Equipe :
Formation : certification UX Design (MC-11) 2019
Technologie : site web
Durée du projet : 5 mois
Méthodologie :
- Entretiens exploratoires semi-directifs avec des influenceurs et des artistes, journaux de bord, recherche secondaire.
- Workshop de partage avec le commanditaire pour l’orientation des solutions.
- Priorisation des fonctionnalités avec les influenceurs par tri de cartes.
- Atelier d’idéation de l’équipe projet et wireframing.
- Prototypage haute fidélité avec Adobe XD : 2 variantes réalisées.
- Tests utilisateurs des prototypes au laboratoire ErgoDesign Lutin-Gobelins.
- Ajustements pour production d’une nouvelle version et restitution au commanditaire.
Dossier de conception : UX2019_Groover_dossier.pdf
Pitch : tous les jours des milliers de nouveaux morceaux sont chargés sur les plateformes de streaming par des artistes désireux de se faire un nom. Dans cet amoncellement de nouveautés, il est alors très difficile pour un influenceur de faire des découvertes.
Mais une start-up ayant vu le jour en 2018 veut changer la donne…
Groover, plateforme de promotion musicale, propose de mettre en relation artistes et influenceurs musicaux (blogueurs, playlisteurs, médias, journalistes, managers) ; un modèle innovant qui garantit aux artistes une écoute et des retours sur leurs créations et aux influenceurs en quête de nouvelles pépites, d’être directement sollicités par les artistes.
La problématique énoncée par le commanditaire :
L’influenceur n’arrive pas à réaliser des retours lorsque ces derniers sont plutôt négatifs.
Notre mission :
Accroître l’engagement des influenceurs dans la réalisation de feedbacks, qu’ils soient positifs ou négatifs.
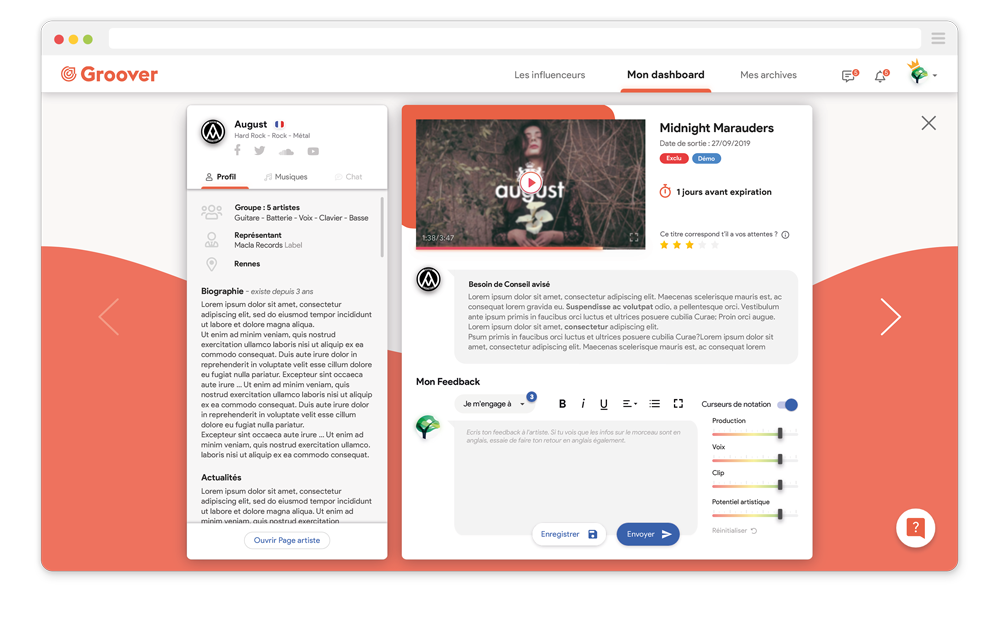
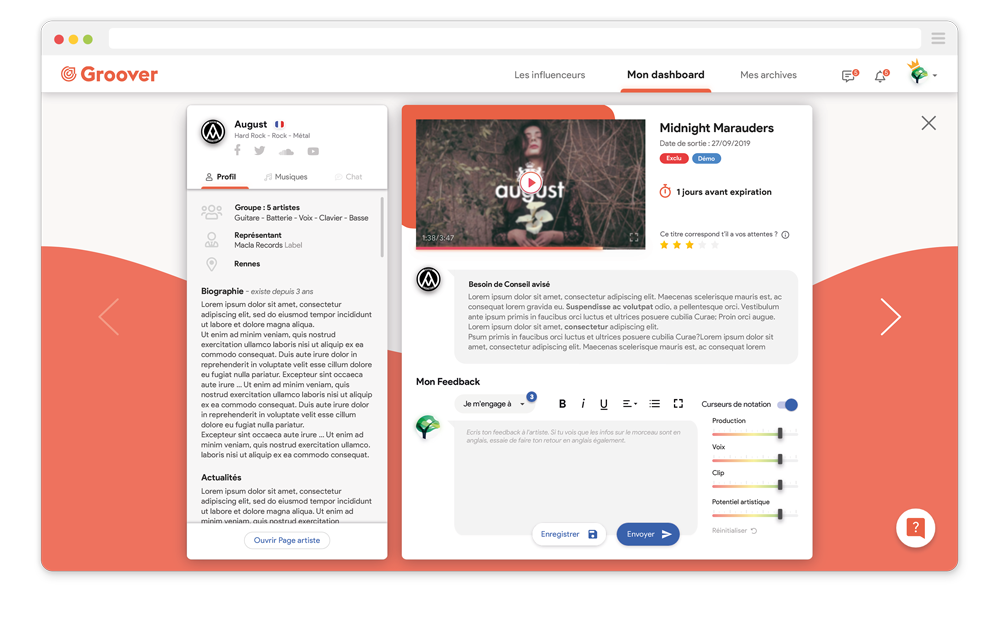
Sur la plateforme, le dashboard a ainsi été entièrement repensé pour répondre aux besoins des influenceurs que l’on a interrogés :
- les aider dans leur organisation de traitement des demandes,
- qu’il puisse disposer de toutes les informations sur les artistes nécessaires à la réalisation de feedbacks de qualité et enfin
- leur permettre des échanges plus directs avec les artistes.
Un objectif reformulé :
Offrir la meilleure interaction possible entre l’influenceur et l’artiste.
Groover se doit de proposer de nouvelles fonctionnalités à l’influenceur et à l’artiste à travers une expérience immersive et empreinte d’empathie.
L’influenceur accèdera ainsi à une vue synthétique des soumissions qu’il pourra alors organiser dans son dashboard au fil de l’eau. Il pourra facilement :
- naviguer d’une demande à une autre,
- consulter l’ensemble des informations de l’artiste depuis l’écran d’une soumission,
- réaliser sereinement son feedback tout en écoutant le titre transmis,
- communiquer directement avec l’artiste et bien plus encore …

Envie de vous mettre dans la peau d’un label à la recherche d’un artiste en devenir ? Cliquez ici.
























 .
.