Julie MÉANCE CLÉMENT
Formation : MC11 2019 – Certification UX Design 2019
Technologies, outils : Entretiens, marche exploratoire, atelier d’idéation, prototype, échelle UX
Durée du projet : 4 mois
Dossier de conception : UX2019_mémoire_MÉANCE_CLÉMENT_Julie
Pitch :
Montigny-le-Bretonneux est une ville de banlieue a priori calme des Yvelines. Cependant, lors des entretiens, les habitantes et plus particulièrement les jeunes femmes ont déclaré ressentir un sentiment d’insécurité notamment la nuit.
Au quotidien, cela se traduit par une vigilance accrue, l’adoption de stratégies de contournement, une modification de comportement ou une désertation de l’espace public.
Pour améliorer la sécurité des habitantes et les aider à se réapproprier l’espace public, j’ai choisi d’aborder mon mémoire sous l’angle suivant :
Comment les méthodes de design peuvent-elles réduire le sentiment d’insécurité des femmes dans l’espace public ?
Pour répondre à cette problématique, j’ai orienté ma démarche vers une approche participative des femmes et l’usage de méthodes de design :
• Recherche documentaire
• Echanges avec les acteurs publics, locaux et privés
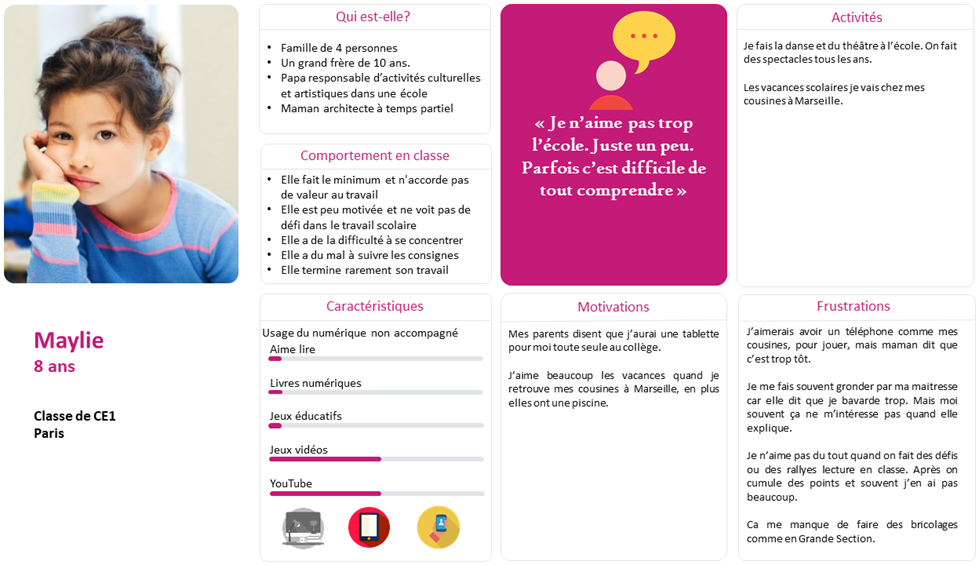
• Entretiens avec des usagers
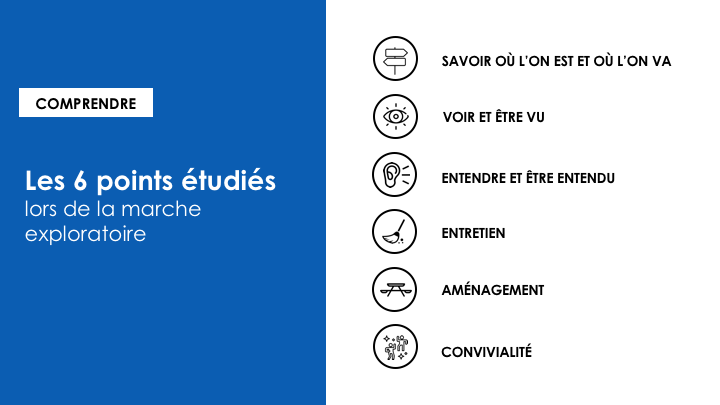
• Organisation d’une marche exploratoire avec les habitantes
• Réalisation d’un atelier d’idéation avec les habitantes
• Expérimentation et évaluation d’une solution
L’application de cette démarche a donné l’opportunité de repenser et d’identifier de nouvelles solutions davantage axées sur la dimension sociale et susceptibles d’être bénéfiques pour tous.




















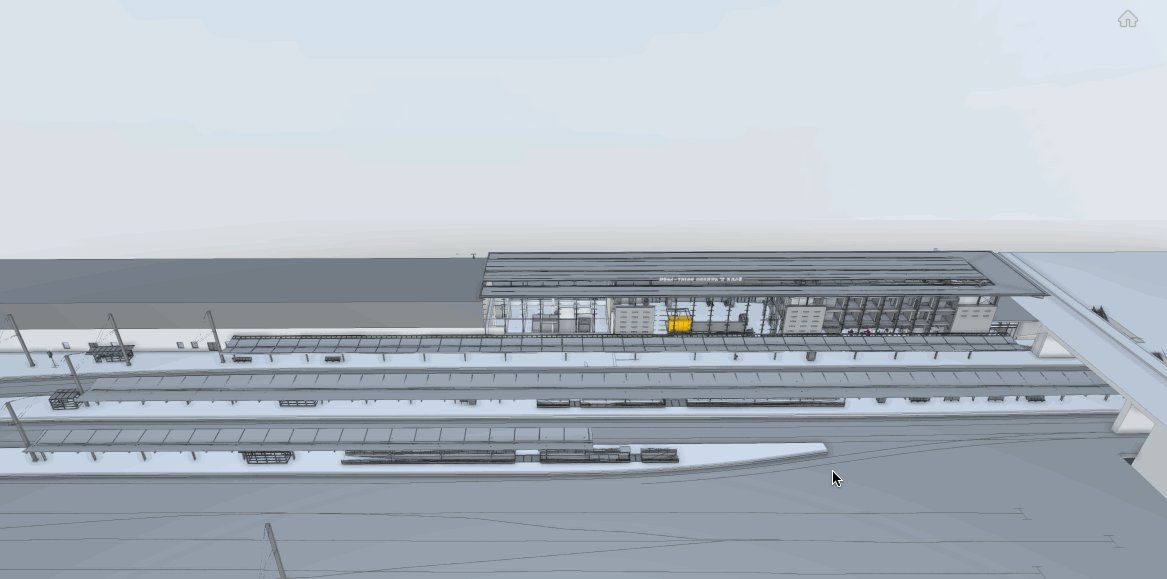
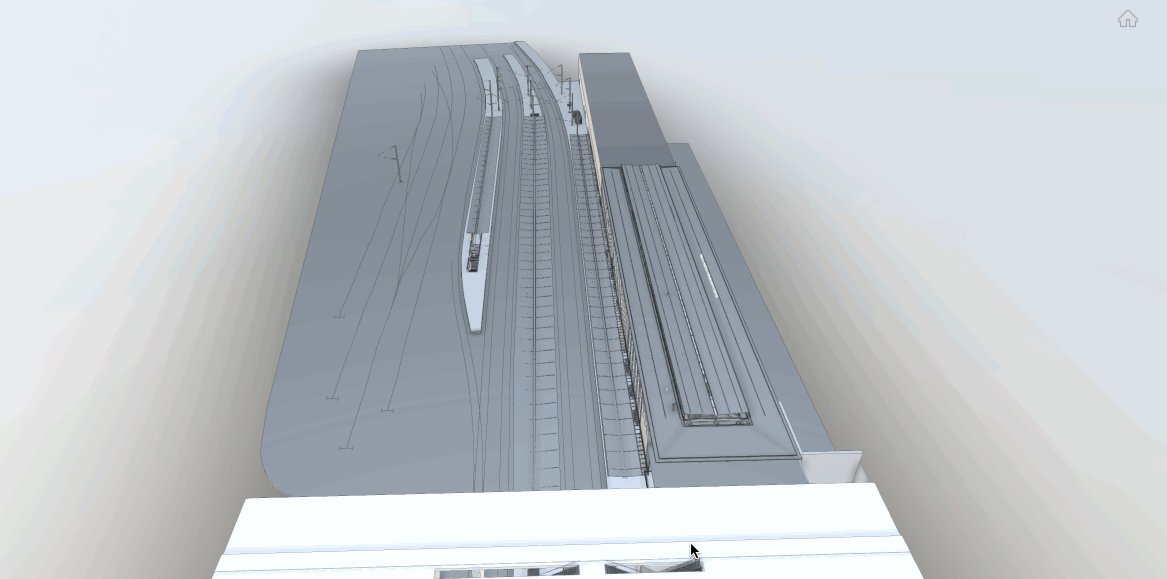
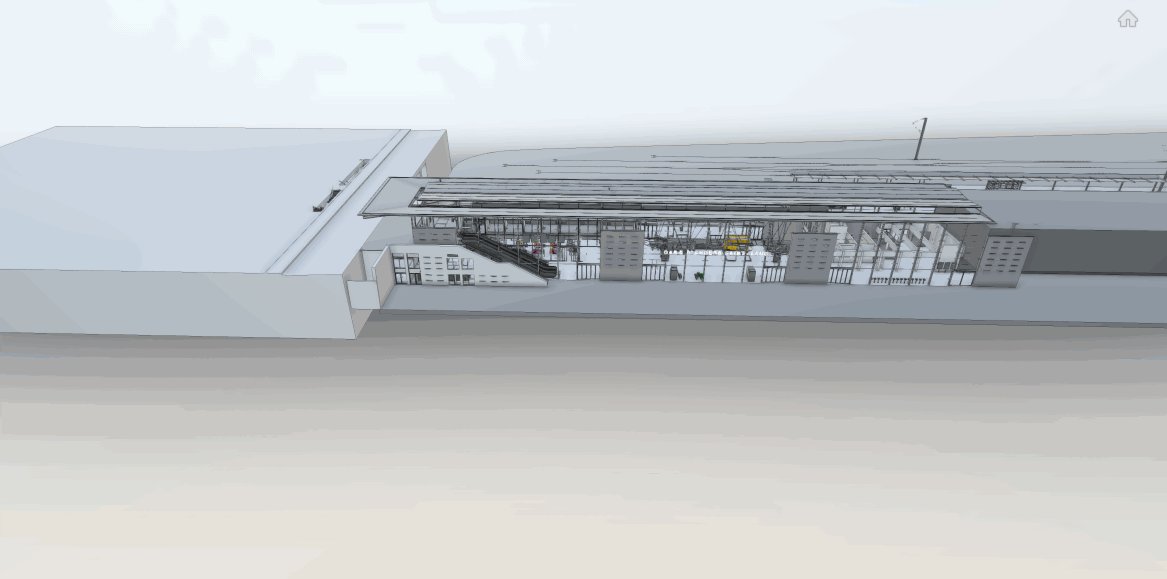
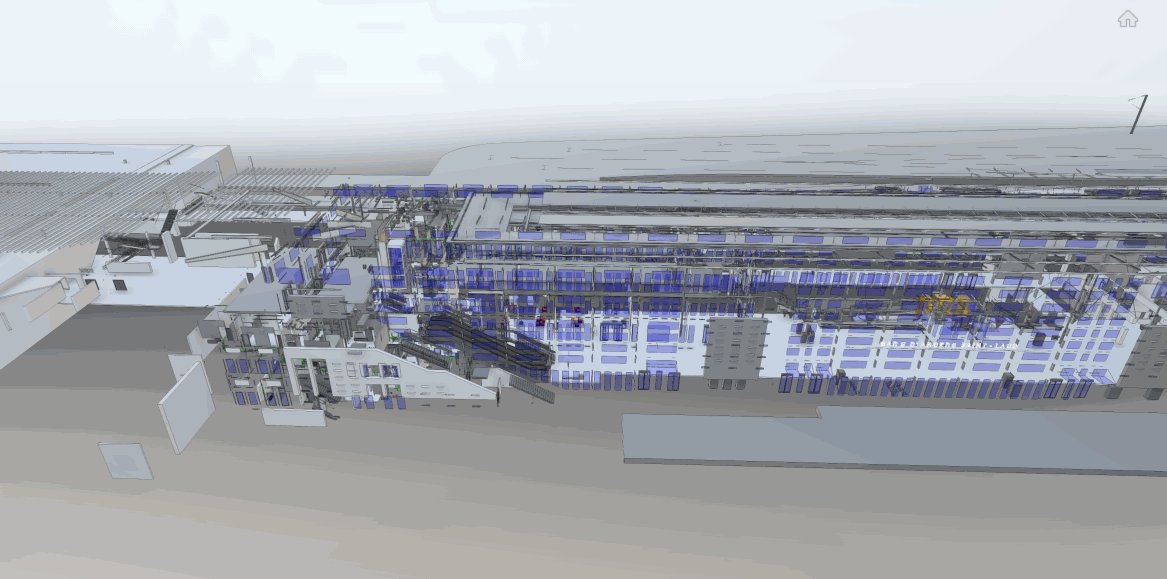
 Jumeau numérique de la gare d’Angers Saint Laud
Jumeau numérique de la gare d’Angers Saint Laud

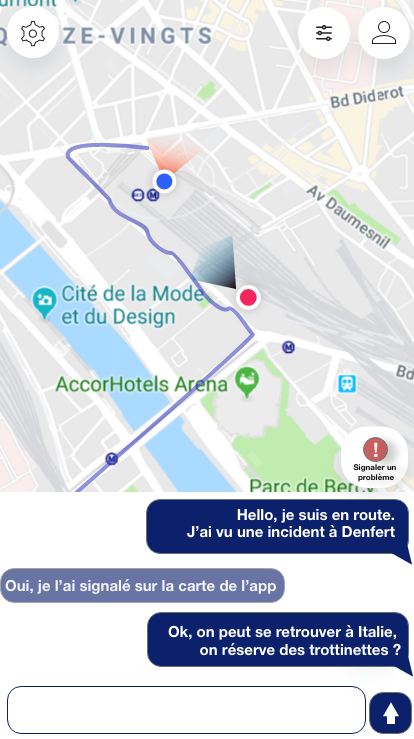
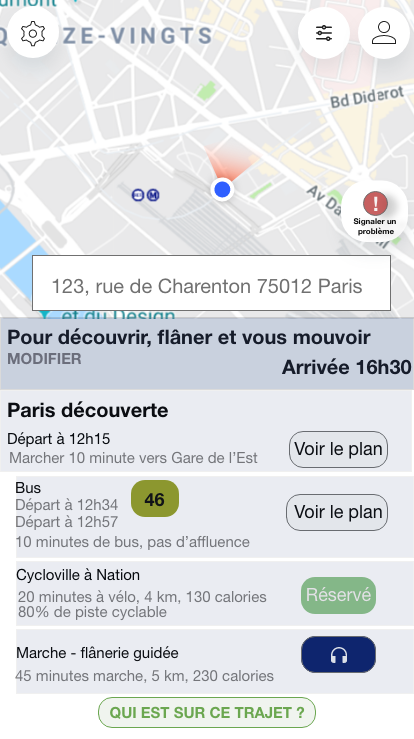
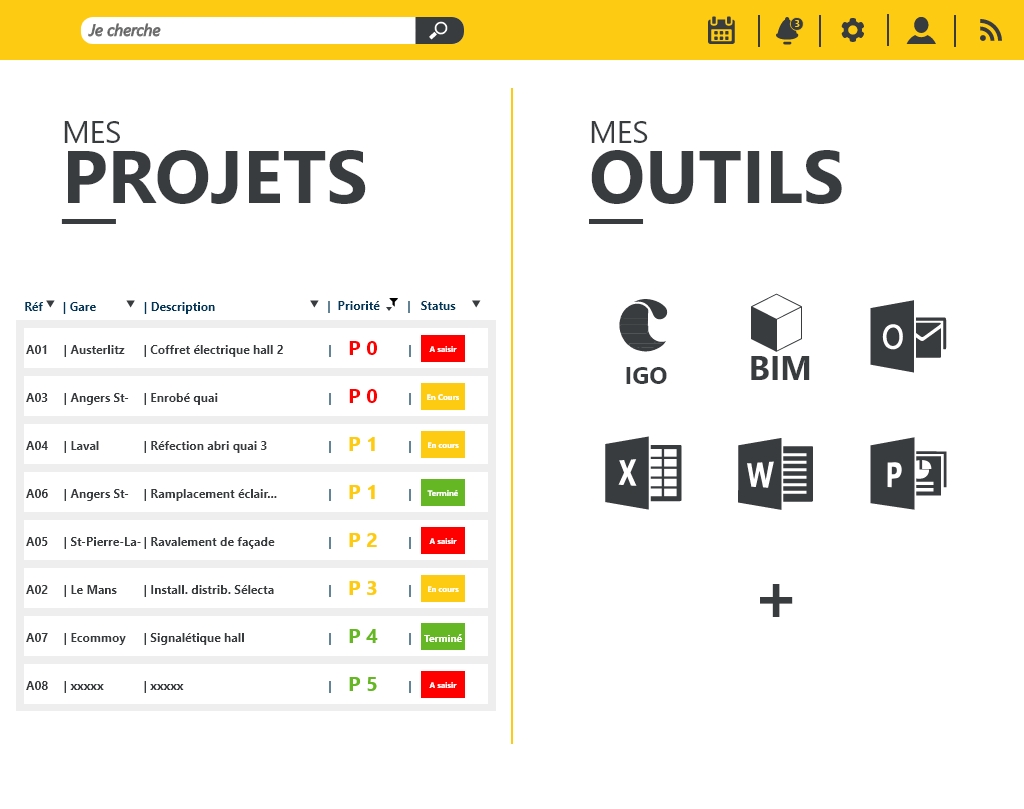
 Prototype de la solution élaboré suite à l’atelier de co-création avec le commanditaire
Prototype de la solution élaboré suite à l’atelier de co-création avec le commanditaire