Formation : DMII 2020 – 1ère année
Contexte : Exercice de visualisation sonore
Technologie : WebGL
Durée du projet : 2 semaines
Lien de la radio (site web)

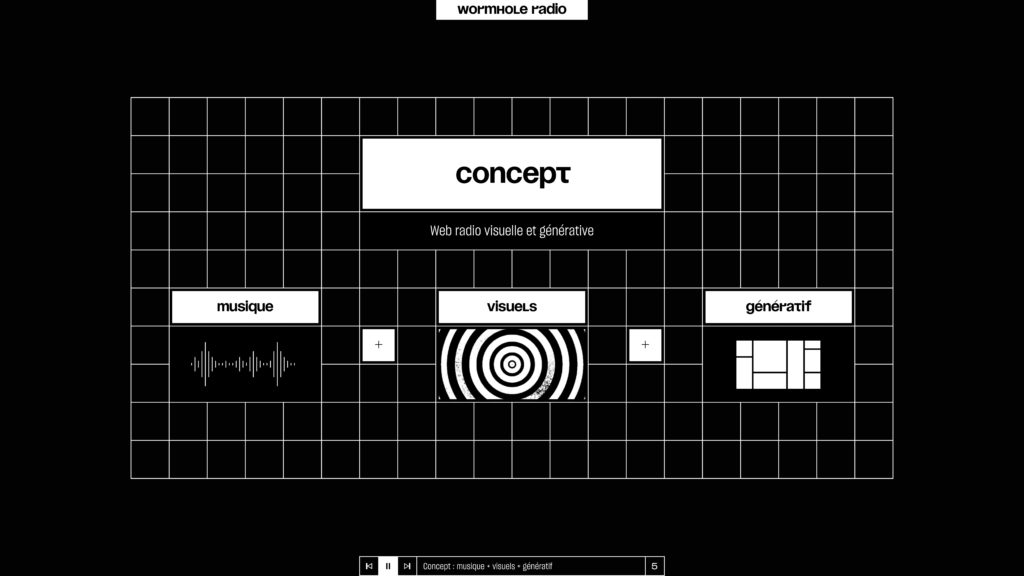
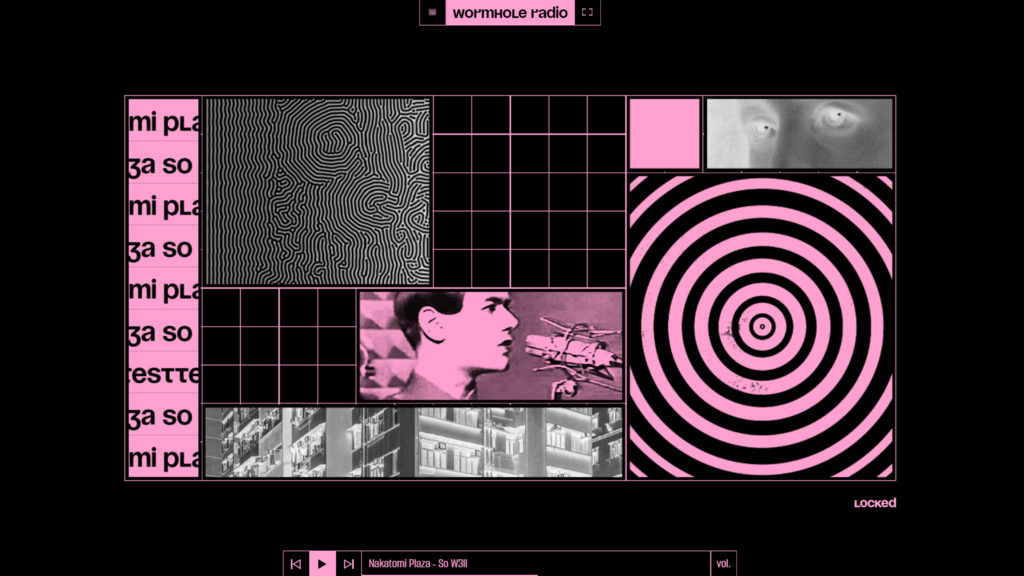
Wormhole est une radio visuelle et générative, inspiré de l’univers de la musique électronique, avec une programmation qui évolue au cours de la journée.


Équipe :
Baptiste Lefebvre (designer)
Éric Kwekem (designer)
Louis Lagache (développeur)
Émile Roch (développeur)