Mikaël Hakmi
Formation : MC11 2016-2017
Durée du projet : 2 mois
Dossier : https://goo.gl/JdY5d3
Problématique : Quels sont les facteurs clefs pour une expérience d’apprentissage de la musique en ligne réussie ?
Dans ce mémoire, notre but était d’identifier les éléments qui permettraient à une école de musique de proposer un enseignement instrumental de qualité sur Internet, tant du point de vue des élèves que de celui des professeurs.
Pour initier cette recherche, il nous fallait d’abord comprendre comment les cours se déroulaient au sein d’une école et nous avons pour cela interrogé des professeurs et des élèves sur leur pratique, le déroulement des cours et les diffcultés qu’ils pouvaient rencontrer.
Dans un deuxième temps, nos recherches nous ont permis d’identifier les différents sites Web qui proposent déjà des offres d’enseignement instrumental en ligne.
Un questionnaire diffusé dans des forums et espaces de discussion fréquentés par des musiciens nous a permis de rassembler plusieurs d’avis d’utilisateurs de ces sites Internet qui proposent d’ apprendre à jouer d’un instrument.
Enfin, pour compléter cette analyse, nous avons parcouru nombre d’études universitaires et d’ouvrages ayant pour thème l’enseignement instrumental, le rapport de celui-ci aux technologies de l’information et de la communication ou les tendances récentes de la pédagogie musicale.
Cette phase d’analyse nous a permis de réunir plusieurs types d’information et d’obtenir ainsi une vision large et instructive de notre sujet d’étude.
Les éléments ressentis comme négatifs par les utilisateurs ont ensuite été extraits des données rassemblées et nous avons alors tenté d’y apporter des solutions.
Nous avons intégré ces solutions aux éléments que les utilisateurs avaient identifiés comme positifs dans leur expérience d’apprentissage pour concevoir un ensemble d’outils pertinents et une structure cohérente dans laquelle les intégrer.
Le résultat de ce travail, notre proposition, consiste en une plateforme Internet constituée :
d’une base de supports pédagogiques alimentée par les professeurs et qui leur est accessible librement pour la préparation de leurs cours
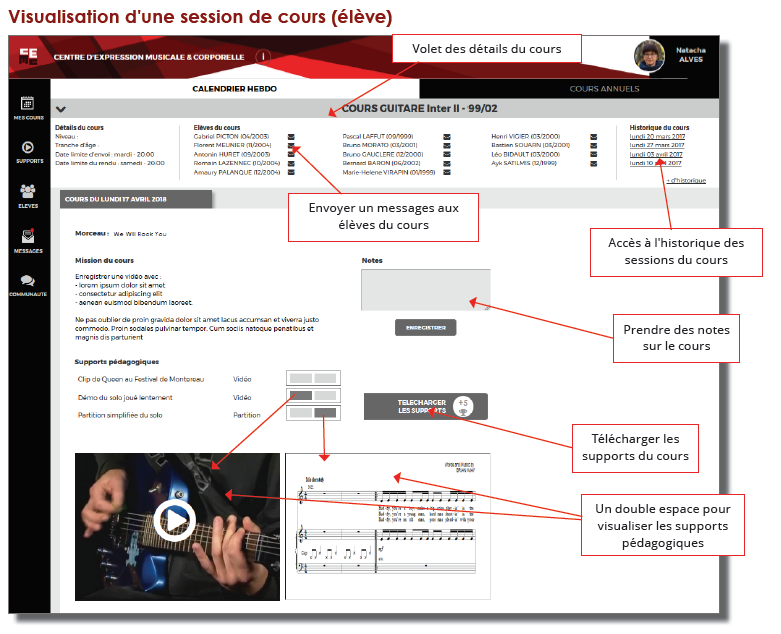
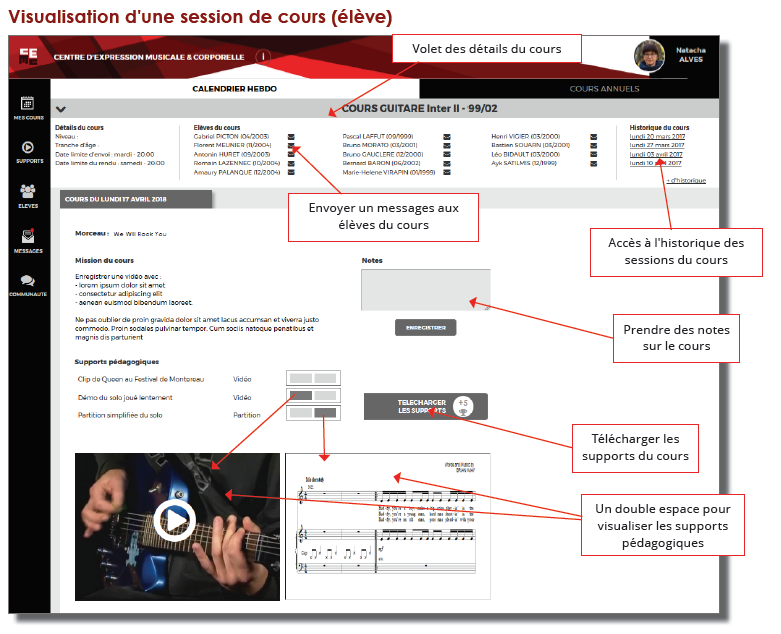
d’un espace pédagogique où les professeurs transmettent leurs cours et où les élèves déposent le résultat de leur travail, pour correction
d’un espace de rencontre et d’échange où les élèves peuvent communiquer avec leur professeur et leurs condisciples
de plusieurs outils pour favoriser la rencontre des élèves « dans le monde réel » et leur permettre de participer à des activités communes
d’un parcours pédagogique sous forme de jeu pour entretenir la motivation des élèves et les inciter à progresser
d’un parcours d’enseignant permettant aux professeurs de valoriser leur expérience et leur professionnalisme
Imaginée grâce à l’expression d’utilisateurs potentiels, élèves ou professeurs, et inspirée par plusieurs travaux de recherche universitaire, cette plateforme constitue une solution adaptée pour proposer, sur Internet, un enseignement instrumental de qualité.