Equipe: Rémy Dumas (Développeur) – Agathe Fradet (Designer) – Solène Ramis (Développeur)
Formation: BDDI 2019
Technologies: Javascript – CSS
Dossier de conception: Dataviz-bddivre
Lien: http://bddivre.surge.sh
Pitch: À partir de données sur la promotion, notamment sur sa consommation d’alcool, ce site permet de visualiser de façon divertissante des informations chiffrées. L’utilisateur navigue au scroll, les illustrations donnes l’illusion de s trouver à un comptoir, prêt à consommer.
Visuellement parlant le projet est réalisé en illustrations simples, au trait, en bichromie.
ThreeJS – Everything Black
Dévelopeur : Rémy DUMAS
Formation : BDDI 2019
Technologie : Three.js
Durée du projet : 4 jours
Lien : http://everything_black-rdumas.surge.sh/
Musique : Unlike Pluto – Everything Black (feat. Mike Taylor)
Projet réalisé dans le cadre du Bachelor Designer et Développeur Interactif 2018/2019.
L’objectif était de réaliser une expérience interactive réagissant à la musique avec Three.js.
Canvas 2D – Standle
Dévelopeur : Rémy DUMAS
Formation : BDDI 2019
Technologie : Javascript canvas 2D
Durée du projet : 3 jours
Lien : http://rdumas-audio.surge.sh/
Musique : Unlike Pluto – Everything Black (feat. Mike Taylor)
Projet réalisé dans le cadre du Bachelor Designer et Développeur Interactif 2018/2019.
L’objectif était de réaliser une expérience interactive réagissant à la musique avec canvas 2D.
Workshop Louvre : A la croisée des chemins
Équipe : Solène Ramis (Développeur) – Gaëlle Mauger (Designer) – Mélanie Terzic (Développeur) – Julien Warin (Designer)
Formation : BDDI 2019
Technologie : Javascript, Canvas 2D
Durée du projet : 10 jours
Dossier de conception : Télécharger
Lien : http://casque-louvre.surge.sh/
Le Projet : Livre web interactif autour du casque de parade de Charles VI , oeuvre appartenant à l’exposition de la Petite Galerie du Louvre : « L’archéologie en bulles ». A travers ce conte interactif, l’utilisateur devra retracer l’histoire du casque à partir de plusieurs hypothèses.
Le Support : Ordinateur
Workshop canvas 2D : N’to – Alter Ego
Développeur : Clément Roche
Formation : BDDI 2018
Technique : canvas 2D, Javascript, GSAP
Lien : https://codepen.io/ClementRoche/full/dgwavz
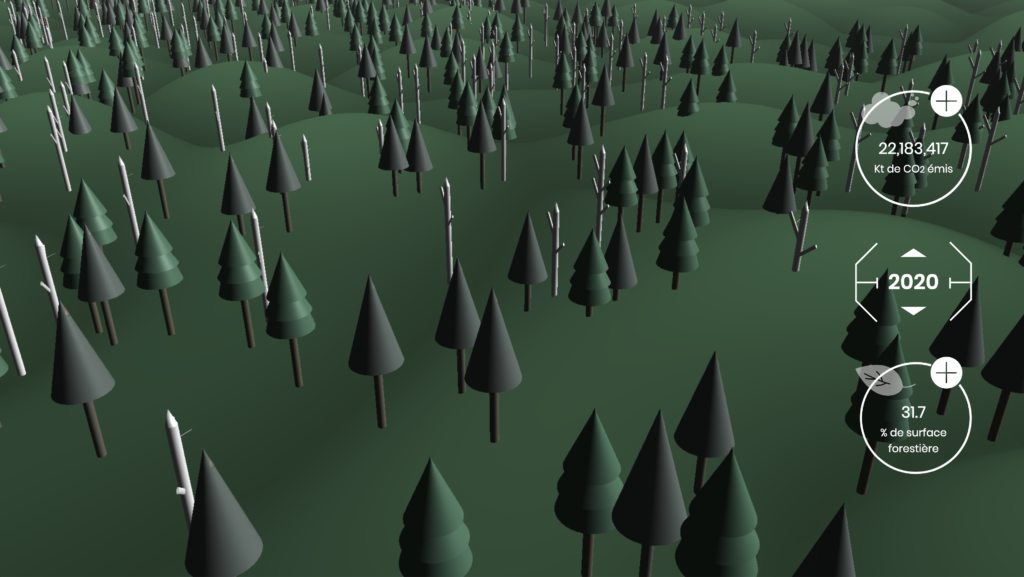
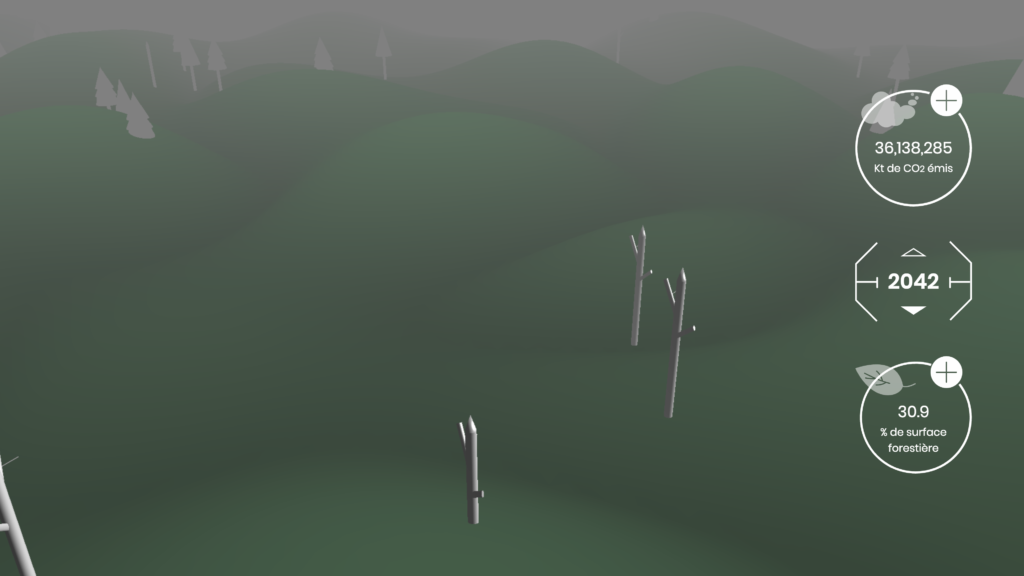
Tomorrow’s life
Équipe : Eva Estrémé (Designer) – Clément Roche (Développeur)
Formation : BDDI 2018
Technologie : three.js
Durée du projet : 1 semaine
Lien : http://rchclement-dataviz.surge.sh/
Dossier de conception : https://designinteractif.gobelins.fr/wp-content/uploads/2019/01/affiche.pdf
Pitch : Le changement climatique est un enjeu majeur du XXème siècle. Le constat de ces dernières décennies est sans appel : alors que les richesses premières s’épuisent, la pollution augmente. Plongé dans une expérience immersive en 3D, l’utilisateur prend conscience du danger des émissions de CO2 et ses effets sur la forêt dans un futur proche.
Workshop Louvre : Miou
Équipe : Louis Lagache (Développeur) – Céline Leprovost (Designer) – Rémy Rucojevic (Développeur) – Mathieu Grondin (Designer)
Formation : BDDI 2019
Technologie : Javascript, Canvas 2D, TweenMax
Durée du projet : 10 jours
Dossier de conception : Télécharger
Lien : Miou, recomposez le fil de l’Histoire !
Le Projet : Collecte des morceaux de la Momie de chat à travers 4 fresques historiques sur la vie du chat dans l’Égypte Antique.
Le Support : Ordinateur
Workshop 3D : Hyper Stripped Lightning Arena
Designer : Mathieu Grondin
Formation : BDDI 2019
Technique : Cinema 4D, Photoshop
WORKSHOP 3D : Mirage
Designer : Morgane Philippe
Formation : BDDI 2019
Technique : Cinema 4D / Aftereffects
Projet réalisé dans le cadre d’un cours sur Cinema 4D.
Workshop ThreeJS : ¯\_(ツ)_/¯
Dévelopeur : Robinson Lacotte
Formation : BDDI 2019
Technologie : Javascript / Three.js
Durée du projet : 4 jours
Lien : https://ichbinrob.github.io/3dviz/
Musique : MonPlaisir – Morph
Projet réalisé dans le cadre du Bachelor Designer et Développeur Interactif 2018/2019.
L’objectif était de réaliser une expérience interactive réagissant à la musique avec three.js
(Merci Louis pour la description)