Aurélie DIRHEIMER
UX/UI Designer
Formation : MC11 2017
Méthodologie :
Recherche documentaire
Etude Qualitative
Etude Quantitative
Personae
Etude de solutions
Durée : 2 mois
Thématique :
Les freelances en UX Design et leurs rapports aux tests utilisateurs ?
Comment les aider dans la mise en place de tests utilisateurs ?
Résumé :
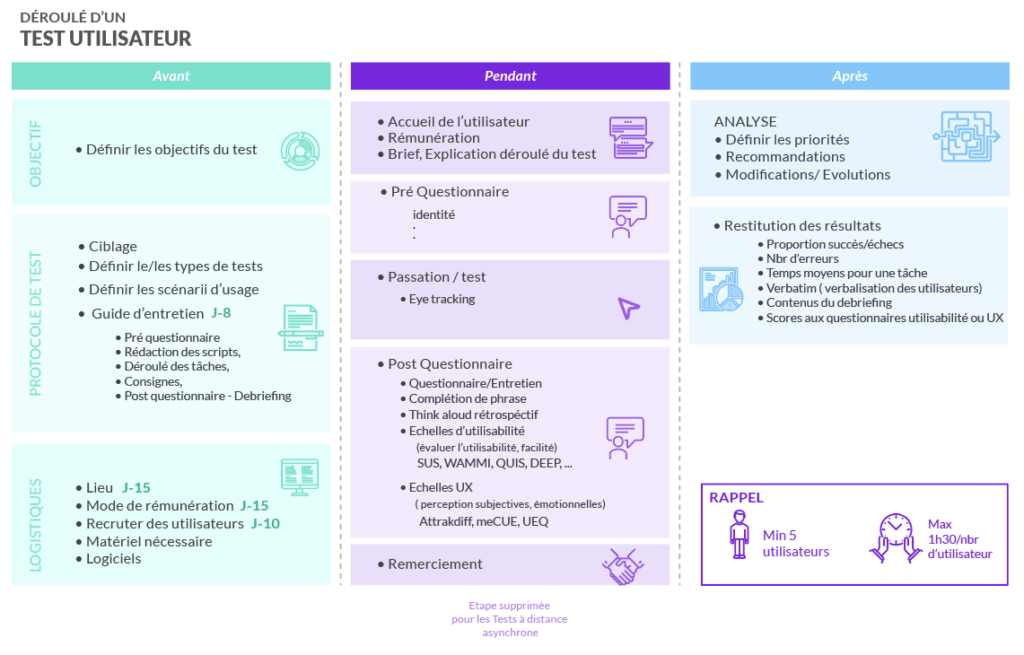
Le test utilisateur – méthode d’évaluation très importante dans le cadre d’une démarche centrée utilisateur – semble encore peu pratiqué au sein des populations de professionnels freelances de l’UX Design, et plus particulièrement des profils UX/UI Designers.
En effet, cette population d’indépendants, bien souvent formés à l’UX de manière autodidacte, semble faire face à plusieurs freins à la mise en place de ce type de tests, à commencer par :
• les contraintes budgétaires de leurs clients, pas toujours sensibles à l’importance et aux apports potentiels des tests utilisateurs,
• les contraintes de temps,
• et le manque de ressources ou de compétences.
Pour autant, il existe un certain nombre de solutions permettant de lever ces différents freins et d’évangéliser la pratique des tests utilisateurs dans le cadre des missions menées par les freelances. Ces solutions peuvent être d’ordre méthodologique (approches commerciales, techniques de recrutement, formats de tests…) ou technologiques (usages de certains logiciels, techniques de tests à distance…)
Le test utilisateur a donc toute sa place au sein de la boîte à outils des freelances de l’UX. Espérons que ces derniers se sentent désormais mieux armés pour pouvoir les intégrer plus fréquemment à leurs missions, et en retirer les bénéfices auprès de leurs clients !
Mémoire UX2017_memoire_DIRHEIMER_Aurelie
Plus d’informations ? Contactez-moi via Linkedin