Équipe :
Julien Warin (designer)
Jérémy Lesdema (designer)
Loïc Belaïd-Remesal (développeur)
Nicolas Michot (développeur)
Technologies : WebGL – Cinema 4D – Blender – Figma
Durée du projet : 2 semaines (10,5 jrs)
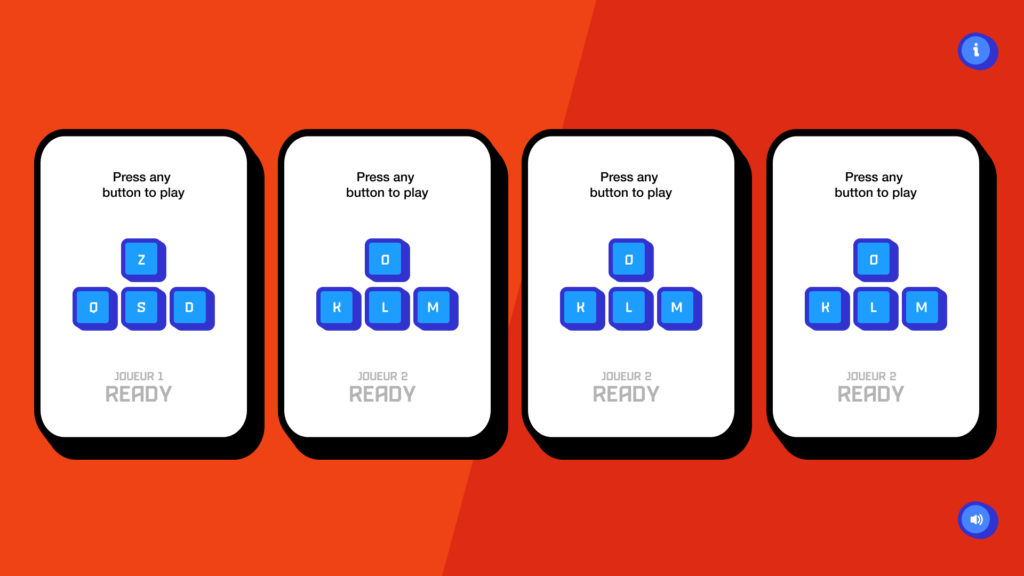
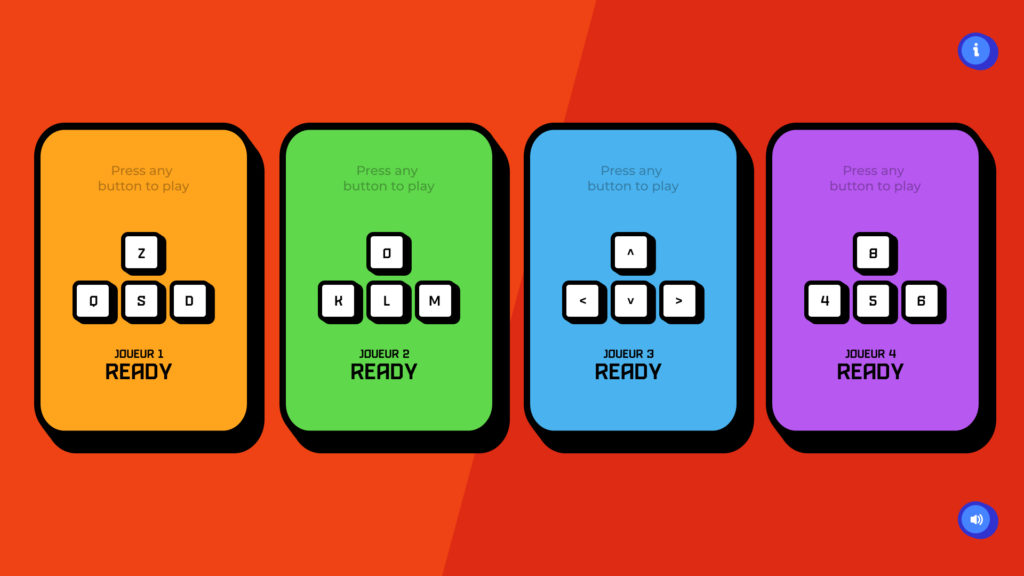
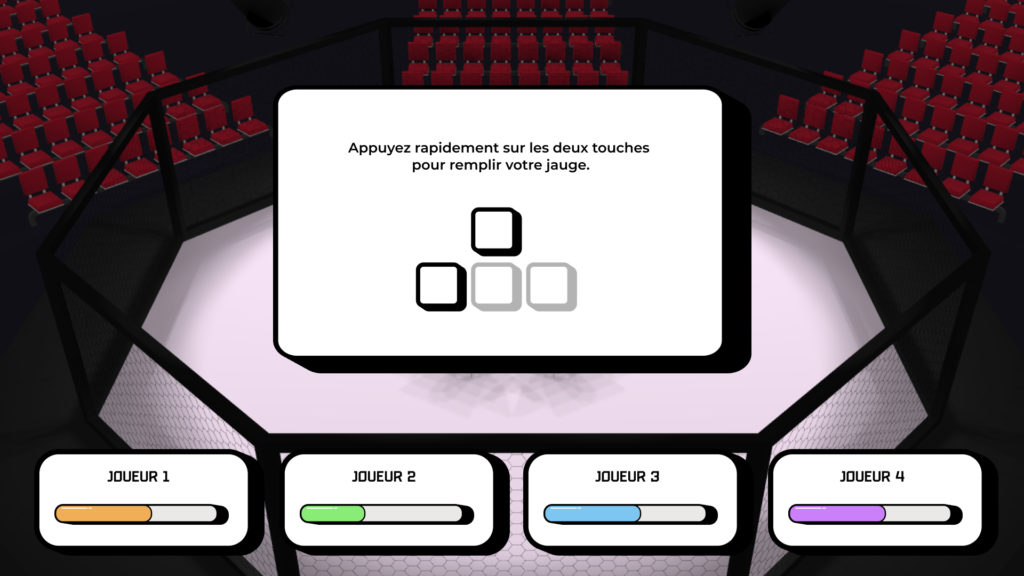
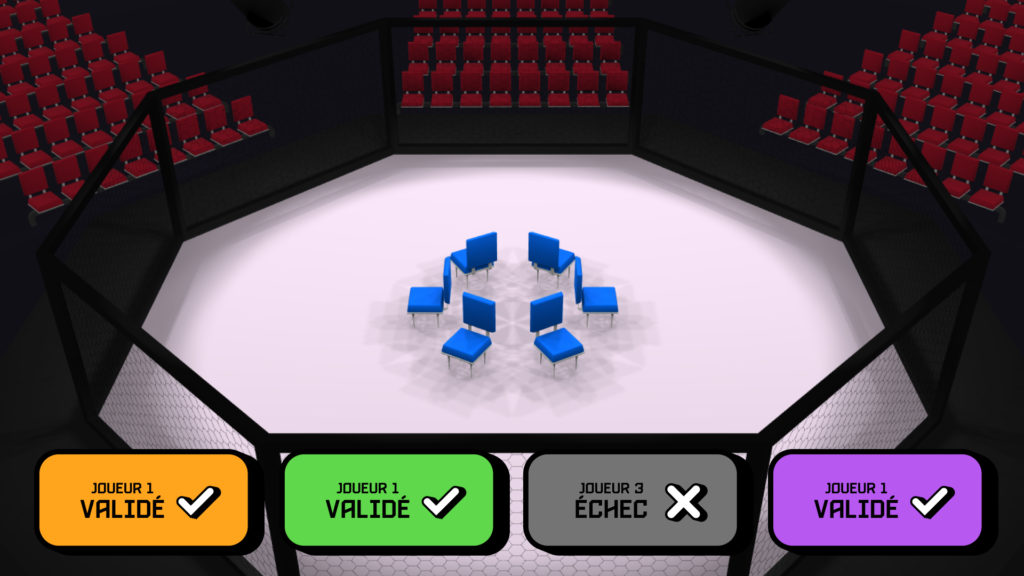
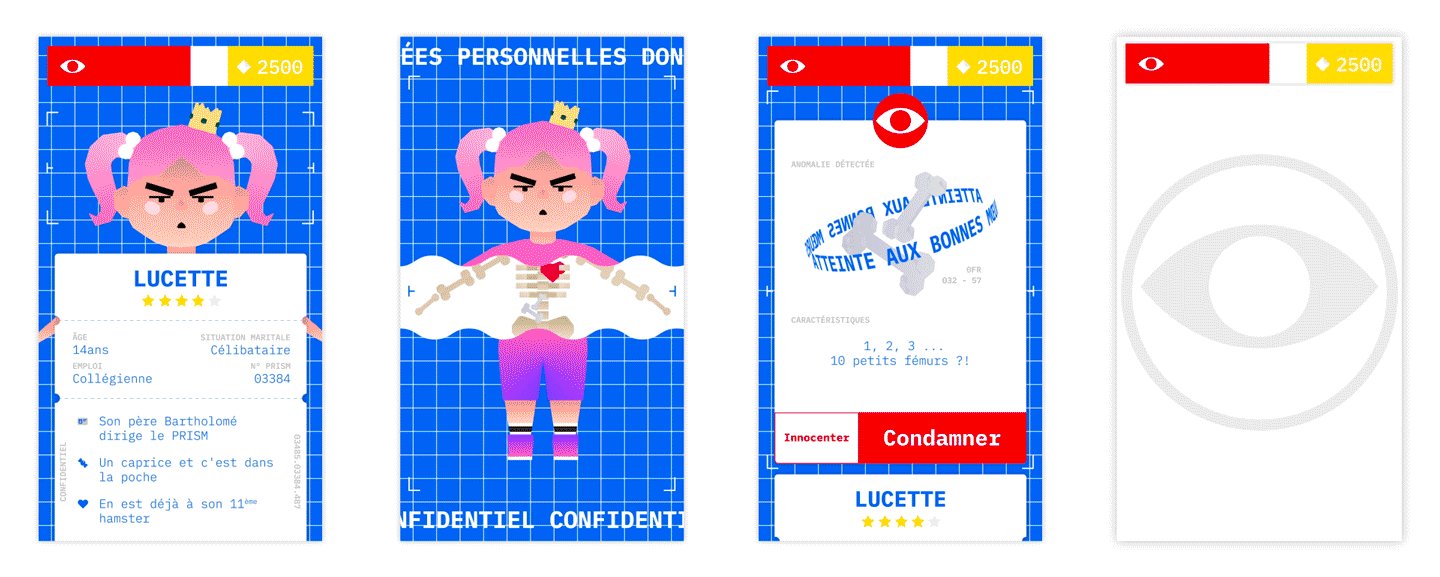
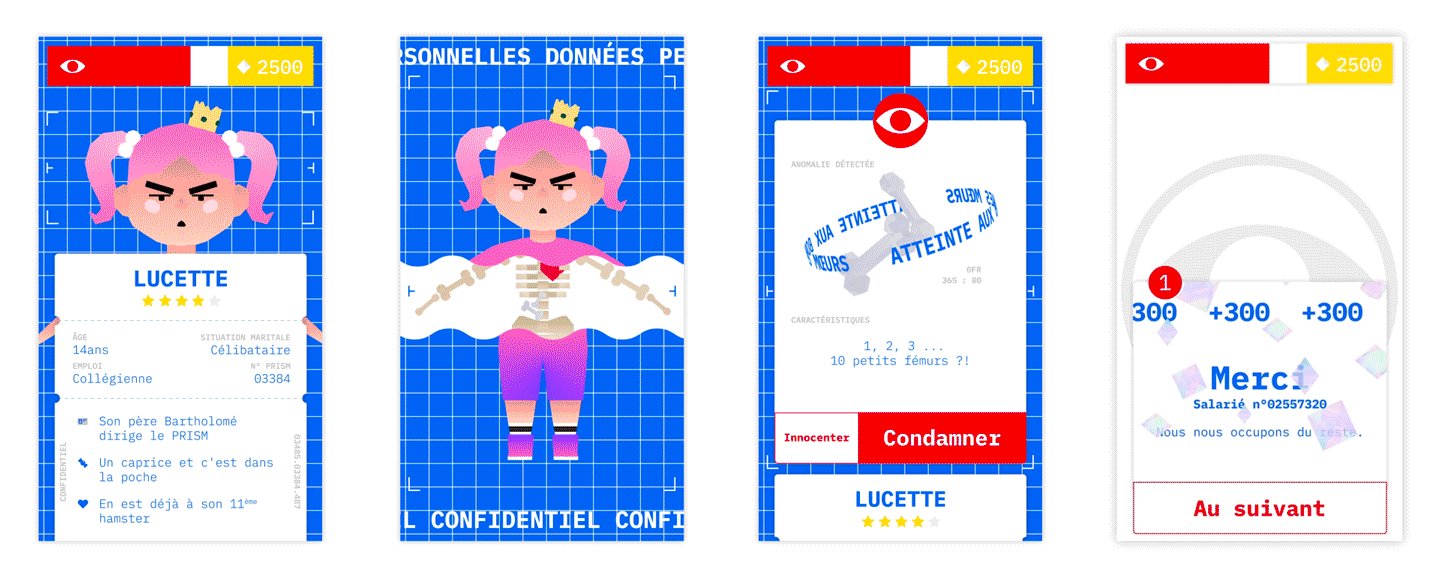
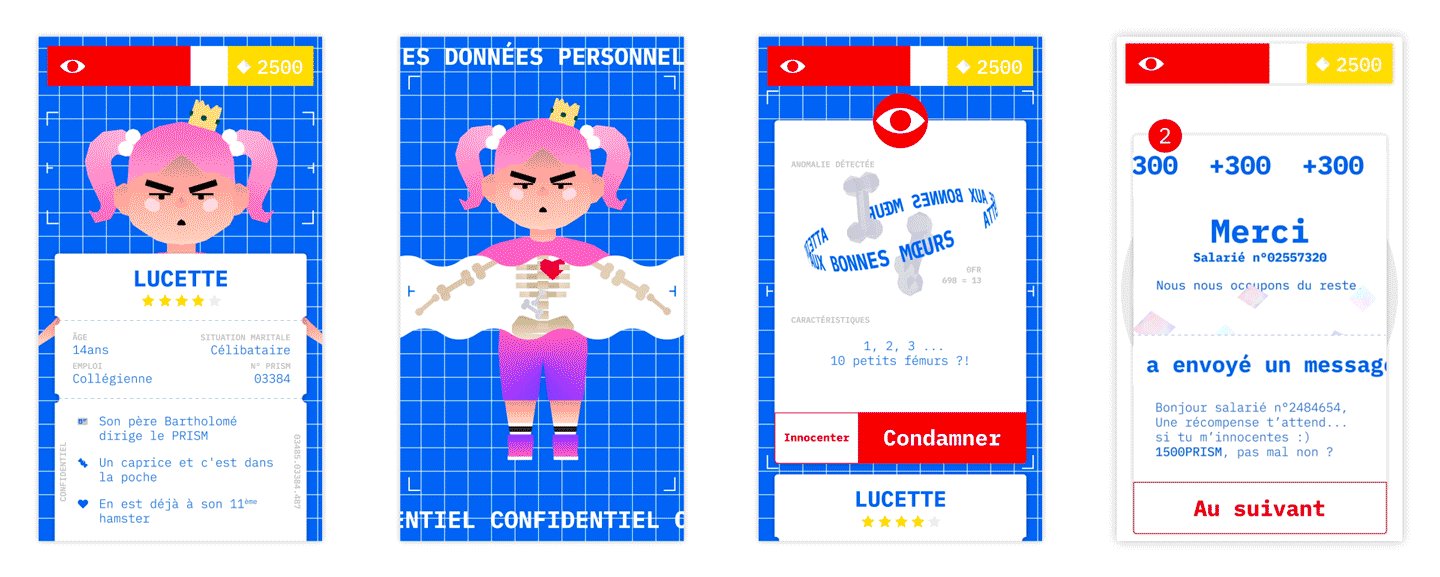
Pitch : Jeu des chaises musicales digitale compétitif dans lequel les joueurs vont devoir vaincre leurs adversaires en gagnant à différents mini-jeux qui vont jouer sur leurs réflexes et leurs instinctivités pour remporter le tournoi et être le grand champion de la Musical Chair Tournament.