
Formation DPNUX 21-22
Projet de 3 mois
Miro · Figma · Google Meet
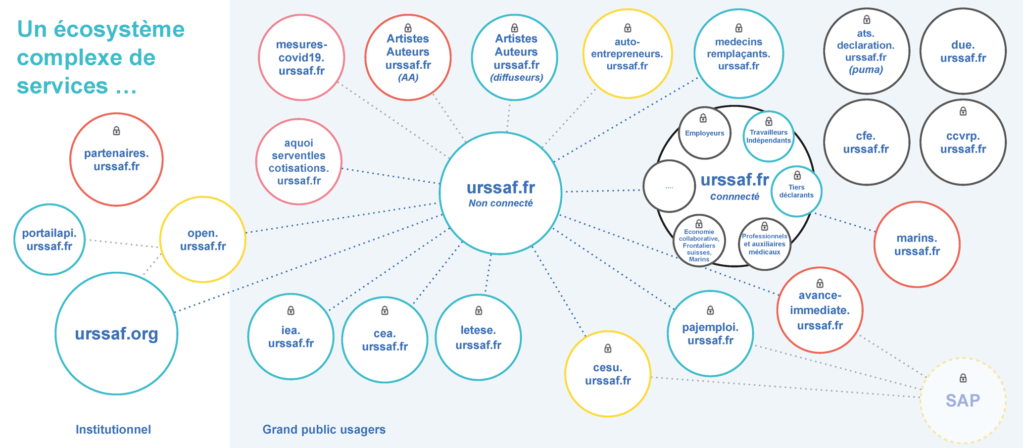
L’URSSAF est un organisme public bien connu des indépendants puisqu’il s’occupe essentiellement de récolter leurs cotisations. Bien entendu, sa mission ne s’arrête pas aux indépendants car il existe au total 26 services dédiés aux particuliers et professionnels.
Notre équipe d’étudiants des Gobelins s’est formée autour de la volonté de faire entendre la voix des utilisateurs de l’URSSAF en appliquant les méthodologies apprises aux Gobelins. Notre motivation s’est également nourrie de la riche collaboration avec les équipes de l’URSSAF.

La mission
L’équipe Studio UX de l’URSSAF est en charge d’unifier l’expérience utilisateur de ses usagers. Pour ce faire, elle a exploré plusieurs pistes mais il en restait encore une à approfondir.
Notre mission – Créer un portail unique et simplifier l’accès aux démarches administratives des utilisateurs de l’URSSAF avec des profils et des usages pouvant être très différents.
Nos cibles – Spécifiquement les auto-entrepreneurs et les usagers du CESU, que nous catégorisons en simple profil (un seul compte utilisateur) et multiprofils (plusieurs comptes utilisateurs).
Dans la galaxie de sites et de profils (plus de 26), ces deux grandes catégories ont été identifiées comme pouvant s’appliquer à tout type d’usager des services de l’Urssaf.

La recherche utilisateur
Analyse des recherches de l’URSSAF
L’analyse des documents de recherche de l’URSSAF montre que plusieurs scénarios ont été envisagés et testés, sauf l’hypothèse d’un dashboard. Des entretiens ont montré l’intérêt des utilisateurs pour cette solution, mais celle-ci n’avait donc pas été testée.
Entretiens et prototype « crash-test«
Au début du projet, nous avons eu besoin d’identifier les besoins utilisateurs et de tester l’utilité d’un dashboard. En conséquence, nous avons fait des entretiens comprenant un test d’interface « crash-test » (créé sur Figma) avec une interface minimale pour tester l’idée même d’un dashboard.
Nous avons donc constitué un panel de 11 utilisateurs avec des critères de représentativité (simple profil & multiprofils, sexe, différence d’âge, différence d’aisance avec le numérique, familiarité avec les démarches administratives).
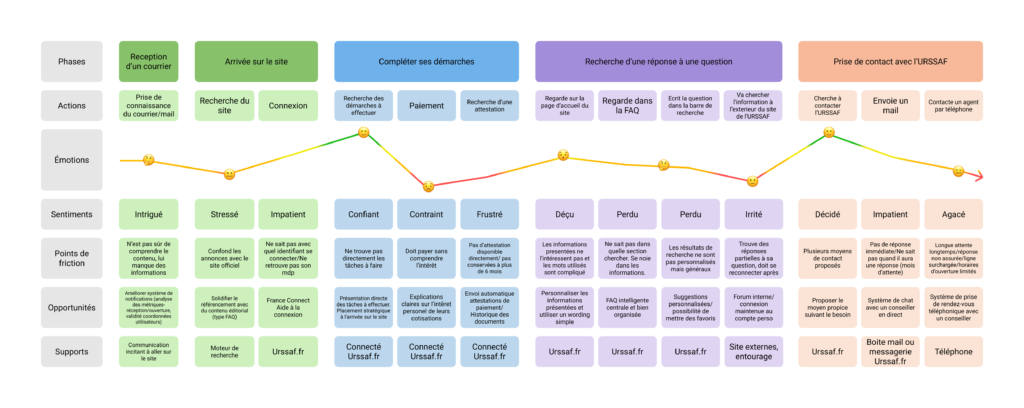
A partir de ces entretiens nous avons construit une experience map permettant de mieux comprendre le parcours des utilisateurs, leurs difficultés et les opportunités.

Les enseignements majeurs retirés
- Un manque d’homogénéité entre tous les sites de l’URSSAF
- Un manque d’accompagnement et de clarté dans les démarches à effectuer
- Une information complexe et difficile d’accès
Les besoins majeurs découverts
- Un besoin d’identifier rapidement les actions attendues et les aides financières disponibles
- Un besoin d’accompagnement et de pédagogie
- Un besoin de personnalisation de l’expérience
- Un besoin de simplicité quand à la connexion et la navigation
Les problèmes et les besoins étant identifiés, nous sommes passés au second diamant du Design thinking en commençant par sa divergence : l’idéation.
Ateliers de co-création et d’idéation
Nous avons eu la chance de pouvoir rencontrer les équipes du Studio UX de l’URSSAF dans leurs locaux de Montreuil. Pour l’occasion nous avons organisé un atelier de co-création sous forme de Design fiction.

Le scénario de notre Design fiction tournait autour de la conception d’un dashboard dédié à la vie d’une maison et de ses habitants. L’idée était de relier indirectement cet atelier à notre projet pour éviter les biais que les équipes du Studio UX pouvaient avoir. Cette méthodologie nous a permis d’explorer de nombreuses pistes.
Après analyse des résultats de l’atelier, nous avons fait un atelier d’idéation en interne avec notre groupe. L’objectif étant d’identifier les liens entre les résultats de l’atelier de co-conception et les enseignements / besoins identifiés précédemment afin d’élaborer une solution potentielle.
Nous avons sélectionné les idées selon 2 critères : la priorité du besoin résolu (en fonction d’autres critères) et la faisabilité. À partir des solutions trouvées nous avons développé un second prototype avec Figma.
Tests d’utilisabilité
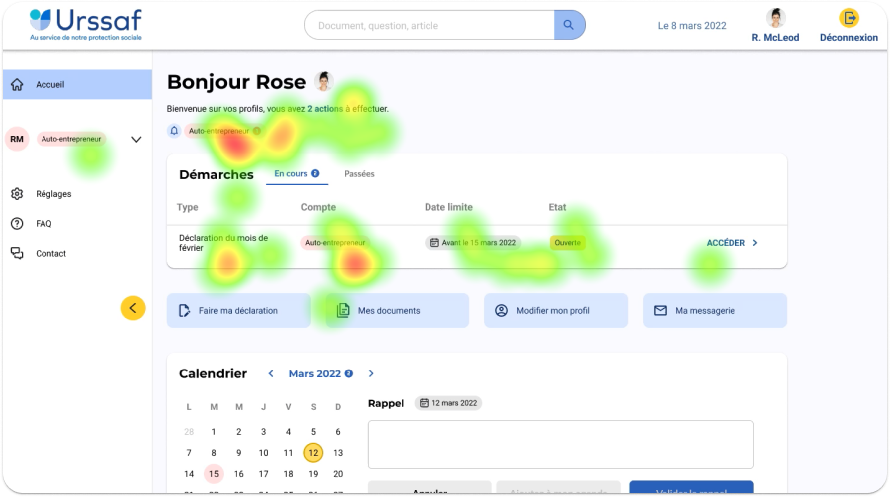
Nous avons appliqué la même rigueur sur le panel d’utilisateurs participants pour ce second tour de tests. Nous avons ainsi pu réaliser un suivi oculométrique grâce aux laboratoires de Gobelins au campus Saint-Marcel.
La réception de ce second prototype a suscité plus d’enthousiasme que la version précédente. Ce prototype était en effet davantage adapté aux besoins des utilisateurs. Néanmoins, plusieurs points d’incompréhension ont été identifiés.

Par exemple, grâce aux données de l’entretien couplées aux heatmaps générées avec les tests oculométrique nous avons pu identifier que les étiquettes de catégorie « Auto-entrepreneur » et « Cesu » attiraient énormément l’œil en raison de leurs couleurs. Certains utilisateurs souhaitaient même cliquer dessus (même si elles n’étaient pas interactives).
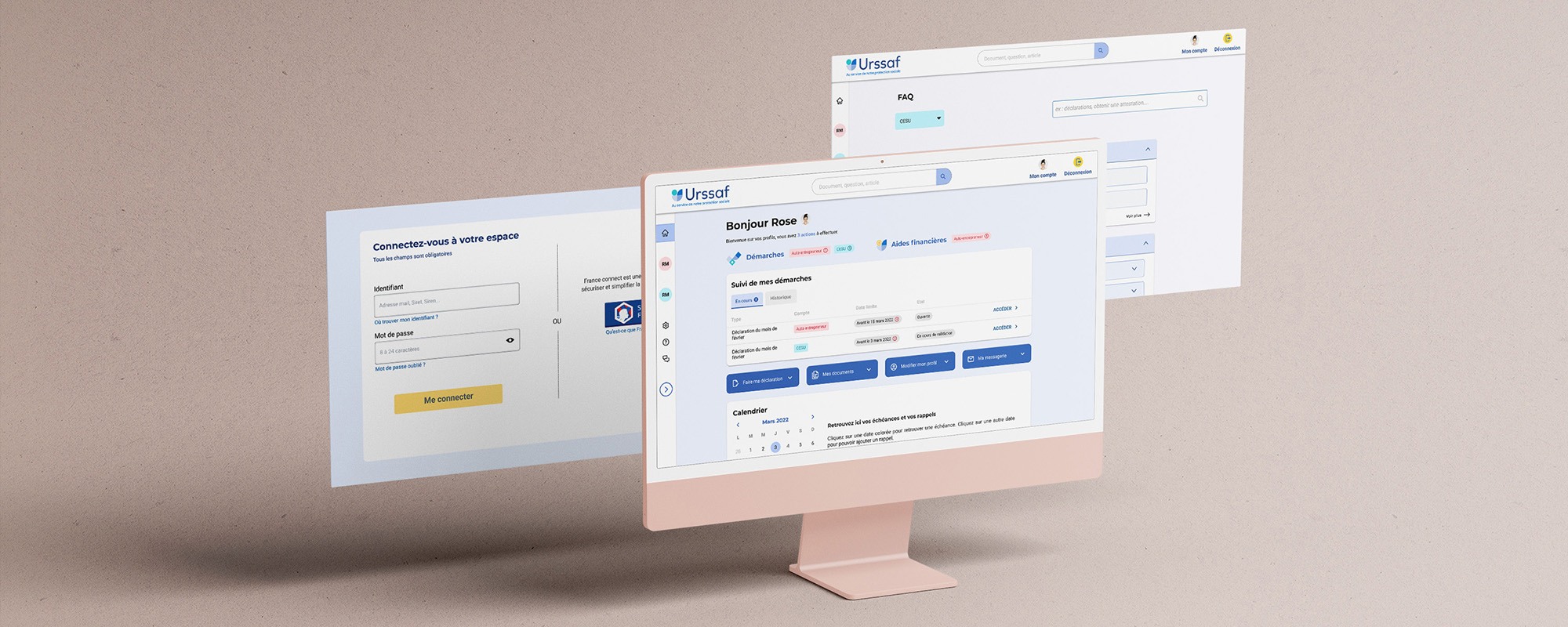
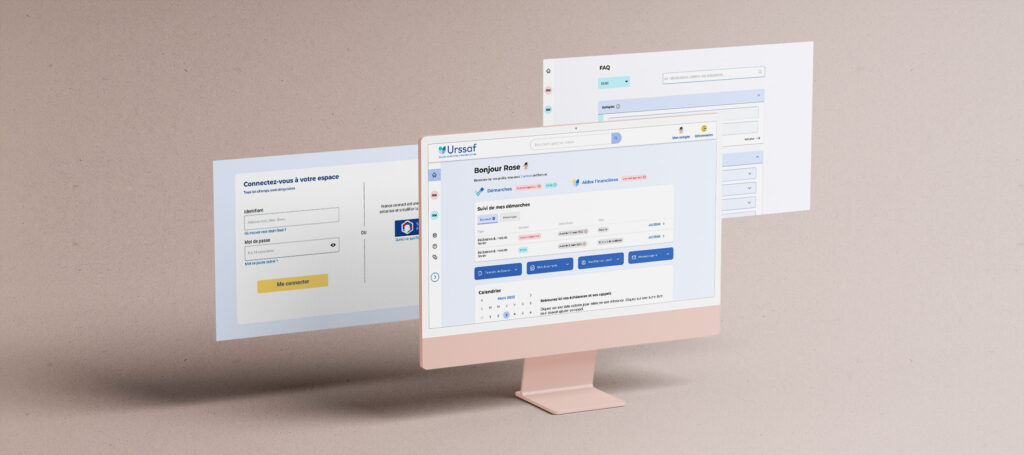
Notre prototype final
Avant le rendu final, nous avons souhaité travailler sur une version finale du prototype, en prenant en compte toutes nos recherches et nos retours utilisateurs. Nous avons également pu intégrer les éléments du design system que l’URSSAF nous a partagé.
Ce prototype répond aux besoins exprimés par les utilisateurs, il est personnalisé et pédagogique, l’information y est contextuelle.

Un grand merci à Françoise Doll et Florie-Anne Bahers, nos référentes du Studio UX pendant ce projet. Un grand merci aussi aux intervenants de l’école pour leur enseignement, leur accompagnement et les conseils qu’ils nous ont donnés.