Problématique
Comment faciliter la navigation et l’accès aux informations de la plateforme LEx pour améliorer le suivi et l’apprentissage des utilisateurs ?
Équipe
- Yoann Chasme
- Irina Cherrier
- Benoît Dumaine
- Régis Pivron
- Peggy Rousseau
Formation
Certification UX Design 2024.
Durée du projet
6 mois.
Pitch
Aujourd’hui, l’apprentissage passe davantage par la capacité de chacun à retrouver la bonne information, au bon moment.
C’est d’après ce constat que la société Sourcin, basée en Suisse, a développé sa plateforme de e-learning, LEx, dédiée à l’apprentissage et à la montée en compétences des opérateurs en bio-pharmaceutique, sur des machines de production, à travers le monde.
Cette plateforme met à disposition divers documents utilisant principalement la vidéo au lieu du son ou du texte. Ce choix a été animé par la nécessité de transmettre au plus grand nombre de personnes, quels que soient leur âge ou leur langue.
C’est aussi un moyen d’éviter l’appauvrissement du message induit par la traduction. Ces supports sont complétés par des questions interactives permettant l’évaluation des connaissances, jusqu’à leur validation par une certification.
Soucieuse d’accompagner au mieux les apprenants, l’équipe de Sourcin souhaite améliorer l’utilisabilité de la plateforme, à savoir : présenter l’information au bon endroit, afin de stimuler la participation des apprenants et de faire en sorte qu’ils aillent jusqu’au bout de leur apprentissage et puissent apprendre correctement leurs gestes techniques.
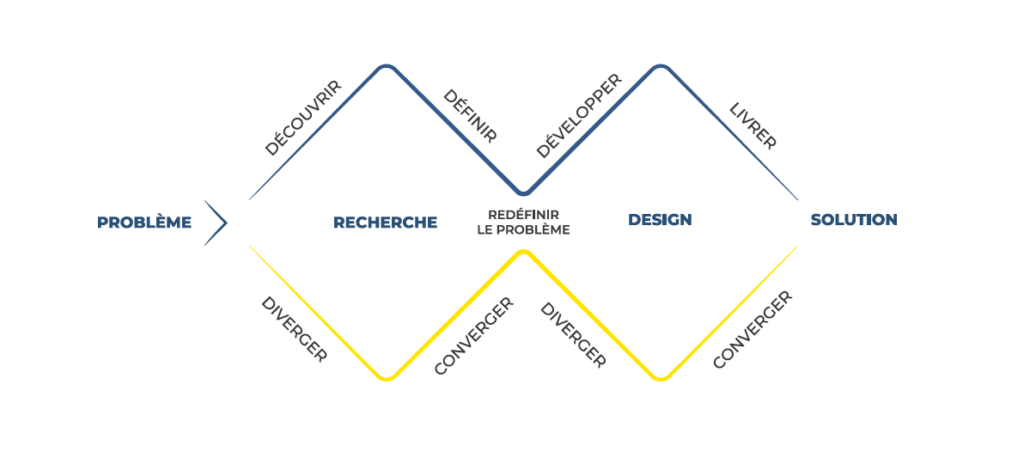
Processus de conception

La démarche


Méthodologie
- Benchmark
- Recherche documentaire et scientifique
- Audit ergonomique
- Cartographie du système
- Sondage quantitatif et proto-persona
- Entretiens utilisateurs et persona
- Observation d’usages (Hotjar)
- Évaluation d’écoconception
- Customer journey
- Idéation par mind mapping
- Tris de cartes
- Wireframes Lo-fi Figma
- Prototype semi-interactive Figma
- Tests utilisateurs
La solution proposée
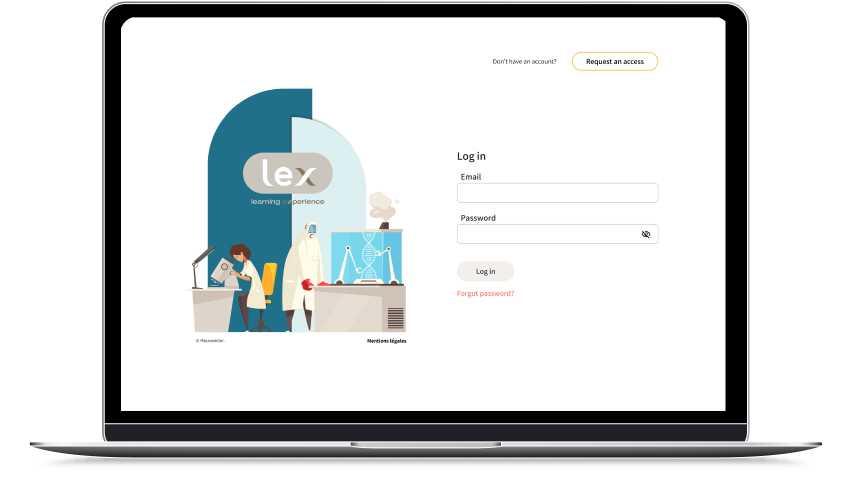
Première connexion
Demande d’accès simplifié avec un design revisité.
Organisation du parcours de connexion sous forme d’étapes avec la possibilité de naviguer entre ces étapes.

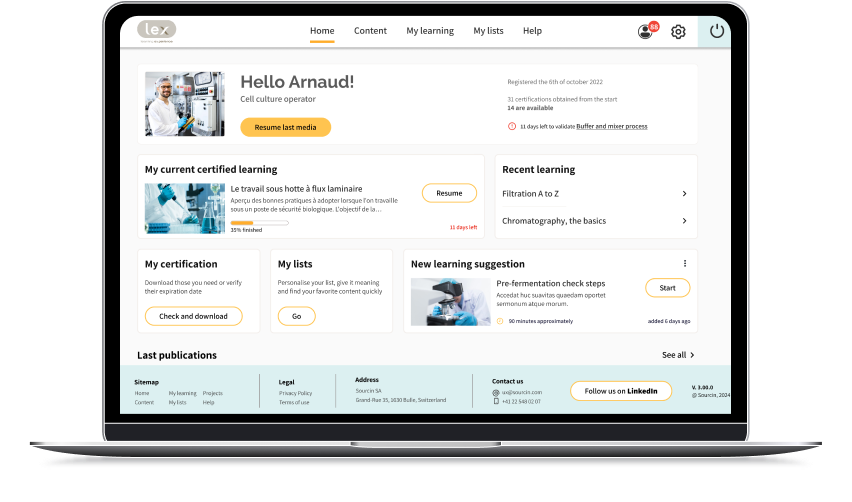
Un tableau de bord personnalisé
Un nouveau module pour un accès rapide à l’information nécessaire.
La possibilité de reprendre directement un média déjà en cours, télécharger ses certificats de formation, découvrir les derniers médias publiés…

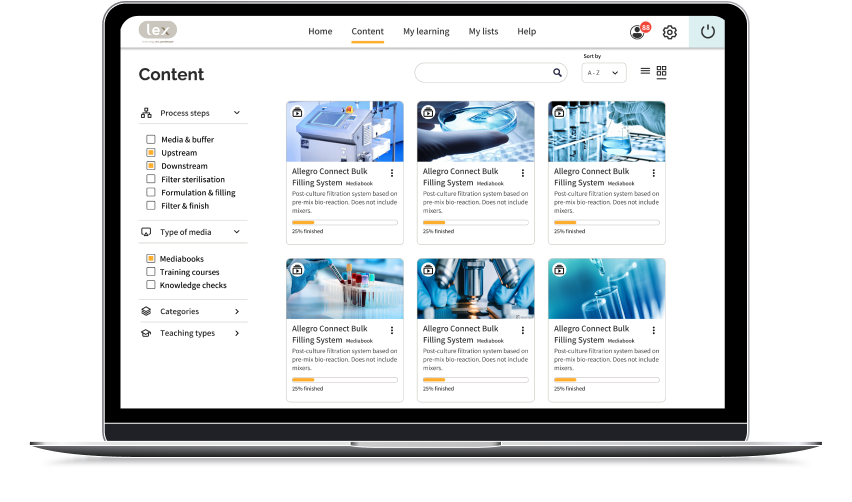
Content
Renommage de la rubrique.
Amélioration de la recherche de médias grâce à l’ajout de nouveaux filtres, reprenant notamment le processus de conception, l’ajout d’un tri par ordre alphabétique progressif et dégressif, la possibilité de présenter les médias en vignettes ou en liste.

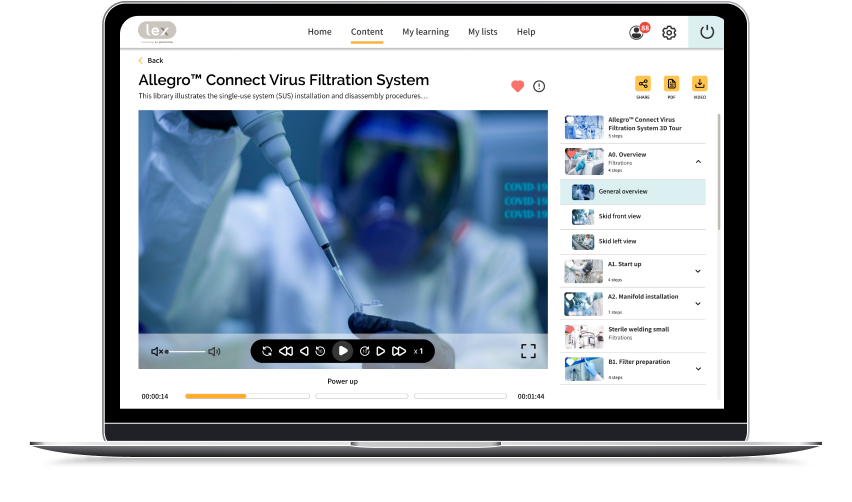
Lecture d’un média
Ré-organiastion de la navigation dans un média book, en intégrant les steps dans la navigation principale.
Un premier picto permet d’ajouter un chapitre à sa liste de favoris. Un second offre la possibilité d’ajouter un feedback.
Les vidéos sont téléchargeables et peuvent être lues même en salle blanche.

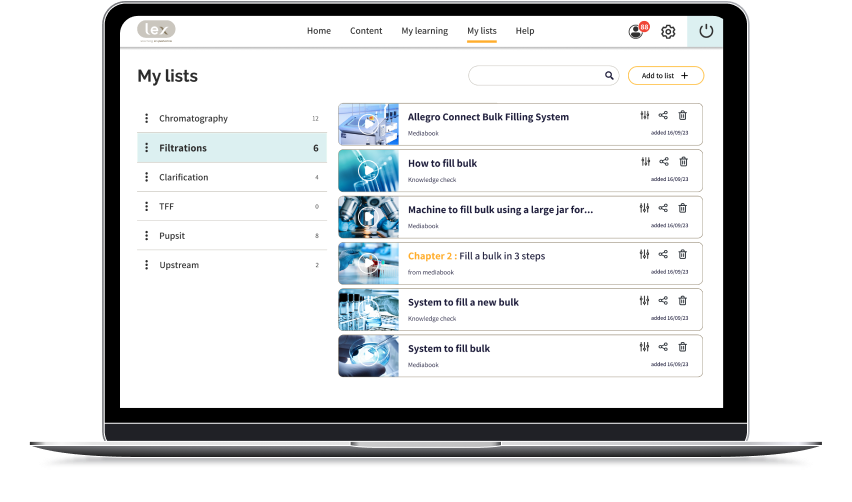
My lists
Une nouvelle rubrique permettant d’organiser ses favoris sous forme de dossiers pour un accès rapide à l’information nécessaire.

Affiche

Crédits
Illustrations ©Macrovector.