Auteur : Sylvia CARON
Formation : Certification UX 2021
Durée du projet : 5 mois
Dossier de conception : support écrit – support oral
Pitch :
Le contexte apicole
La France compte 65 000 apiculteurs. Professionnels ou amateurs, ils connaissent tous deux périodes difficiles dans l’année : le début de printemps et l’été. Leur principal écueil : ne pas savoir ce qu‘il se passe dans leurs ruches, alors que depuis 30 ans et pour de multiples raisons, les abeilles continuent de mourir.
Pour y répondre, le marché apicole voit fleurir de nombreux objets connectés. Appelés “balances”, ils mesurent principalement le poids des ruches via une application mobile ou un tableau de bord web. Cette donnée est essentielle pour suivre ce qui se passe et intervenir à temps. Les risques et problèmes sont nombreux et génèrent beaucoup de stress pour les apiculteurs. Mais l’utilisation d’une ruche connectée est aujourd’hui un nice to have, non un must have.
Le produit étudié : la ruche connectée
En 2015, une nouvelle “balance” a fait son entrée sur le marché français, appelé “ruche connectée”. D’un positionnement plus haut de gamme et made in France, elle se distingue également par les fonctionnalités qu’elle intègre. 250 exemplaires ont été vendus. En 2021, le stock arrive à épuisement. L’entreprise réalise une levée de fonds pour développer une technologie nouvellement brevetée : la lecture des phéromones comme langage des abeilles. Avant de relancer une production de ruches connectées intégrant cette innovation, j’ai souhaité travailler sur l’expérience utilisateurs du produit existant.
La démarche UX
Après une solide recherche utilisateurs et des tests sur la solution existante, l’atelier d’idéation laissera apparaître un fort potentiel de développement de l’application mobile, en termes de fonctionnalités et de positionnement.
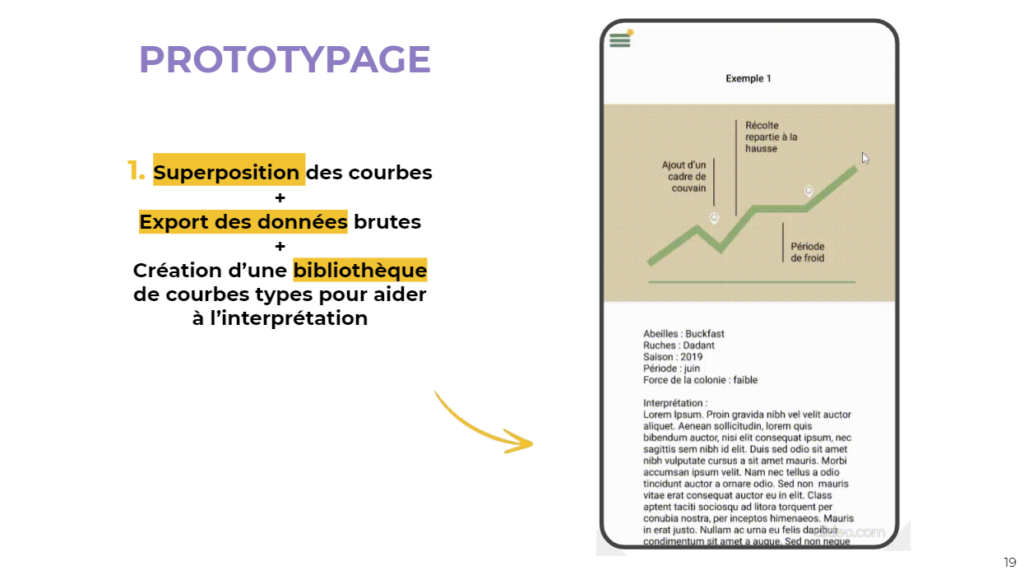
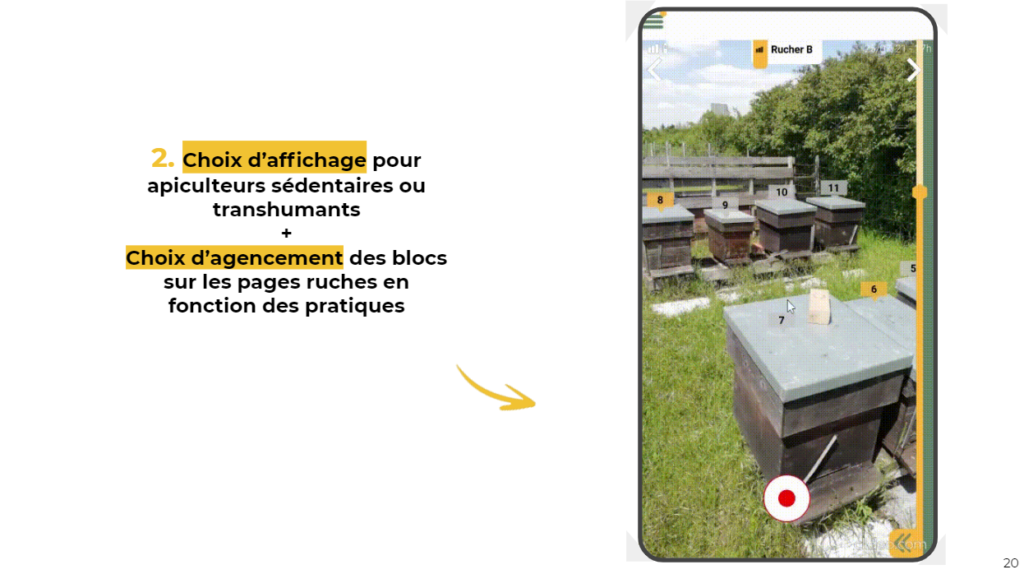
Voici les grands axes développés lors du prototypage :