

Nebulae World — Combattez pour le destin politique de votre galaxie.
Problématique Comment faire du combat dans Nebulae World une première...

My Social Worker – pas de paperasse entre nous
Problématique : Comment optimiser la gestion administrative
des travailleuses sociales...

Accompagner les équipes marketing dans la collecte de leur feedback client avec la solution Synopsis
Notre équipe projet : Formation : Certification UX Design 2024Durée du...
Comment accompagner les propriétaires à mieux connaître leur chien et ainsi développer une relation épanouie?
Lien du mémoire Le chien est le premier animal à...

Jeunes et argent : Quand le comportement parle mieux que les mots
Comment, en tant qu'UX Designer, faire émerger ce que nos utilisateurs eux-mêmes ignorent ? Cette question se pose de manière cruciale lorsque l'on s'adresse aux jeunes adultes qui, face aux grandes étapes de la vie, se retrouvent souvent désorientés dans leur gestion financière. Ce mémoire explore cette problématique au moment où les institutions bancaires traditionnelles, confrontées à des projections de baisse de fonds de commerce, sont en quête de solutions pour fidéliser une génération dont les comportements redéfinissent le marché.
Comment faciliter l’accessibilité des produits d’assurances affinitaires, et optimiser le processus d’indemnisation pour offrir une expérience désirable, allégée et augmentée ?
L’assurance est à l’aube d’une révolution, à l’ère des innovations technologiques et de l’open insurance.
Les bouleversements environnementaux influencent leur modèle économique, tout comme la concurrence des assurtechs, qui répondent aux nouvelles attentes des clients.
Un important levier de diversification et de croissance externe est à saisir sur le segment affinitaire, dynamisé par l’essor des assurances à la demande, des nouveaux biens assurables et des nouveaux canaux de distribution : e-commerce et plateformes.
Assurance embarquée ou intégrée, les assureurs offrent des plateformes de services (IaaP) ou s’associent aux assurtechs (IaaS), en se positionnant comme fournisseurs.
Ils repensent l’ensemble des parcours clients, influencés par l’évolution de ces modes de distribution et l’optimisation des processus rendue possible par les nouvelles technologies ; mais aussi dans le but d’améliorer la satisfaction de leurs clients directs pour les fidéliser et en gagner de nouveaux.
Ce mémoire explore les points de friction et les attentes de l’expérience client, et propose une réflexion innovante et prospective sur un nouveau parcours digital.
L’étude métier, la recherche utilisateurs, les ateliers d’idéation et tests, ont permis de livrer une solution visant à faire évoluer l’expérience :
* d’un produit nécessaire à désirable, augmenté de services guidants
* d’une offre technico-juridique à accessible, clarifiée et certaine
* d’un service administratif à allégé, voire totalement transparent et immédiat
Comment Orange peut-il mieux outiller les parents pour gérer plus sereinement les temps d’écran de leurs enfants ?
Problématique initiale Comment aider les familles avec enfants à utiliser...

Comment répondre aux attentes et besoins de la femme en entreprise sur la période pré et postnatale
Contexte du mémoire Écrit par Farida BRAHITI sous la tutelle...

Vers un quotidien Zéro déchet, une approche ludique pour amener les familles lyonnaises à s’engager.
Problématique initiale : comment aider les familles de la métropole...

L’UX design au service de l’usager de bibliothèque publique en recherche de roman
Ouvrir le mémoire en pdf Quelle expérience engageante et stimulante...

L’UX Design appliqué dans le service public de la Petite Enfance et la recherche d’un mode d’accueil.
Problématique Comment façonner un outil numérique et public permettant aux...

Retrouver le contrôle de ses données personnelles en ligne
Cette étude s’inscrit dans le cadre du module UX design...

MuzikSelf. L’UX design au service des musiciens
Malgré une envie de jouer et de performer, les difficultés liées à un apprentissage moins strict ou datant de plusieurs années auparavant, peuvent amoindrir les capacités des musiciens, tant pour la pratique de leur instrument que pour la lecture de partitions.

Sourcin. Apprentissage visuel pour renforcer les opérations en biotechnologie.
Aujourd’hui, l’apprentissage passe davantage par la capacité de chacun à retrouver la bonne information, au bon moment.
C’est d’après ce constat que la société Sourcin, basée en Suisse, a développé sa plateforme de e-learning, LEx, dédiée à l’apprentissage et à la montée en compétences des opérateurs en bio-pharmaceutique, sur des machines de production, à travers le monde.
