Équipe artistique : Charlotte Mandinaud // Zohra Mrad
Équipe technique : Mélanie Terzic // Rémi Rucojevic // Emile Roche
Formation : DMII 2020 – 1ère année
Technologie : React Native – Figma – Adobe Suite
Durée du projet : 6 mois
Support : Application mobile
Le tabou régnant autour de l’éducation sexuelle a mené la dernière génération à chercher des réponses sur internet.
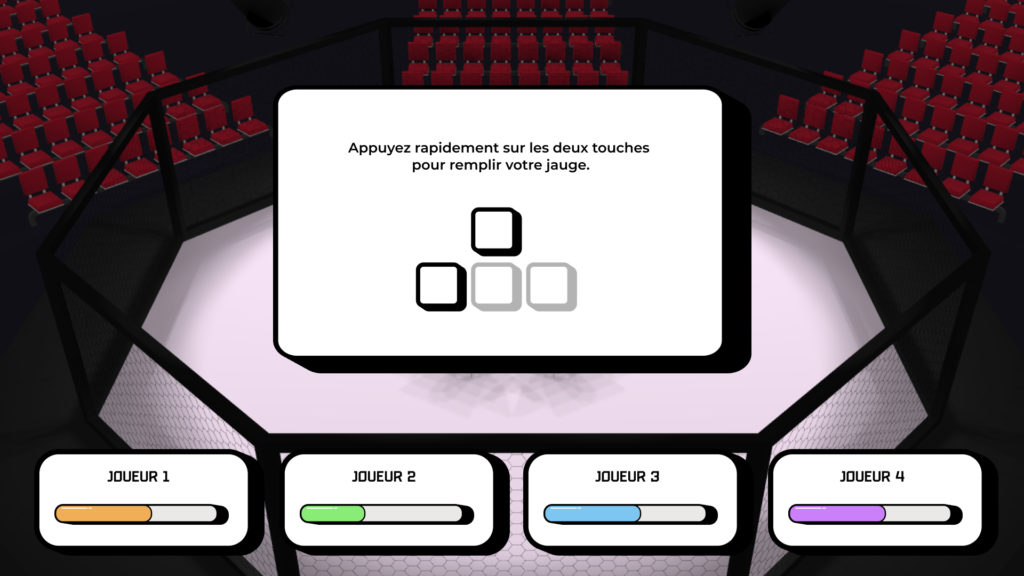
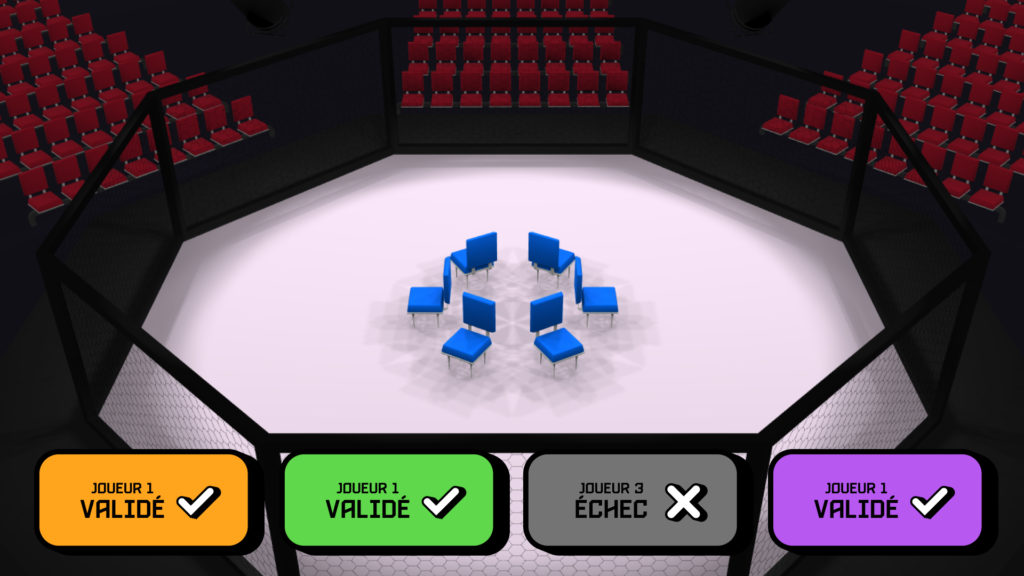
Reporn est une application mobile développée pour répondre à la façon dont l’industrie pornographique contemporaine a construit nos attentes et nos comportements. Elle contient à la fois un jeu multijoueur et une partie éditoriale.
Le jeu met en avant l’absurdité de certaines facettes de la pornographie ‘mainstream’ alors que la partie éditoriale répond aux sujets controversés voire tabous de la sexualité comme les fétiches, le consentement, l’orientation sexuelle, l’expression de genre et même des bases de biologie.

Dossier de conception : à découvrir ici ! 🙂