Équipe : Hervé Rabenarisoa (Designer) – Laure Poulard (Designer) – Jérémy Lesdema (Designer) – Mathias De Oliveira (Développeur) – Thibault Demars (Développeur)
Formation : DMII 2021 – 1ère année
Technologies : Unity – Blender – Figma – After Effects
Durée du projet : 6 mois
Support : Jeu Vidéo Desktop réalisé sur Unity
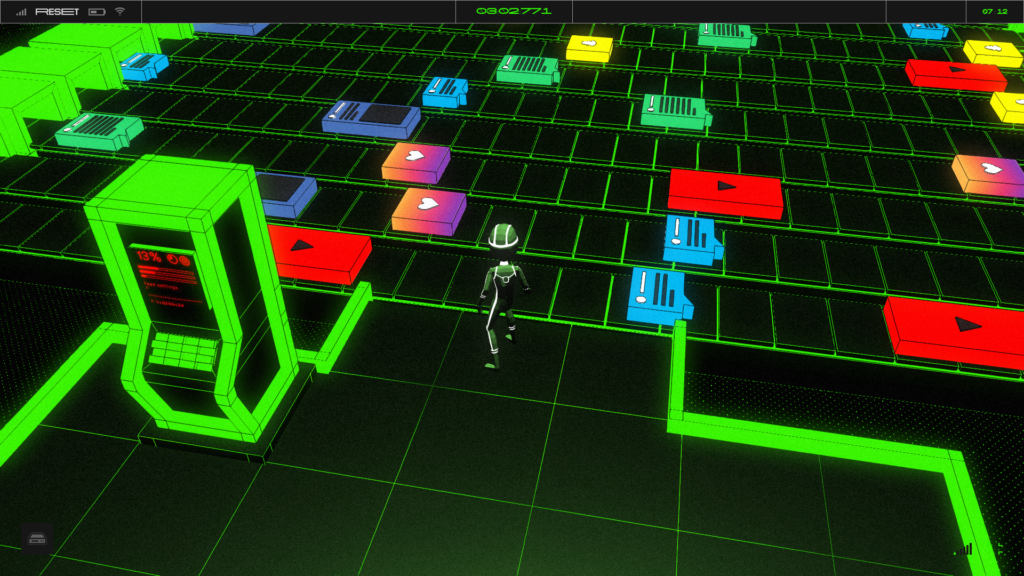
Toctoc est un jeu desktop dans lequel il faut réaliser un maximum de missions pour gagner un max d’abonnés et devenir un influenceur célèbre. Certaines missions rapportent peu de followers mais sont inoffensives, les autres, bien plus diaboliques permettent de faire le buzz et de gagner beaucoup de followers.
Faites le bon choix !