Équipe : Amélie VORMS (designer) – Mathieu GRONDIN (designer) –Morgane PHILIPPE (designer) – Robinson LACOTTE (développeur) – Rémy BONTÉ-DUVAL (développeur)
Formation : DMII 2019
Durée du projet : 6 mois
Technologie : Animate – AfterEffects – PremierePro – Sketch – Pixi.js – Sapper
Le lien du projet : Coup de Pouce, Les stories qui bougent le monde

À l’heure où l’intérêt associatif chez les 18-30 ans constitue un véritable sujet de société, le passage à l’action reste parfois l’objet de questionnements et d’aprioris. Dès lors, comment convertir l’intérêt des jeunes pour le milieu associatif en actions concrètes ? C’est l’enjeu relevé par notre équipe à travers ce projet de design argumentatif.
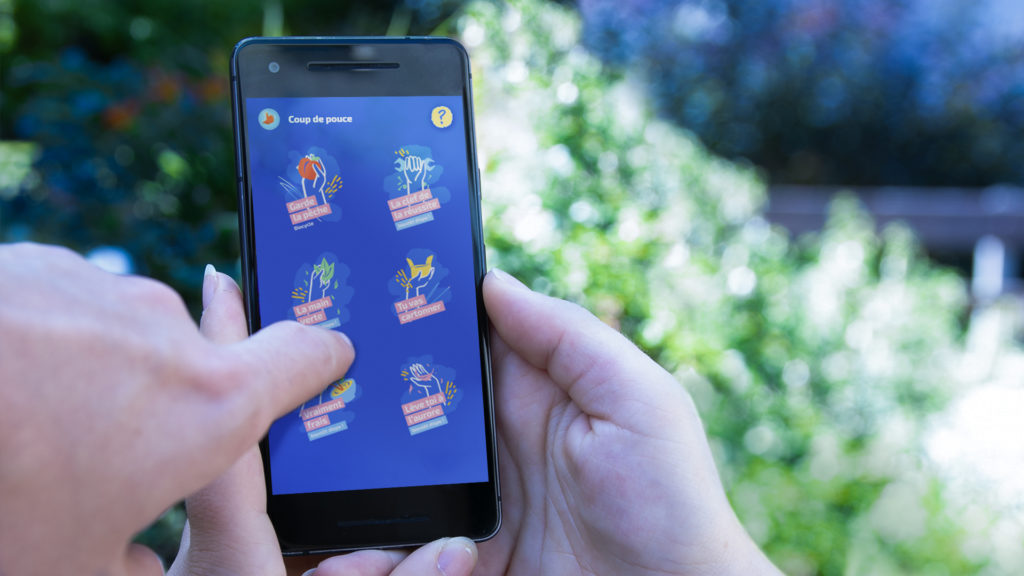
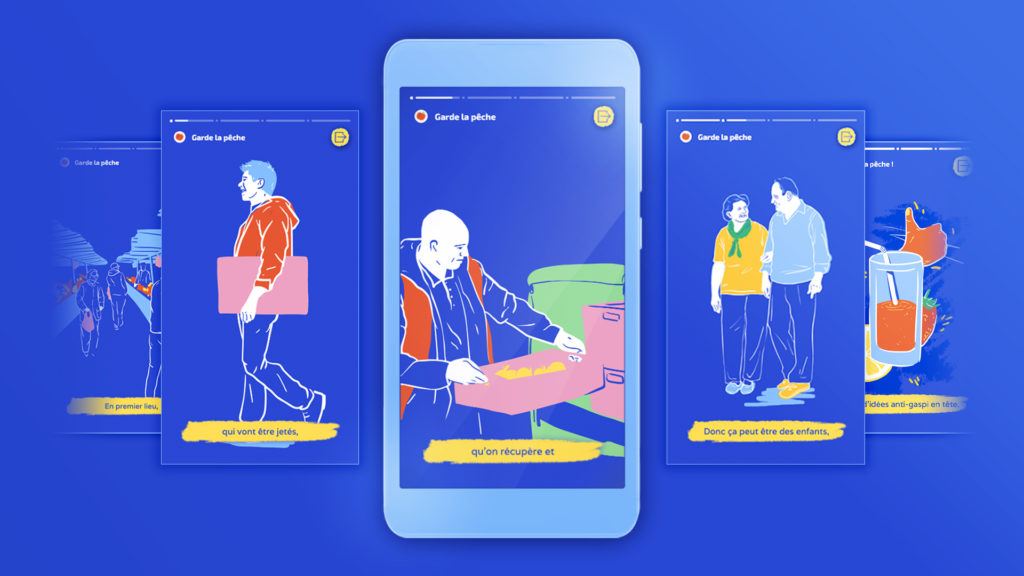
« Coup de Pouce » est un site web mobile-first. Il dresse des parcours de vie sur l’engagement associatif, sous forme de stories interactives.
Des actions associatives simples sont à portée de main au quotidien
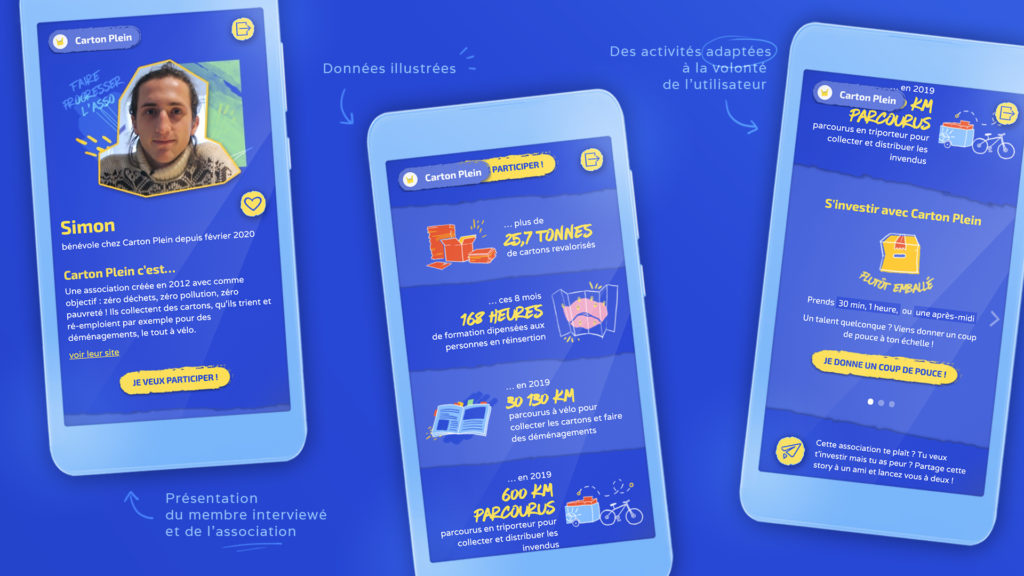
Notre application a pour vocation de faire connaître à l’utilisateur des actions simples, afin de l’inciter à agir en prenant contact avec l’association. Pour cela, les actions sont mises en scène dans des stories.

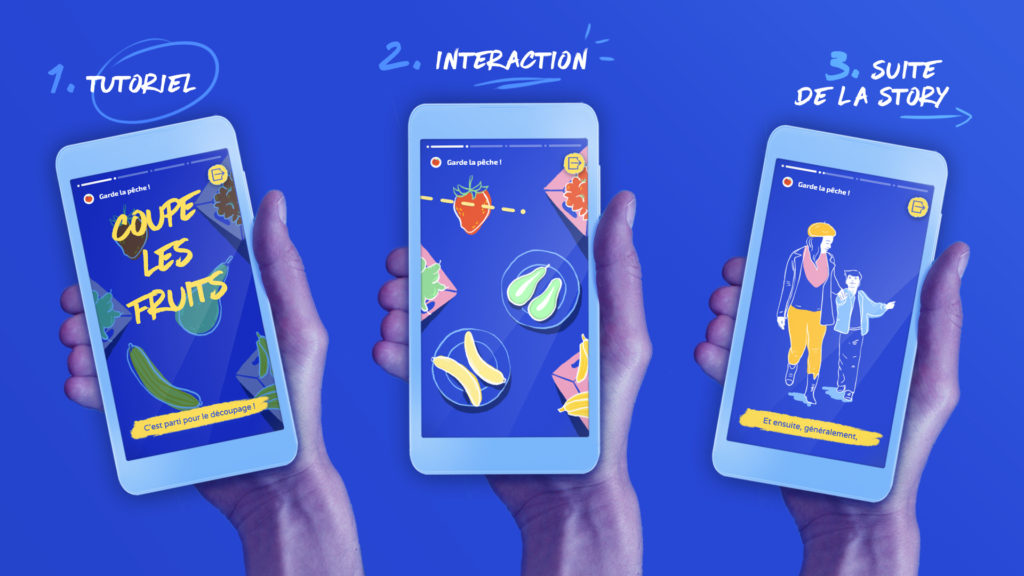
Des stories 2.0
Les stories présentées ont été illustrées puis animées à partir d’interviews de membres d’associations. Ce traitement offre aux témoignages une tonalité poétique et sensible.
Afin de dédramatiser l’implication associative, les actions évoquées dans les interviews ont été transposées en interactions gamifiées. La story est donc composée de phases de narration et de phases d’interaction.
Pour en savoir plus : découvrez notre dossier de conception.